MIT Scratch-Projekt
Inspiriert von MIT Scratch
Bereitgestellt unter (nur Desktop): https://mit-scratch-clone-peeyush-goyal.netlify.app/



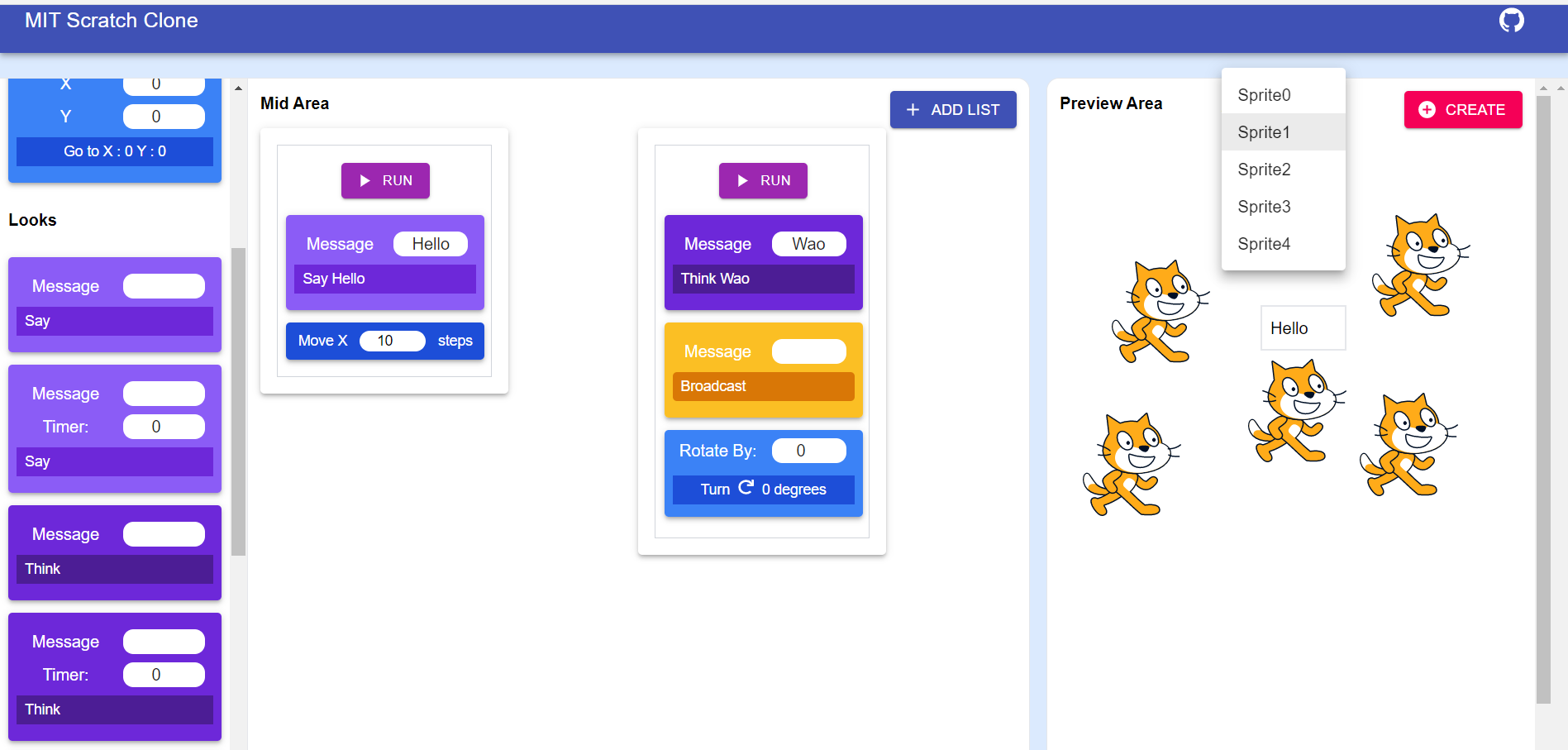
Dieses Projekt deckt die Hauptfunktionen von 4 Abschnitten von MIT Scratch ab
Merkmale
- Ziehen Sie Ihre Lieblingsfunktionen per Drag & Drop in die Listen
- Verschieben Sie Funktionen zwischen Listen
