
Vielen Dank, dass Sie sich diese Front-End-Codierungsherausforderung angesehen haben.
Frontend-Mentor-Herausforderungen helfen Ihnen, Ihre Programmierfähigkeiten zu verbessern, indem Sie realistische Projekte erstellen.
Um diese Herausforderung zu meistern, benötigen Sie grundlegende Kenntnisse in HTML, CSS und JavaScript.
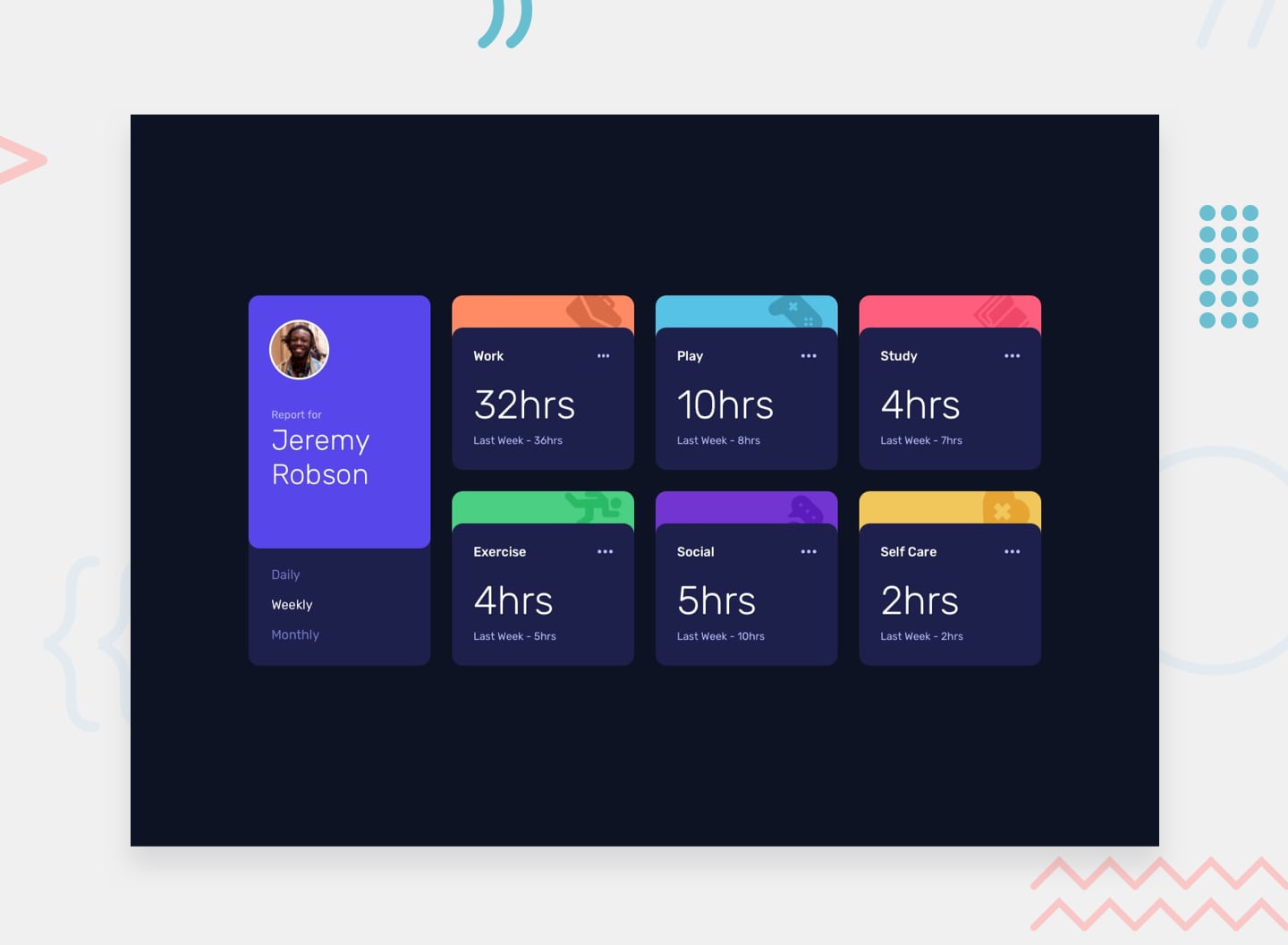
Ihre Herausforderung besteht darin, dieses Dashboard so zu gestalten, dass es dem Design so nahe wie möglich kommt.
