Wissenschaftliche Blog-Vorlage basierend auf AI Summer

Die aktuelle Vorlage kann für wissenschaftliche Blogs verwendet werden, da sie eine Vielzahl notwendiger Komponenten unterstützt, wie zum Beispiel:
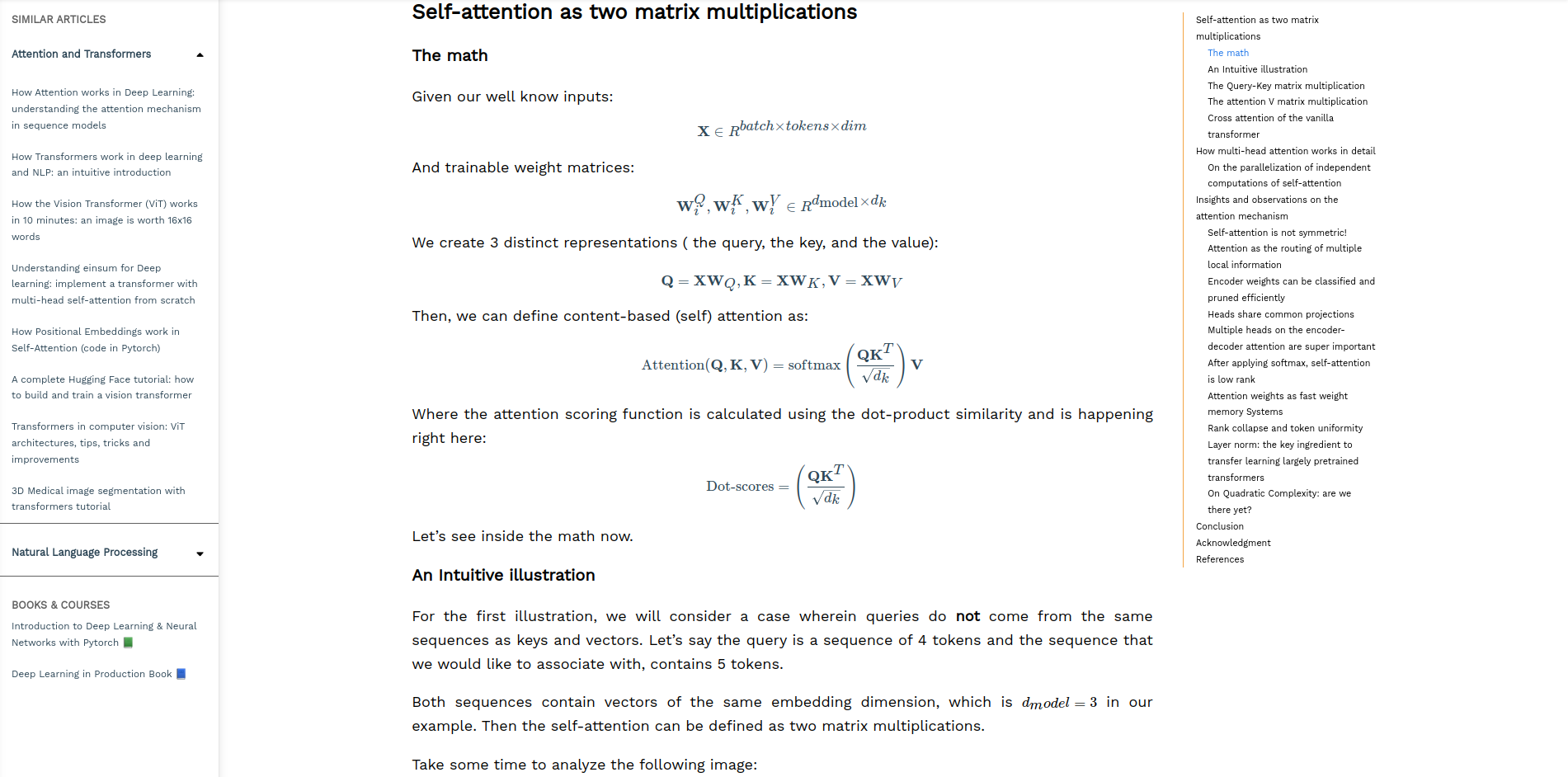
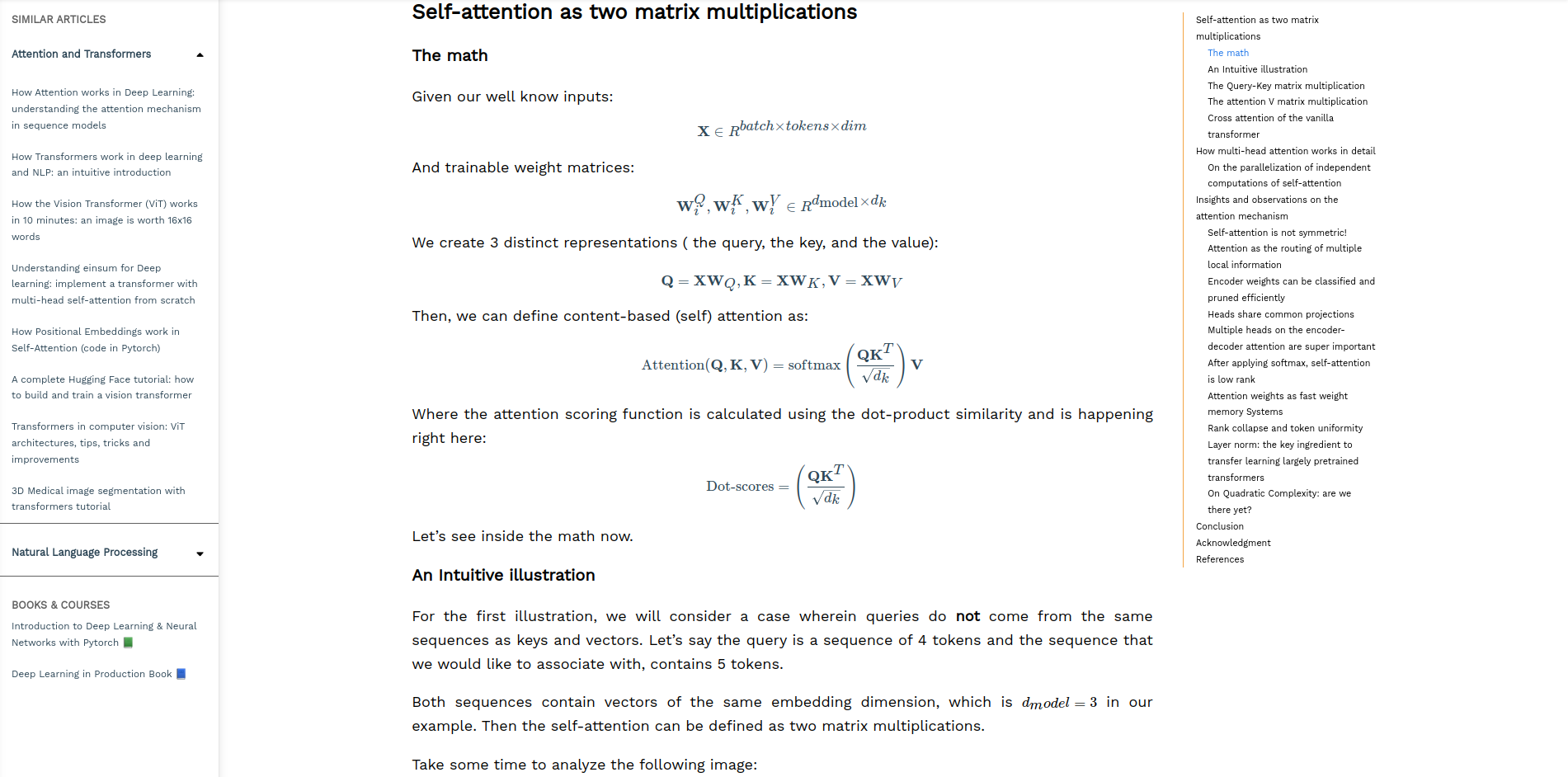
- Latex-Rendering
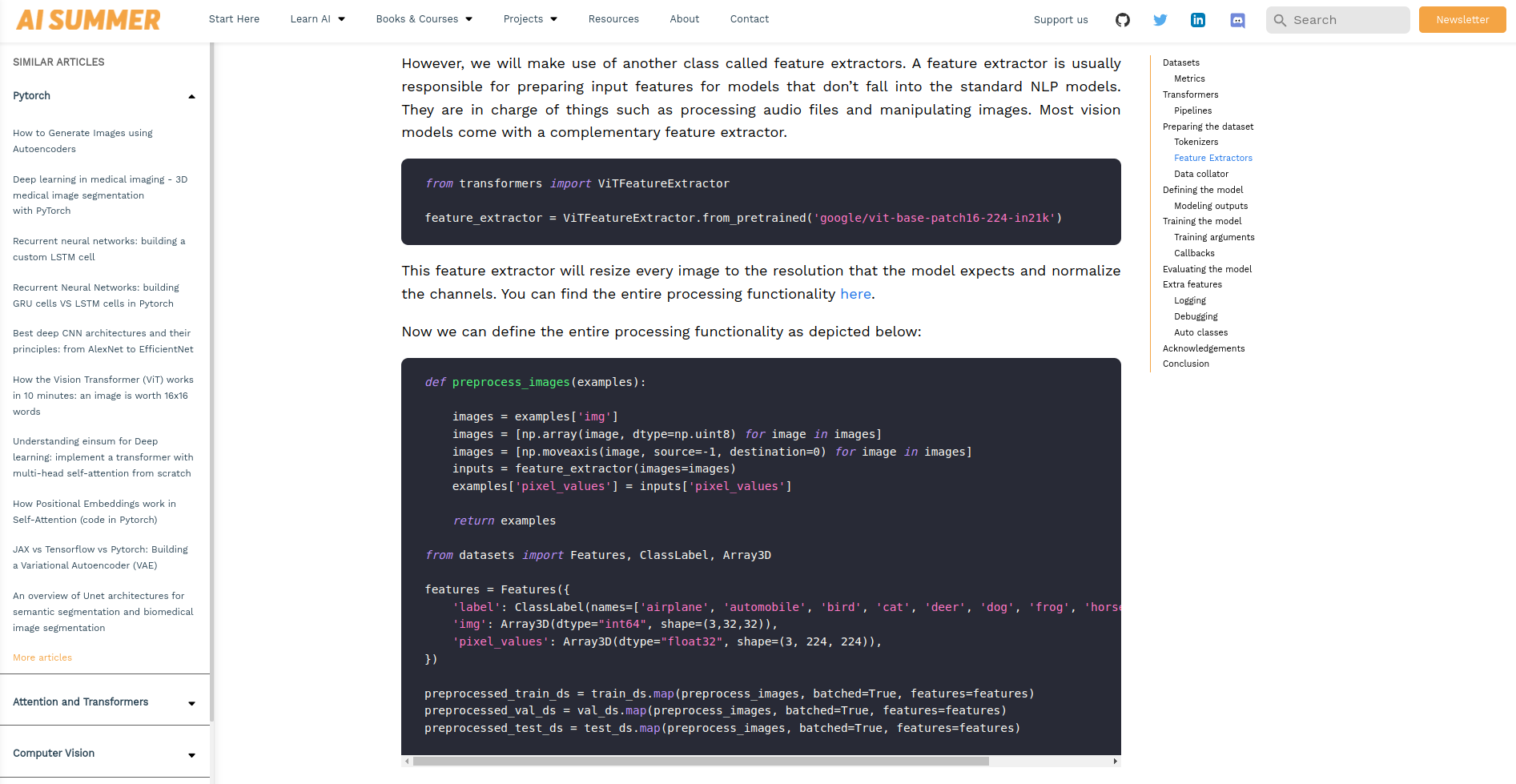
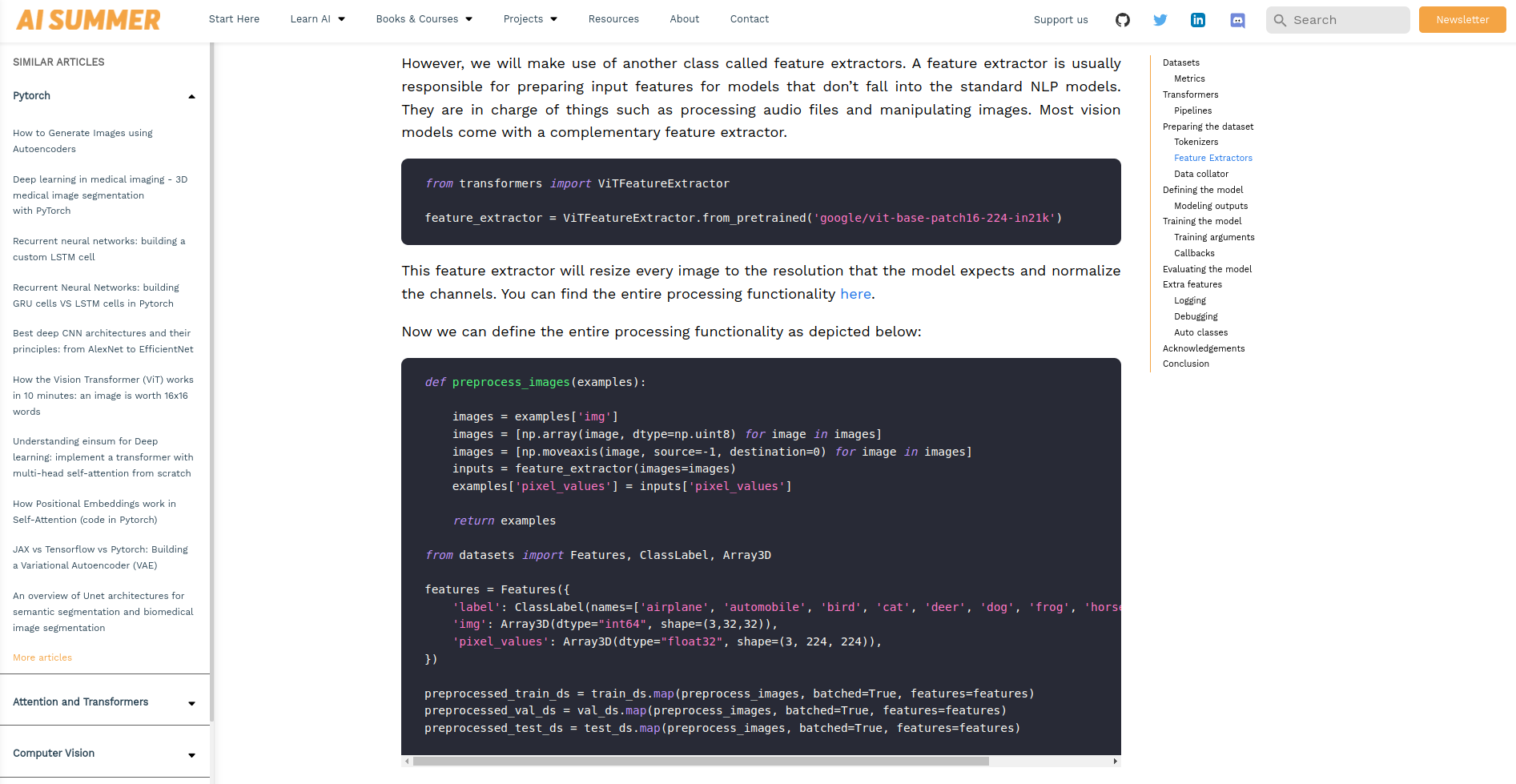
