Daten abrufen und in einem Bootstrap-Modal anzeigen
Verwendete Technologien: Codeigniter als PHP-Framework, Ajax, jQuery, MYSQL und Bootstrap als CSS-Framework für die Gestaltung der Seiten.
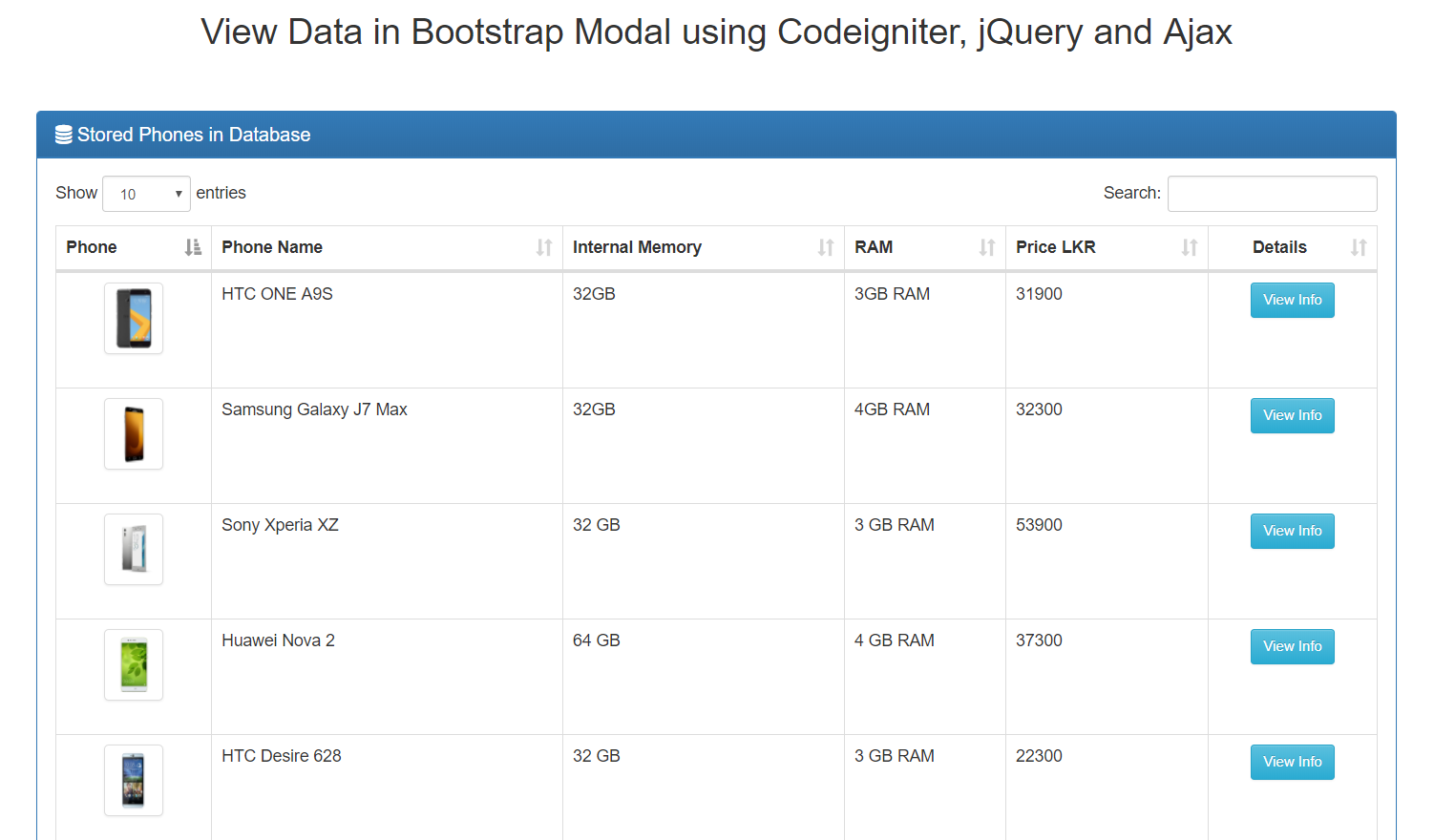
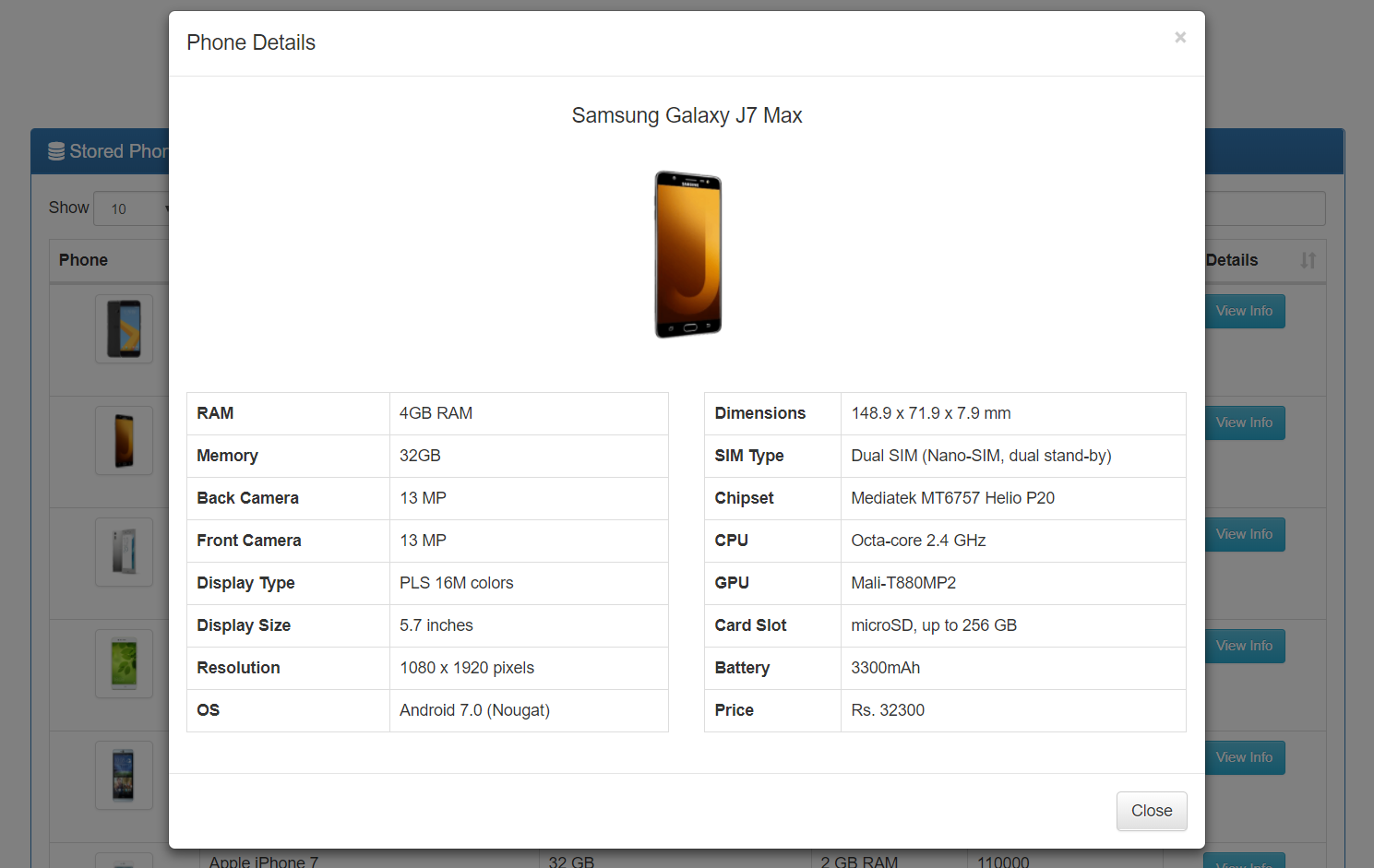
