react native emoticons
upgrade rn
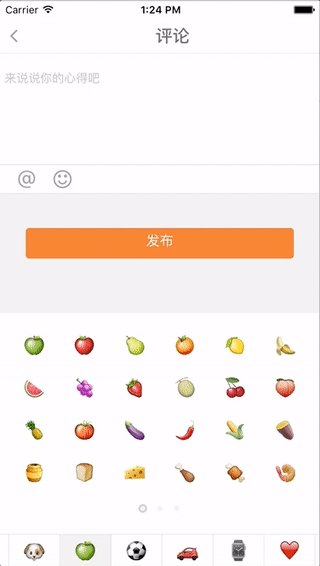
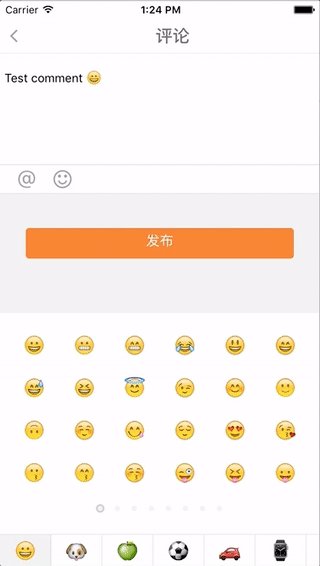
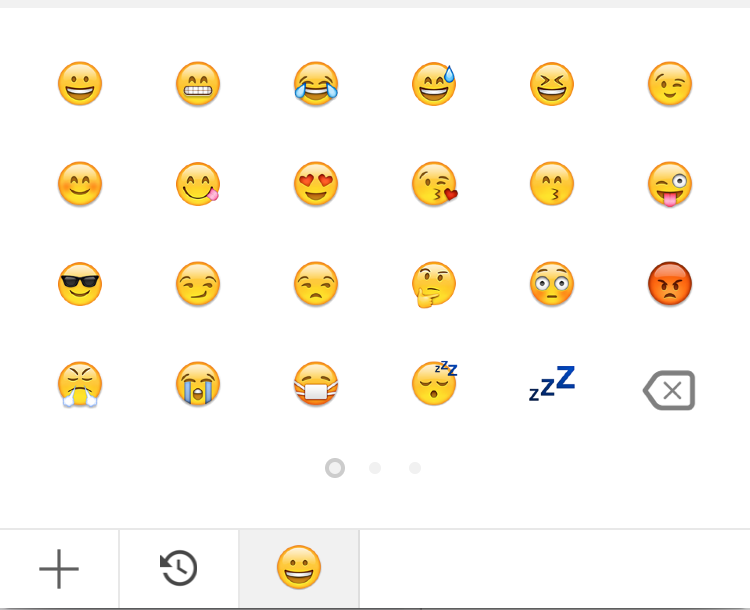
react native emoticons Komponenten, einschließlich Emojis


npm install react - native - emoticons Schritt 1
Importieren Sie das Komponentenpaket.
import Emoticons from 'react-native-emoticons' ;Schritt 2
Schreiben Sie den Komponentencode an die richtige Stelle beim Rendern Ihrer Seite.
< Emoticons
onEmoticonPress = { this . _onEmoticonPress . bind ( this ) }
onBackspacePress = { this . _onBackspacePress . bind ( this ) }
show = { this . state . showEmoticons }
concise = { true }
showHistoryBar = { true }
showPlusBar = { true }
/>Tipp: Das Attribut
onEmoticonPresskann Emoticon-Ergebnisse wie{code:'?', name: 'GRIMACING FACE'}abrufen. Das Attributshowsteuert, ob die Komponente sichtbar ist. Das AttributonBackspacePressfügt eine Funktion für die Rücktaste hinzu.
| Stütze | Typ | Beschreibung | Erforderlich | Standard |
|---|---|---|---|---|
onEmoticonPress | Function | Rückruffunktion, wenn das Emoticon gedrückt wird | Yes | Keiner |
onBackspacePress | Function | Rückruffunktion, wenn die Rücktaste gedrückt wird | YES | Keiner |
show | Bool | Zeigen Sie die Komponente an | YES | FALSCH |
concise | Bool | prägnanter Mod mit weniger Emoji | No | WAHR |
showHistoryBar | Bool | Aktivieren Sie die Verlaufsfunktion | No | WAHR |
showPlusBar | Bool | Aktivieren Sie die Funktion „Mehr Emoticons“ (befindet sich in der Entwicklung, wenn Sie Interesse daran haben, freuen wir uns über eine Pull-Anfrage.) | No | WAHR |
asyncRender | Bool | Asynchrones Rendern | No | FALSCH |
Import
import * as emoticons from 'react-native-emoticons' ;stringifizieren
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons . stringify ( 'This is source emoji ?' ) ;
console . log ( string ) ; //output
'This is source emoji [GRIMACING FACE]'analysieren
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons . parse ( 'This is source emoji [GRIMACING FACE]' ) ;
console . log ( emoji ) ; //output
'This is source emoji ?'Splitter
//this api is for backspace function
const emoji = emoticons . splitter ( 'emoji?' ) ;
console . log ( emoji ) ; //output
[ 'e' , 'm' , 'o' , 'j' , 'i' , '?' ] weixin