- Codeblöcke mit Hervorhebung
- Referenzen und Zitate
- Gifs und Videos einbetten
- Interaktive Komponenten
- Inhaltsverzeichnis
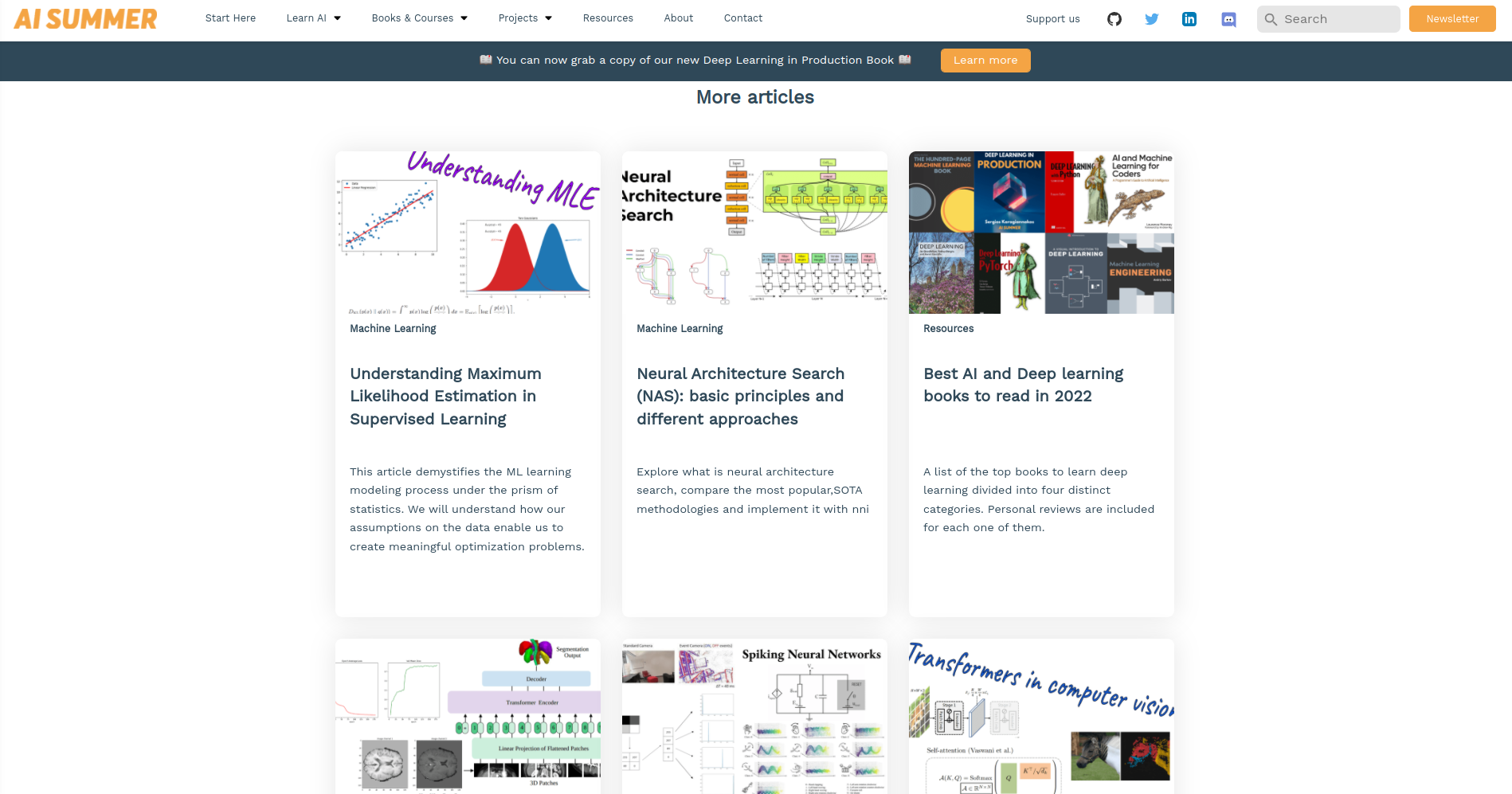
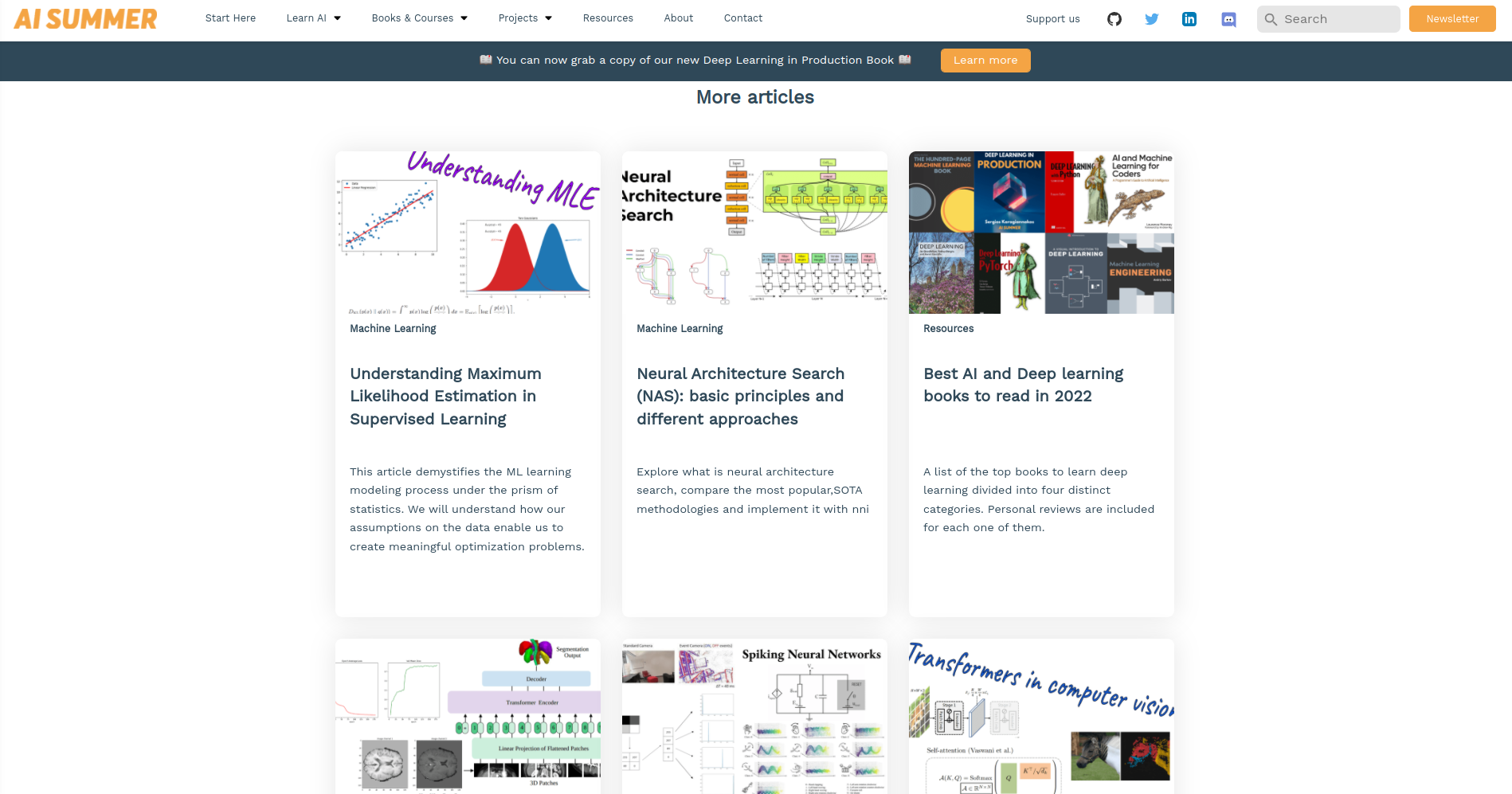