- Wenn Sie eine Funktion aus dem mittleren Bereich entfernen möchten, ziehen Sie sie einfach per Drag & Drop außerhalb der Liste
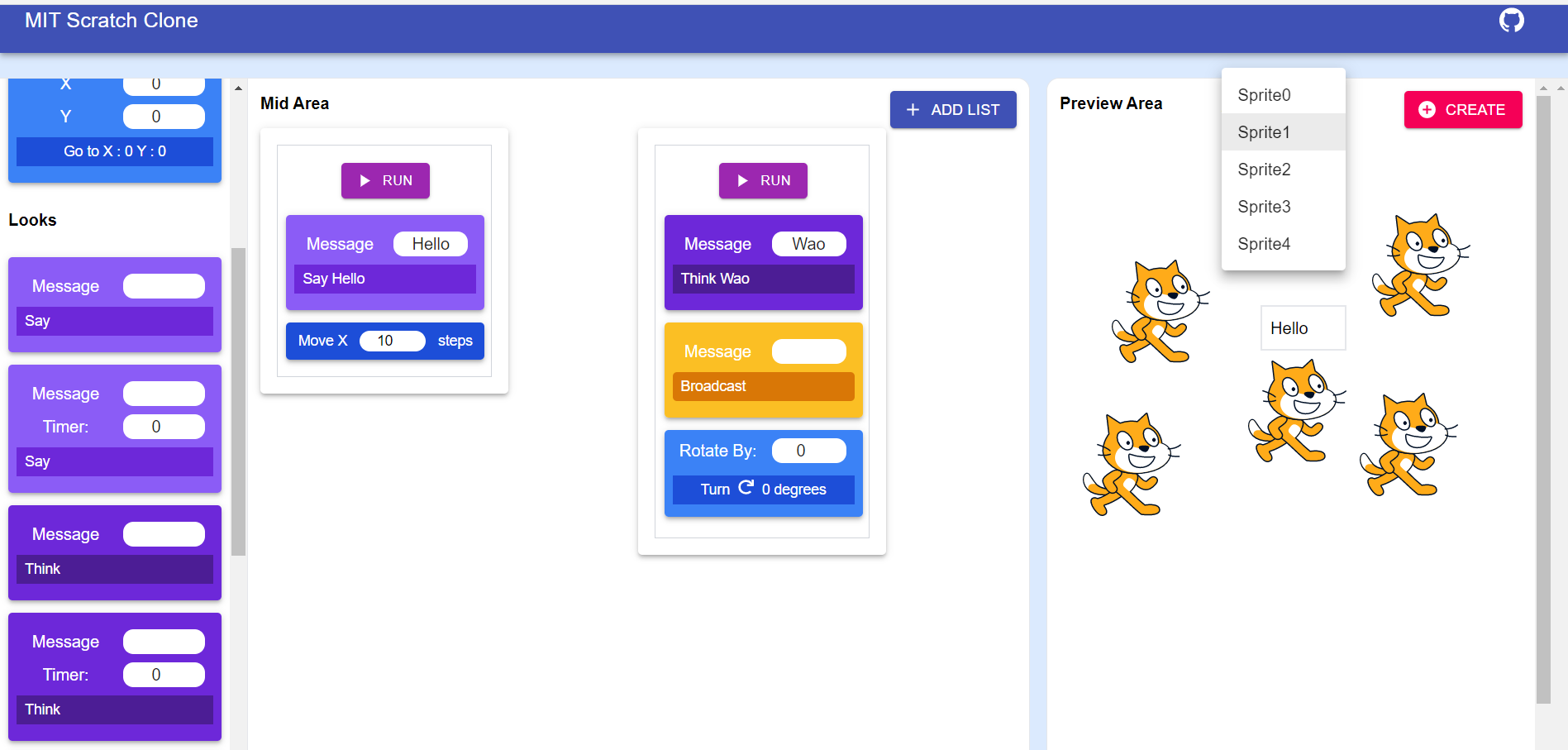
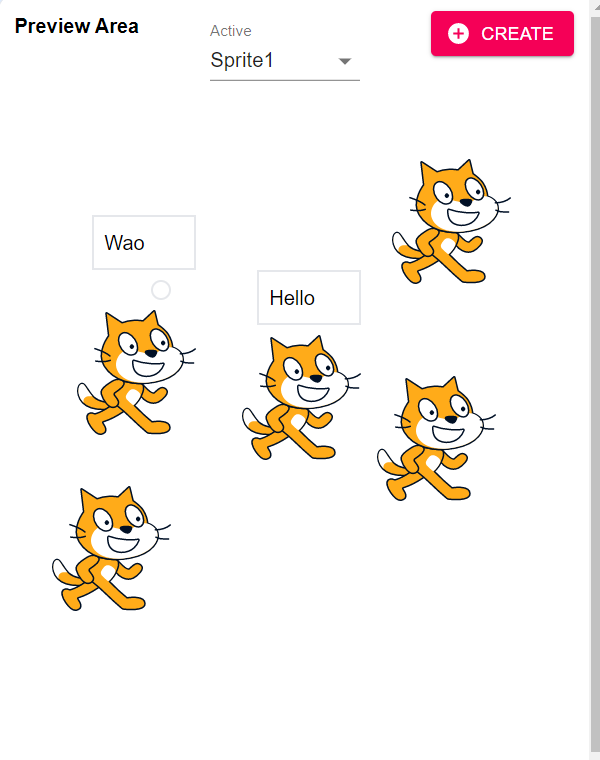
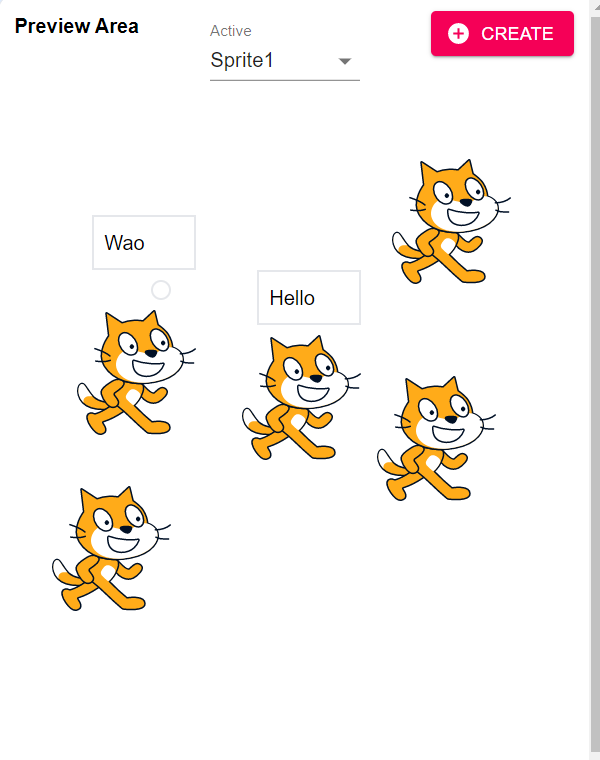
- Sie können so viele Sprints erstellen, wie Sie möchten
- Bewegen Sie den Sprint mit der Maus im Vorschaubereich
- Wählen Sie den Sprint aus, für den Sie Ihr GUI-Programm ausführen möchten
