Inline-Editor für HTML-Tabellen, kompatibel mit Bootstrap. Tabledit verwendet Ajax zum Speichern neuer Zeilen und zum Bearbeiten und Löschen von Zeilen.
Plugin funktioniert mit anderen Plugins:
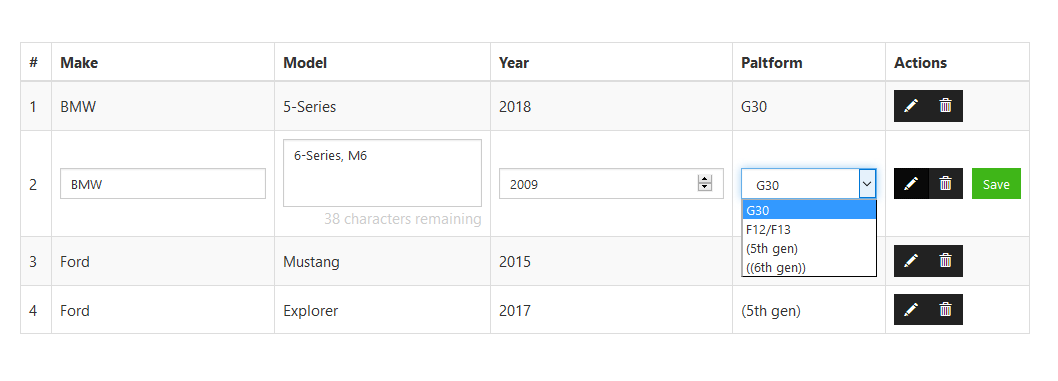
Mehr in Beispiel 7 auf https://bluesatkv.github.io/jquery-tabledit/#examples7

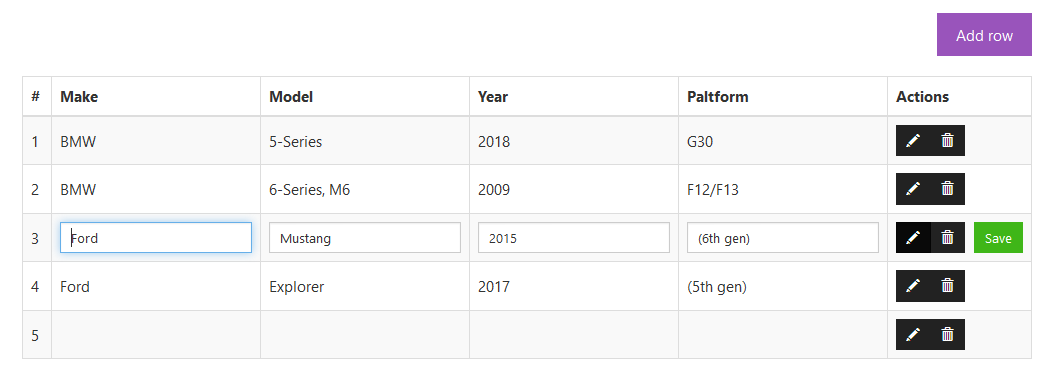
Mehr in Beispiel 9 auf https://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
Schreibgeschützter Wert in TD
Sie legen dies im bearbeitbaren Array fest. Wenn Sie schreibgeschützt möchten, lassen Sie die Spalte aus dem „bearbeitbaren“ Array weg, z. B.: Spalte 3 wäre nicht bearbeitbar.
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
Vollständige vollständige Dokumentation von BluesatKV auf https://bluesatkv.github.io/jquery-tabledit/#documentation
Siehe CHANGELOG auf https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md