- Ähnliche Artikel
Weitere wichtige Merkmale:
- Möglichkeit, Beiträge nach Themen zu filtern und anzuzeigen
- Anpassbare Autorenseiten
- 100 % reaktionsschnell
- Seiten können mit Standard-React-Code oder mithilfe von Markdown erstellt werden
- Suchen Sie mit einem lokalen Index mithilfe von Flexsearch
- SEO-fähig
- Reaktionsfähige Bilder und Bildvorverarbeitungspipeline
- Google Analytics und Tag-Manager
- robots.txt-Generierung
- XML-Feed-Generierung
- Sitemap-Generierung
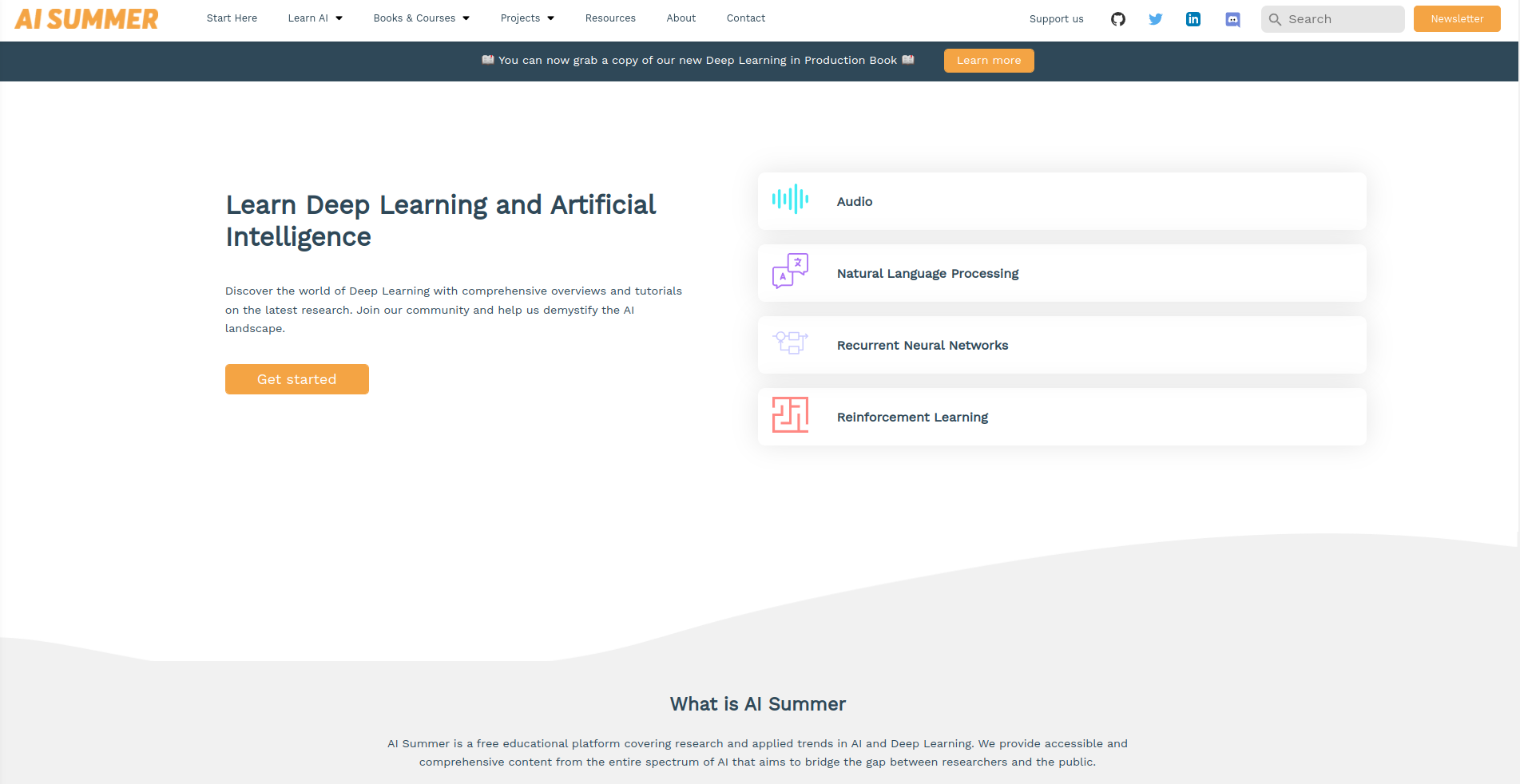
Sehen Sie sich ein Live-Beispiel auf unserer Website an
Die Vorlage basiert auf theaisummer.com, das wir von allen unnötigen Dingen befreit haben, um ein minimales, gebrauchsfertiges, aber funktionsreiches Framework für wissenschaftliche Blogs bereitzustellen.

