PubNub-Chat-Komponenten für React und React Native
Wichtig
PubNub wird die Unterstützung von Chat-Komponenten am 1. Januar 2025 einstellen, Sie können jedoch gerne einen Beitrag leisten. Erfahren Sie hier, wie Sie zum Chat SDK migrieren.
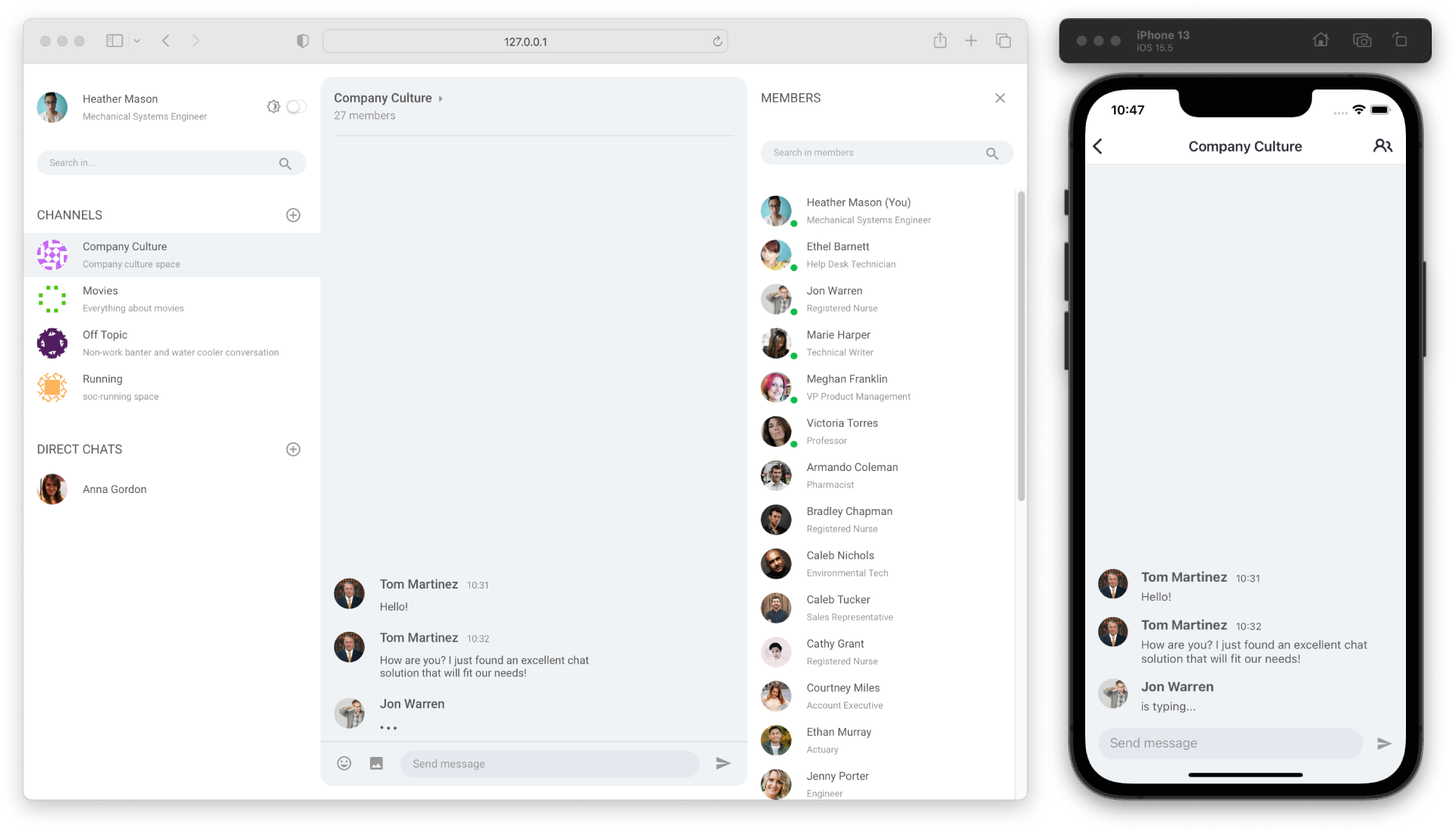
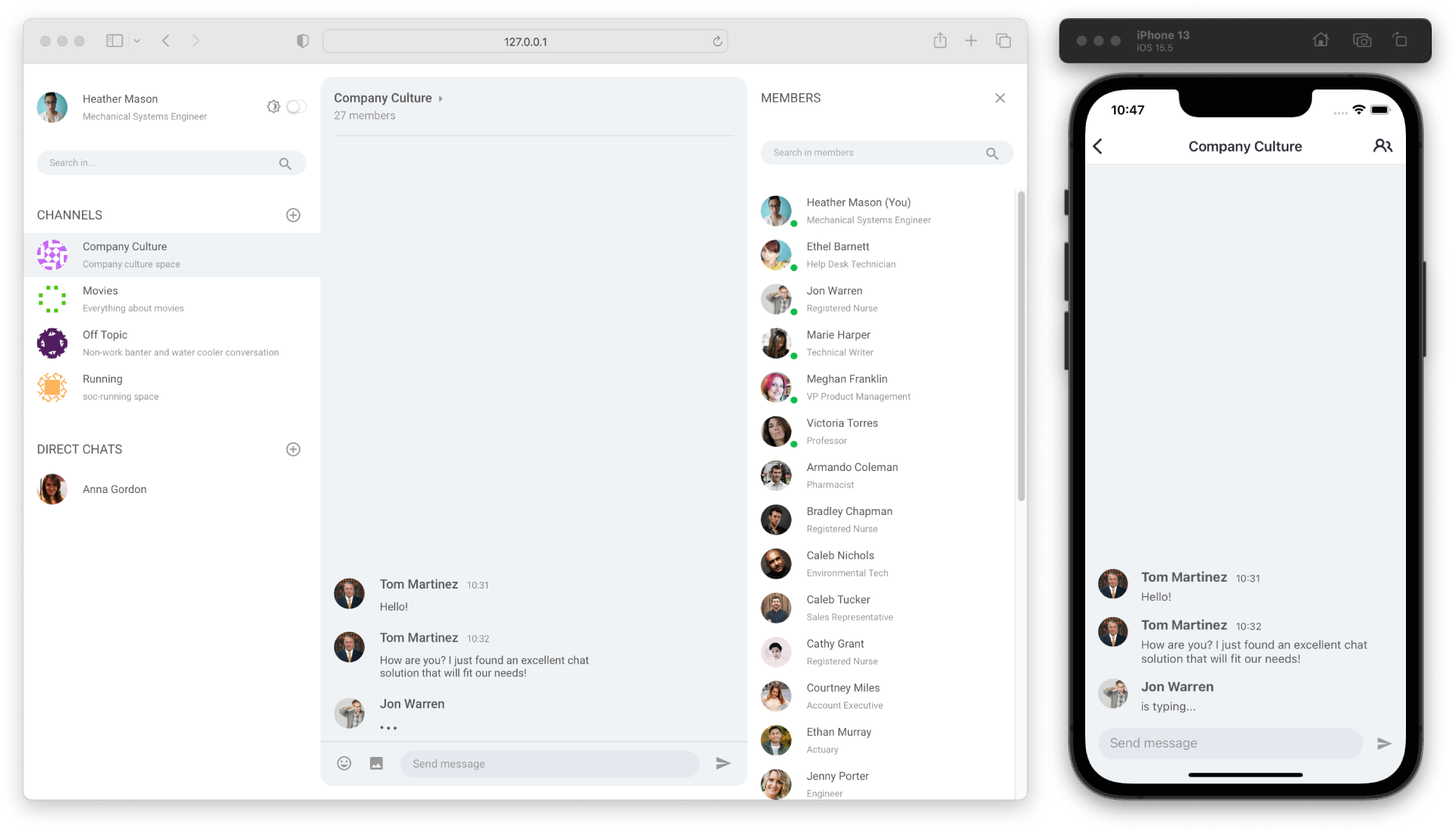
PubNub-Chat-Komponenten für React und React Native sind der schnellste Weg, Chat-Funktionen wie Direkt- und Gruppennachrichten, Tippindikatoren oder Reaktionen hinzuzufügen, ohne sich mit der Komplexität der Low-Level-Architektur von Echtzeitnetzwerken auseinandersetzen zu müssen.