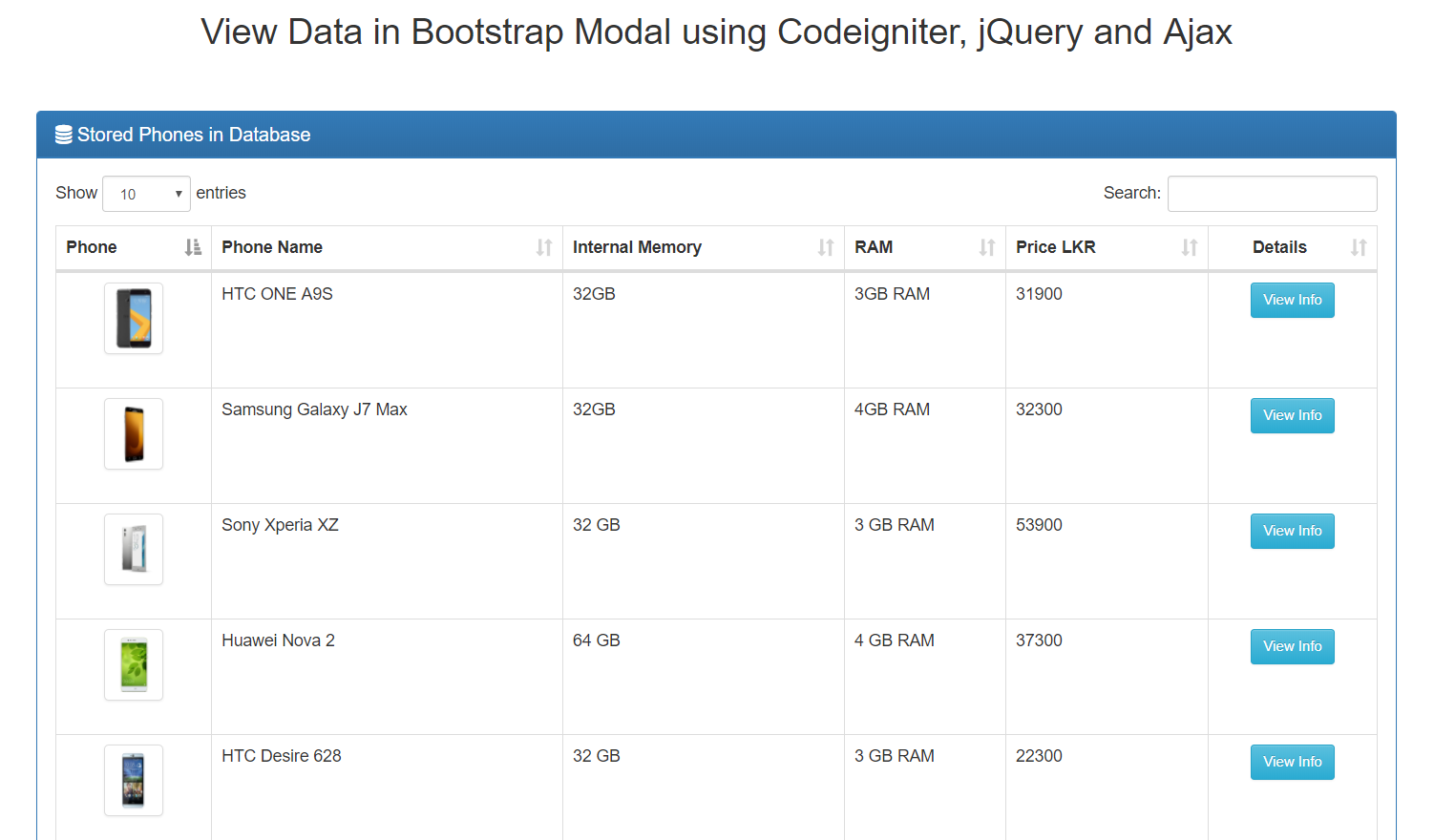
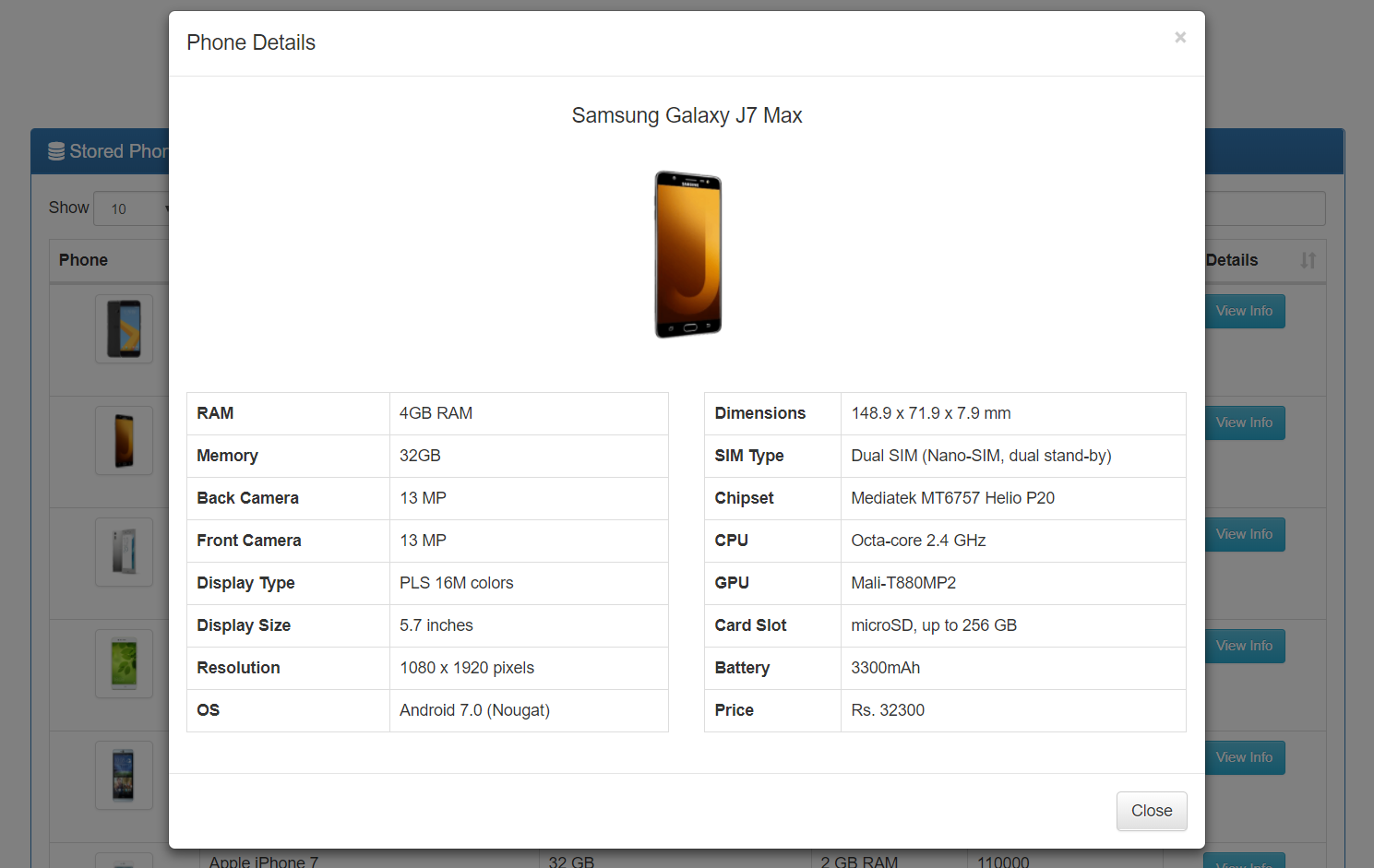
Anwendung, die aus der Datenbank abgerufene Daten in einer modalen Bootstrap-Komponente anzeigt
- Laden Sie die ZIP-Datei herunter.
- Extrahieren Sie es und benennen Sie es in FetchModal um.
- Führen Sie XAMPP oder WAMP aus und gehen Sie zu „http://localhost/phpmyadmin“.
- Erstellen Sie eine neue Datenbank mit dem Namen fetch_ajax und wählen Sie sie aus.
- Importieren Sie dann die im Projektordner enthaltene SQL-Datei mit dem Namen fetch_ajax.sql .
- Navigieren Sie zum Ordner „C:xampphtdocs“ (wenn Sie XAMPP verwenden) oder zum Ordner „C:wampwww“ (wenn Sie WAMP verwenden).
- Verschieben Sie nun den FetchModal-Ordner hinein.
- Geben Sie die URL für das Projekt ein: „http://localhost/FetchModal“.