Wichtige Informationen
- Die Vorlage wurde mit Gatsby v2 erstellt, daher ist eine gewisse Vertrautheit mit React erforderlich. Für diejenigen, die es anpassen möchten, empfehlen wir dringend, sich die offiziellen Gatsby-Dokumente anzusehen
- Anstelle von Javascript werden Typescript und TSX verwendet
- Für das Styling wird der Sass-Präprozessor verwendet
- Anstelle von Markdown wird MDX verwendet, sodass wir benutzerdefinierte React-Komponenten innerhalb von Markdown hinzufügen können. Das ermöglicht uns eine hohe Anpassbarkeit, interaktive Widgets und mehr.
- Latex wird mit Katex und Remarque-Math gerendert
- Codeblöcke werden mit Prism-React-Renderer gerendert
- Gemäß dem Gatsby-Paradigma wird GraphQL zur Abfrage des Website-Inhalts verwendet
- Inhalte können auch mithilfe von YAML-Dateien bezogen werden
- Formulare können mit React-Hook-Form erstellt werden
- Animationen zur Scroll-Unterstützung

So führen Sie die Vorlage aus
- Installieren Sie die erforderlichen Abhängigkeiten
- Führen Sie Gatsby aus
Was müssen Sie vor der Bereitstellung tun?
- Aktualisieren Sie
gatsby-config mit Ihren Site-Informationen - Laden Sie Ihre Logos und Symbole in
assets/images/ hoch. - Aktualisieren Sie die
Seo.tsx Komponente - Aktualisieren Sie Ihre Themen in
styles/ - Aktualisieren Sie die Yaml-Dateien im
site-content
So stellen Sie es bereit
- Erstellen Sie die endgültigen statischen Dateien
- Vorschau der Website
- Übertragen Sie den
public Ordner auf die Hosting-Option Ihrer Wahl. AI Summer wird beispielsweise auf Firebase-Hosting bereitgestellt, aber jeder Objektspeicher reicht völlig aus.

Unterstützung
Wenn Ihnen dieses Repository wirklich gefällt und Sie es nützlich finden, denken Sie bitte darüber nach (★), es mit einem Sternchen zu versehen , damit es ein breiteres Publikum von Gleichgesinnten erreichen kann. Es wäre sehr dankbar :)!
Beiträge leisten und Fehler melden
Sie sind herzlich eingeladen, zur Vorlage beizutragen, indem Sie weitere Funktionen hinzufügen, Fehler beheben und vieles mehr. Denken Sie daran, dass diese Vorlage von Ingenieuren für maschinelles Lernen und nicht von Webentwicklern erstellt wurde. Wir möchten uns daher im Voraus aufrichtig entschuldigen.
Wenn Sie einen Fehler finden, erstellen Sie ein GitHub-Problem oder senden Sie noch besser einen Pull-Request. Wenn Sie Fragen haben, posten Sie diese einfach als GitHub-Probleme. Weitere Infos hier.
Aktuelles Team
Sergios Karagianakos, Nikolas Adaloglou und Ilias Papastatis
Lizenz
Urheberrecht 2022, AI Summer.
Lizenziert unter der Apache-Lizenz, Version 2.0
Sehen Sie sich die vollständige Lizenz an.