Entwickeln Sie die WeChat-App mit vue.js
Online-Adresse: vue-wechat.github.io
Projektadresse: useryangtao/vue-wechat
github.io lädt etwas langsam. Es wird empfohlen, die lokale Debugging-Vorschau zu klonen.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat verwendet hauptsächlich Vue.js*, um die WeChat-App und viele Details zu implementieren.
Diese Demo verwendet die folgenden Technologien bei der Implementierung
Die Übergangsanimation für neue Seitensprünge bezieht sich auf den Seitenwechselstil des iOS-Systems und wird durch die Kombination von Router-Ansichts- und Übergangsfunktionen implementiert.
Der linke Wischvorgang des Elements auf der Nachrichtenlistenseite wird verarbeitet und Vuex (Getter, Aktionen) wird verwendet, um die Echtzeitverarbeitung und -berechnung von Daten zu realisieren.
Animationsumschaltung zwischen (Sprach-/Text-)Dialogkomponenten und Ereignisregistrierung durch Antippen, um einen Drück- und Halteeffekt zu erzielen;
Es gibt auch einige interaktive Verhaltensdetails und Animationen:
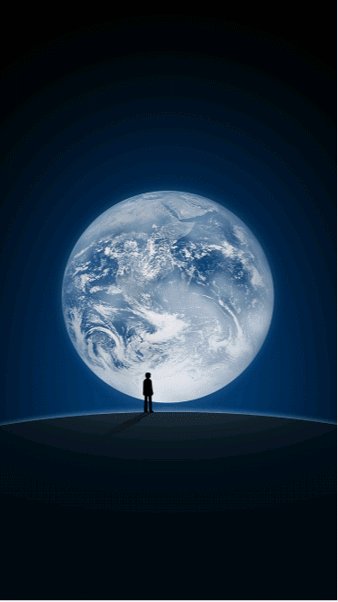
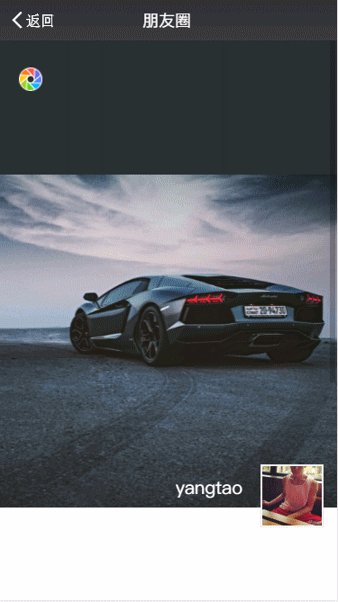
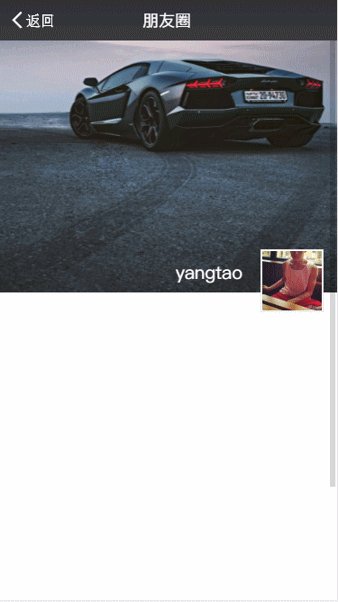
Ziehen Sie Moments per Drag & Drop, um das vollständige Cover anzuzeigen
Der Listenansichtsteil verwendet ebenfalls die Struktur von weui.
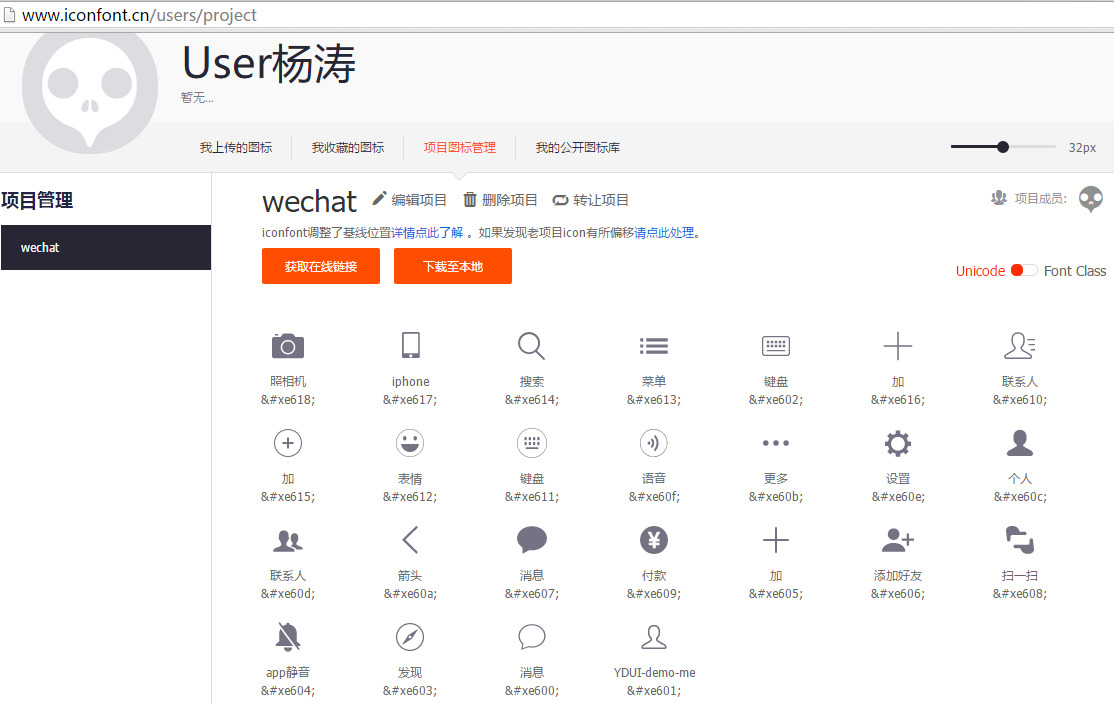
Alle kleinen Icons verwenden Iconfont, um Bildanfragen zu reduzieren.
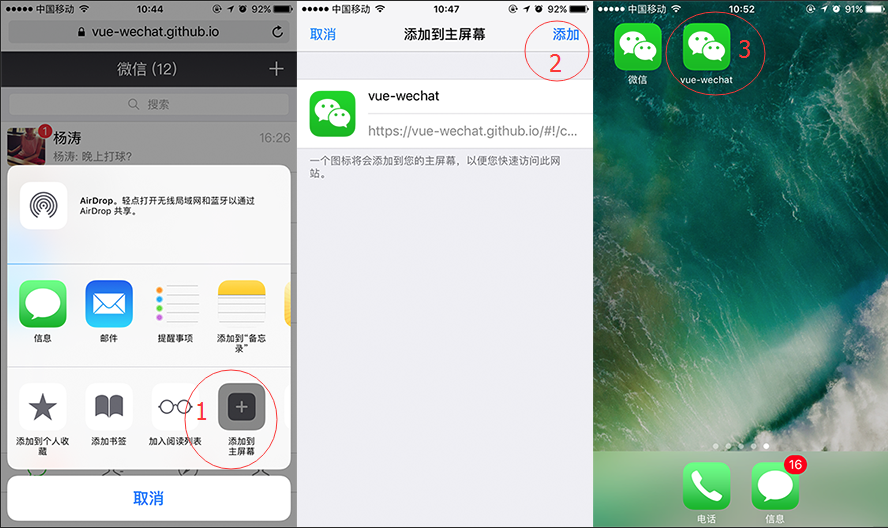
###Mobile Vorschau (QR)

