
Suchen Sie nach einer einfachen Möglichkeit, Dateien hochzuladen, dann ist dies genau das Richtige für Sie.
Dies ist eine Vue-Komponente zum Hochladen von Dateien mit Ajax. Es enthält erstaunliche Funktionen, die Sie problemlos und ohne Komplexität verwenden können.
Die Dokumentation zum Datei-Upload finden Sie hier
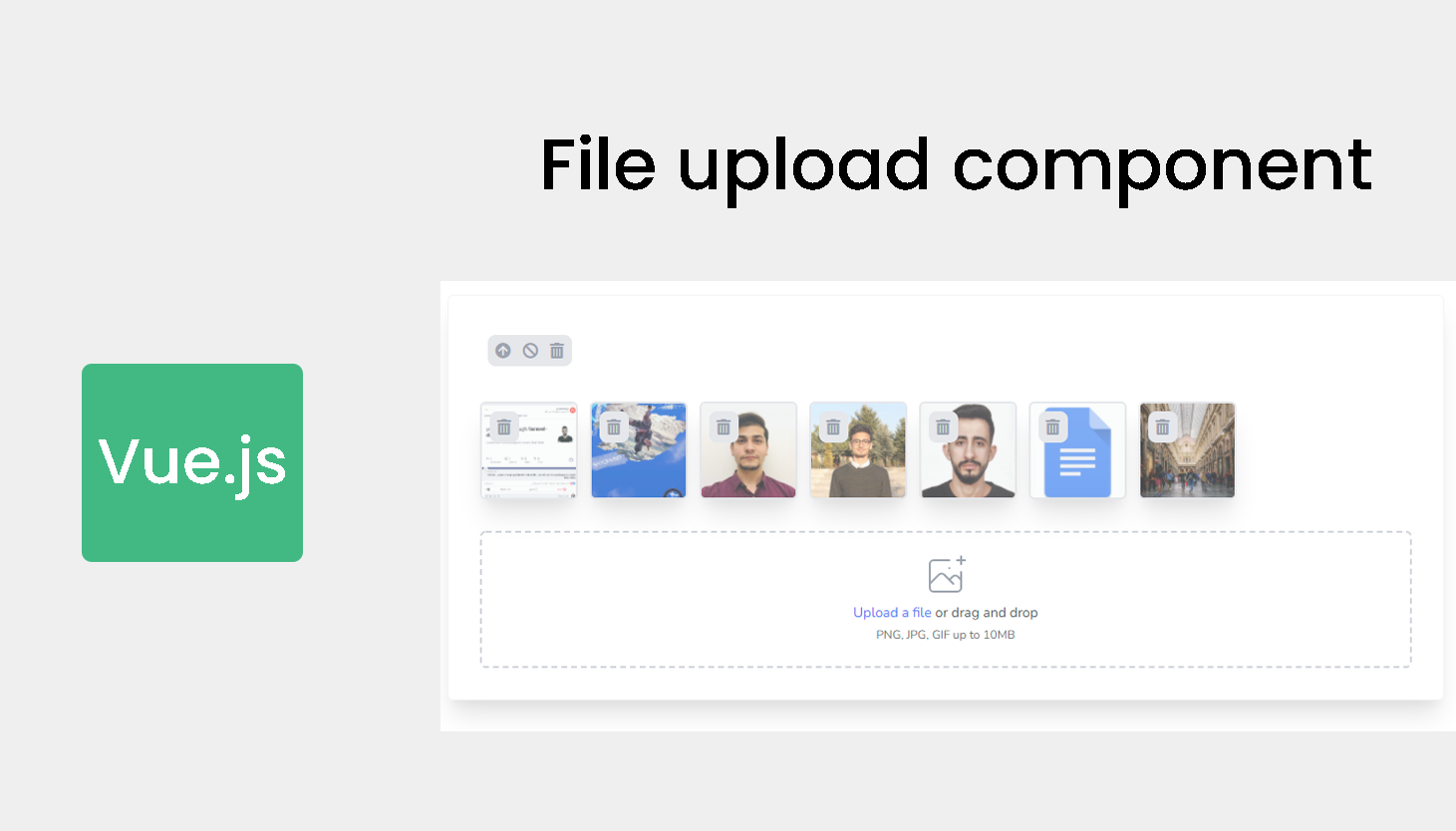
Datei-Upload-Demo
Um die Komponente zu installieren und einzurichten, befolgen wir einige Schritte:
npm install ` @yazan.alnughnugh/file-upload Vue 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;Vue 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; Um mit der Verwendung der Komponente zu beginnen, fügen wir Ihrer Blade-Datei eine Komponente mit drei Requisiten hinzu:
url ist die URL, an die Sie eine Anfrage senden möchten.
id wenn Sie die Modell-ID mit der Anfrage senden möchten,
label Hier können Sie Ihre Beschreibung hinzufügen.
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > Die Anfrage ist die gleiche wie unten: Die Dateien werden einzeln gesendet, eine Anfrage für jede Datei.
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | Name | Typ | Standard | Beschreibung |
|---|---|---|---|
url | Zeichenfolge | „/“ | ist die URL, an die Sie eine Anfrage senden möchten |
id | Nummer | null | wenn Sie die Modell-ID mit der Anfrage senden möchten |
label | Zeichenfolge | „PNG, JPG, GIF bis zu 10 MB“ | Hier können Sie Ihre Beschreibung hinzufügen |