- Erstellen Sie beliebig viele Programmlisten
- Erstellen Sie lange Programme
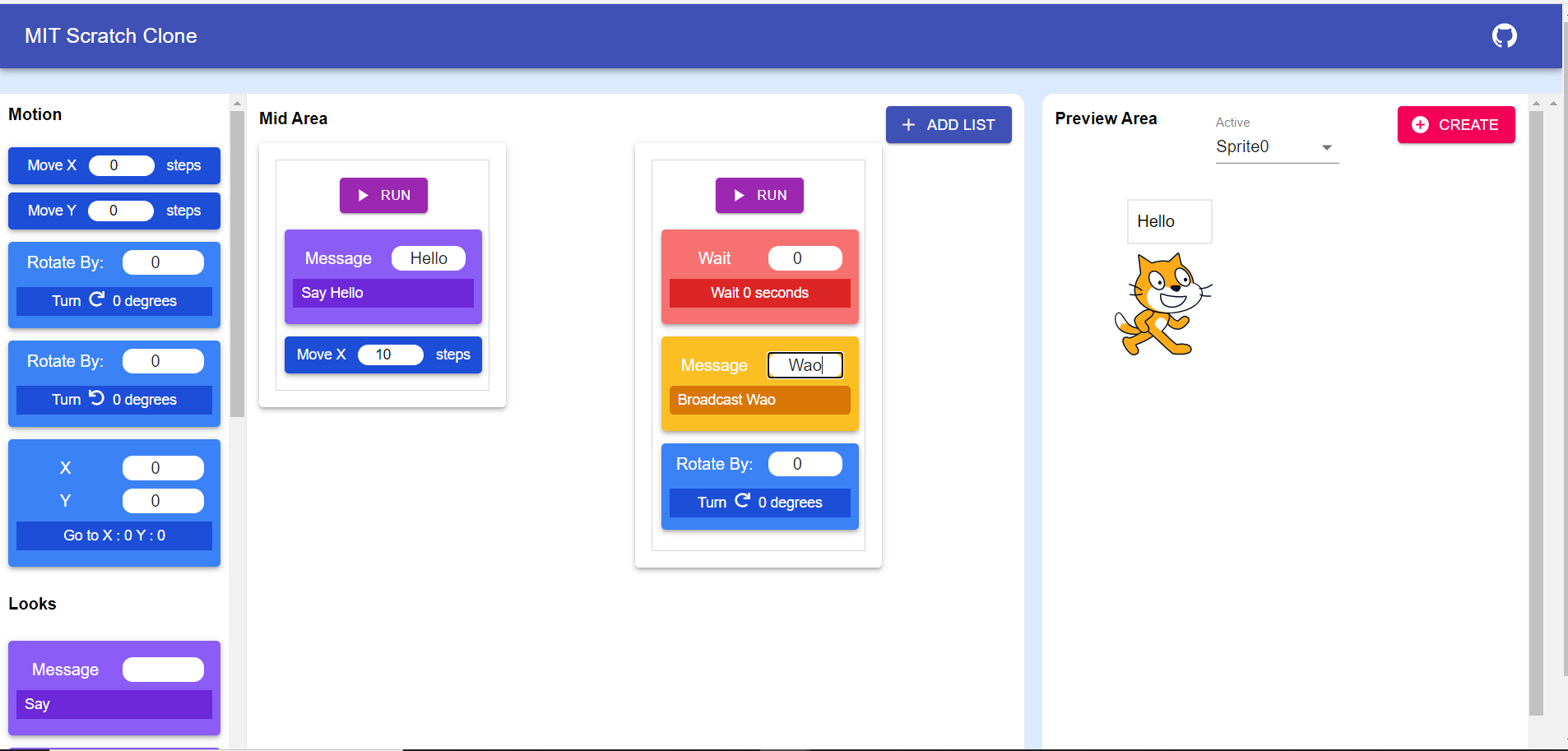
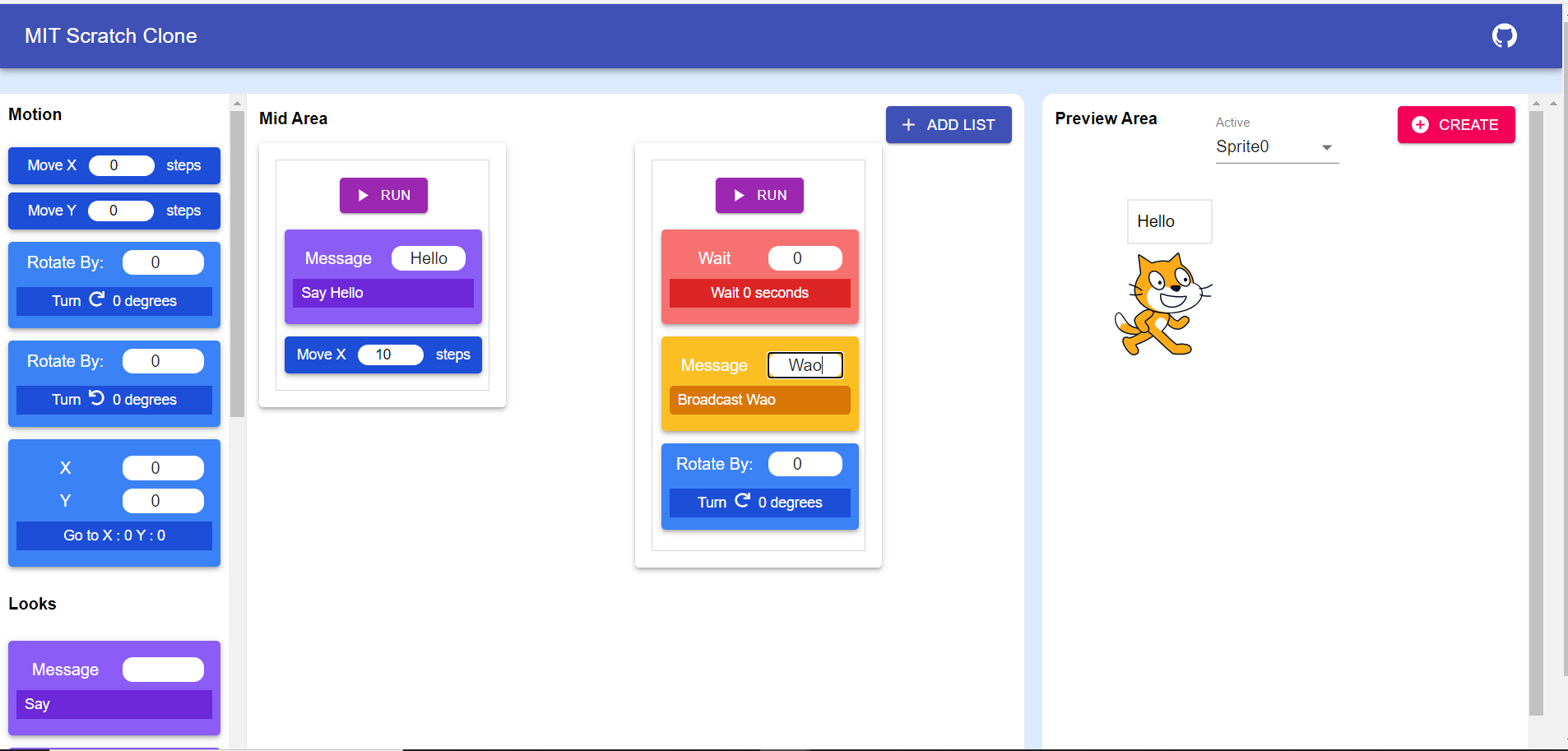
Abschnitte
Bewegung
- Bewegen Sie sich in horizontaler und vertikaler Richtung
- Drehen (im Uhrzeigersinn und gegen den Uhrzeigersinn)
- Gehe zur Koordinate
Aussehen
- Sie möchten, dass Ihr Sprint eine Botschaft vermittelt
- Nachricht für einige Zeit anzeigen
- Denkfähigkeit zum Sprinten
- Denken Sie eine bestimmte Zeit lang nach
- Gedanken verschwinden
- Sprint anzeigen
- Sprint ausblenden
Veranstaltungen
- Senden Sie eine Nachricht (Benachrichtigung)
Kontrolle
- Warten Sie einige Zeit
- Wiederholen Sie bestimmte Funktionen für eine bestimmte Anzahl von Malen
Tech-Stack
- ReactJS
Bibliotheken
- RückenwindCSS
- Notistack
- Redux
- Material-Benutzeroberfläche
NOTIZ:
Fast alle Funktionen sind mit Transition verbunden. Bei der Ausführung einiger Funktionen kann es zu Verzögerungen kommen. Ich weiß, dass Sie sich sehr darauf freuen würden, es in Aktion zu sehen. ?. Nur ein bisschen Geduld?
KOPIEREN ODER VERWENDEN SIE DIESES NICHT FÜR KOMMERZIELLE ZWECKE
Um zu beginnen:
- Führen Sie
npm i aus, um Abhängigkeiten zu installieren - Führen Sie
npm start aus und öffnen Sie http://localhost:3000, um die App anzuzeigen