- Reduzierte Implementierungszeit : Entwickeln Sie mithilfe vordefinierter Komponenten schneller Proof-of-Concept- und produktionsreife Apps.
- Schnelle und einfache Erweiterbarkeit : Fügen Sie umfangreiche Funktionen hinzu, z. B. Eingabeindikatoren, Lesebestätigungen oder Reaktionen, ohne komplexen Code schreiben zu müssen.
- Flexible und anpassbare Komponenten : Passen Sie das Komponentendesign an und fügen Sie benutzerdefinierte Komponenten hinzu, um die Funktionalität zu erweitern.
- Hohe Skalierbarkeit : Überlassen Sie PubNub die Skalierung und Zuverlässigkeit, während Sie Ihre App erweitern.
- Einfache Themengestaltung : Verwenden Sie die integrierten hellen und dunklen Themen oder erstellen Sie benutzerdefinierte Designs für verschiedene Anwendungsfälle: Gruppen-, Support- und Event-Chats.
- Starke Typisierung : Nutzen Sie die Leistungsfähigkeit von TypeScript, um Ihre Anwendung zu entwickeln.

Merkmale
- Benutzer- und Kanalmetadaten : Fügen Sie mithilfe benutzerdefinierter Hooks zusätzliche Informationen zu den Benutzern, Kanälen und ihren Mitgliedschaften aus dem PubNub Objects-Speicher hinzu
- Abonnements : Benutzerkanäle automatisch abonnieren
- Nachrichten : Veröffentlichen und zeigen Sie neue und historische Textnachrichten an
- Präsenz : Rufen Sie derzeit aktive Benutzer ab, beobachten Sie ihren Status und benachrichtigen Sie sie über Änderungen
- Tippindikatoren : Zeigt Benachrichtigungen an, wenn Benutzer tippen
- Nachrichtenreaktionen : Veröffentlichen Sie Emojis und fügen Sie Nachrichten zu Nachrichten hinzu
Verfügbare Komponenten
- Chat-Anbieter – React / React Native
- Nachrichtenliste – Reagieren / Native reagieren
- Nachrichteneingabe – Reagieren / Native reagieren
- Kanalliste – Reagieren / Native reagieren
- Mitgliederliste – Reagieren / Native reagieren
- Tippindikator – Reagieren / Native reagieren
Voraussetzungen
- Reagieren Sie v16.8+
- ReactDOM v16.8+ oder React Native v0.69+
- PubNub JavaScript SDK v4.29+
- PubNub React SDK v2.1.0+
Verwendung
Erkunden Sie zunächst unsere Demo-Apps, die mit Chat-Komponenten erstellt wurden:
| Quellcode | Reagieren | Native reagieren | Beschreibung |
|---|
getting-started | Anleitung | Anleitung | Probieren Sie eine 1:1-Chat-App aus, um loszulegen |
group-chat | Demo / Tutorial | - | Komplex moderierte Gruppenchat-App |
live-events | Demo / Tutorial | - | Live-Event-App mit Chat-Panel |
telehealth | Demo / Tutorial | - | Einfache Patienten-Arzt-Chat-App |
Zugehörige Dokumentation
- PubNub-Chat-Komponenten für React-Dokumentation – Dokumentation, die erklärt, wie man mit PubNub-Chat-Komponenten für React arbeitet
- PubNub-Chat-Komponenten für React Native-Dokumentation – Dokumentation, die erklärt, wie man mit PubNub-Chat-Komponenten für React Native arbeitet
- PubNub-Chat-Anwendungsfall – Dokumentation für den Chat-Anwendungsfall
- PubNub React SDK – API-Dokumentation für das PubNub React SDK
Unterstützung
Wenn Sie Hilfe benötigen oder eine allgemeine Frage haben, wenden Sie sich an den Support.