Wenn der WeChat-Scancode leer ist, klicken Sie bitte auf die obere rechte Ecke -> Der Browser wird beim ersten Mal sehr langsam geladen, also warten Sie bitte geduldig.
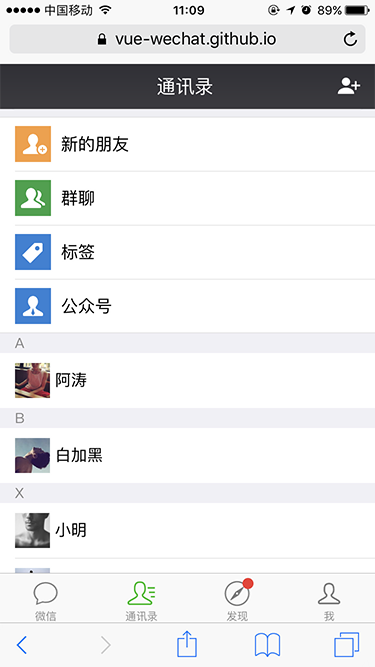
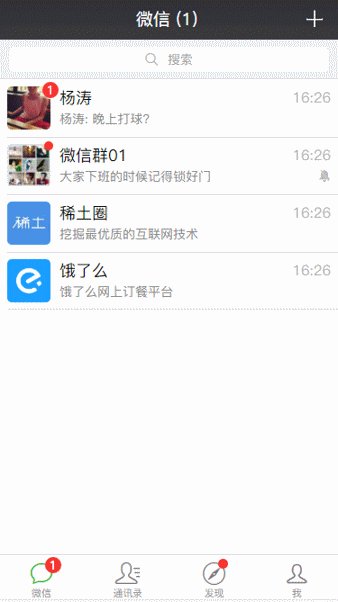
Startseite


Seitenwechsel, Animationsübergang (imitiert den Wechselstil des iOS-Systems: Wenn die nächste Seite geöffnet wird, beträgt der linke Versatz der aktuellen Seite -30 %; wenn die aktuelle Seite geschlossen wird, wechselt der linke Versatz der vorherigen Seite von -30 % bis 0%)