Sie können beliebige Tools verwenden, die Ihnen bei der Bewältigung der Herausforderung helfen. Wenn Sie also etwas haben, das Sie gerne üben möchten, probieren Sie es einfach aus.
Wenn Sie die Arbeit mit JSON-Daten üben möchten, stellen wir für die Aktivitäten eine lokale data.json Datei zur Verfügung. Das bedeutet, dass Sie die Daten von dort abrufen können, anstatt den Inhalt der .html Datei zu verwenden.
Ihre Benutzer sollten in der Lage sein:
Brauchen Sie Unterstützung bei der Herausforderung? Treten Sie unserer Community bei und stellen Sie Fragen im #help -Kanal.
Ihre Aufgabe besteht darin, das Projekt anhand der Designs im Ordner /design zu erweitern. Sie finden sowohl eine mobile als auch eine Desktop-Version des Designs.
Die Designs liegen im statischen JPG-Format vor. Die Verwendung von JPGs bedeutet, dass Sie Stile wie font-size , padding und margin nach bestem Ermessen festlegen müssen.
Wenn Sie möchten, dass die Designdateien (wir stellen Sketch- und Figma-Versionen zur Verfügung) das Design detaillierter prüfen können, können Sie sich als PRO-Mitglied anmelden.
Sie finden alle erforderlichen Assets im Ordner /images . Die Assets sind bereits optimiert.
Es gibt auch eine style-guide.md Datei mit den benötigten Informationen, wie z. B. Farbpalette und Schriftarten.
Fühlen Sie sich frei, jeden Arbeitsablauf zu verwenden, mit dem Sie sich wohl fühlen. Im Folgenden finden Sie einen empfohlenen Prozess. Sie haben jedoch nicht das Gefühl, dass Sie die folgenden Schritte ausführen müssen:
font-family und font-size .Wie oben erwähnt, gibt es viele Möglichkeiten, Ihr Projekt kostenlos zu hosten. Unsere empfohlenen Gastgeber sind:
Sie können Ihre Website mit einer dieser Lösungen oder einem unserer anderen vertrauenswürdigen Anbieter hosten. Lesen Sie mehr über unsere empfohlenen und vertrauenswürdigen Gastgeber.
README.md Wir empfehlen dringend, diese README.md mit einer benutzerdefinierten Datei zu überschreiben. Wir haben in diesem Startercode eine Vorlage in der Datei README-template.md bereitgestellt.
Die Vorlage bietet eine Anleitung zum Hinzufügen. Eine benutzerdefinierte README hilft Ihnen, Ihr Projekt zu erklären und über Ihre Erkenntnisse nachzudenken. Sie können unsere Vorlage jederzeit beliebig bearbeiten.
Nachdem Sie Ihre Informationen zur Vorlage hinzugefügt haben, löschen Sie diese Datei und benennen Sie die Datei README-template.md in README.md um. Dadurch wird es als README-Datei Ihres Repositorys angezeigt.
Reichen Sie Ihre Lösung auf der Plattform ein, damit der Rest der Community sie sehen kann. Tipps dazu finden Sie in unserer „Vollständigen Anleitung zum Einreichen von Lösungen“.
Denken Sie daran: Wenn Sie Feedback zu Ihrer Lösung wünschen, stellen Sie beim Einreichen unbedingt Fragen. Je konkreter und detaillierter Sie Ihre Fragen formulieren, desto höher ist die Chance, dass Sie wertvolles Feedback von der Community erhalten.
Es gibt mehrere Orte, an denen Sie Ihre Lösung teilen können:
Wir stellen Vorlagen zur Verfügung, die Ihnen helfen, Ihre Lösung zu teilen, nachdem Sie sie auf der Plattform eingereicht haben. Bitte bearbeiten Sie sie und fügen Sie spezifische Fragen hinzu, wenn Sie Feedback einholen möchten.
Je konkreter Sie Ihre Fragen formulieren, desto wahrscheinlicher ist es, dass ein anderes Mitglied der Community Ihnen Feedback gibt.
Wir freuen uns über Feedback! Wir sind stets bestrebt, unsere Herausforderungen und unsere Plattform zu verbessern. Wenn Sie also etwas erwähnen möchten, senden Sie bitte eine E-Mail an hi[at]frontendmentor[dot]io.
Diese Herausforderung ist völlig kostenlos. Bitte teilen Sie es mit allen, die es für die Praxis nützlich finden.
Viel Spaß beim Bauen!