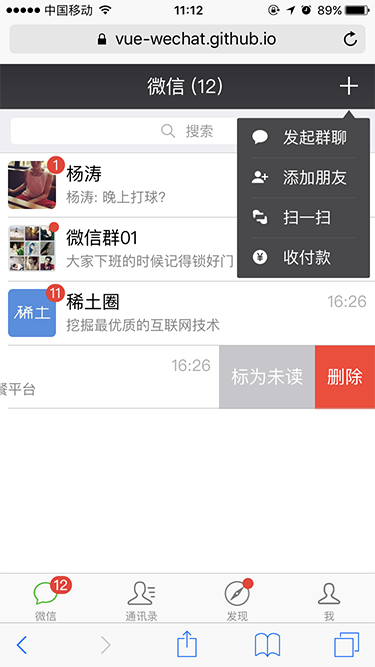
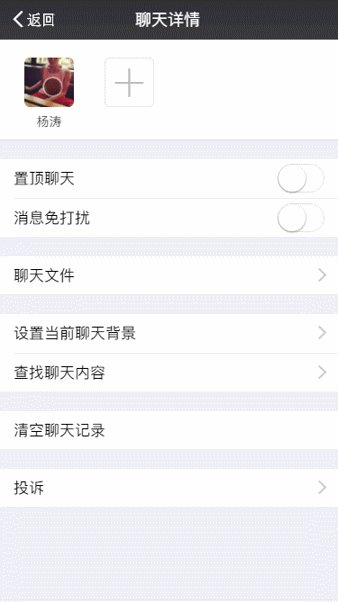
Vorgang und Löschung der Nachrichtenliste (ungelesen/gelesen).

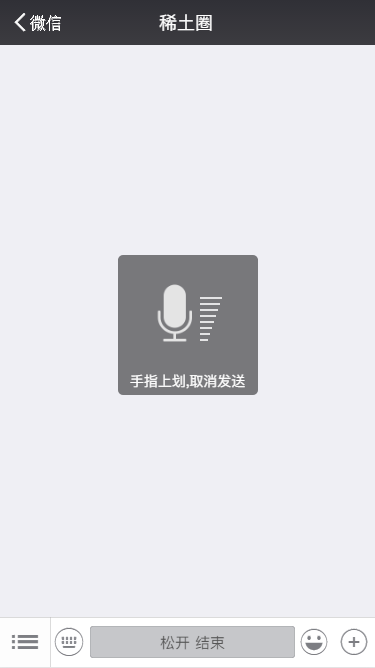
Zum Sprechen drücken, loslassen, um den Effekt zu beenden

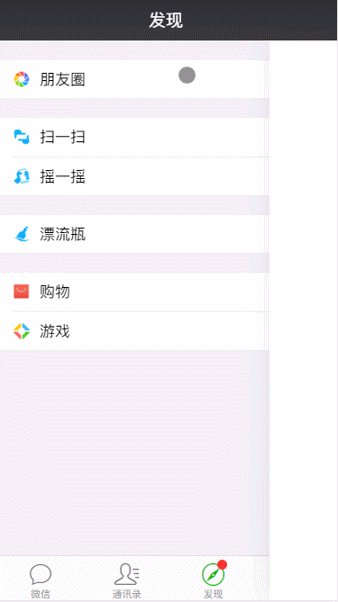
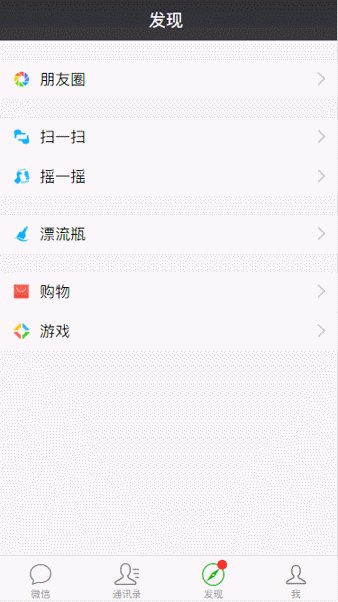
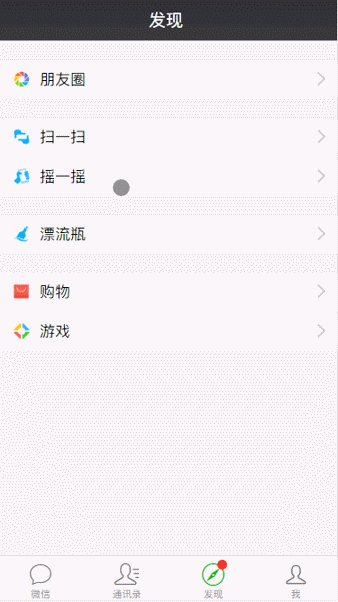
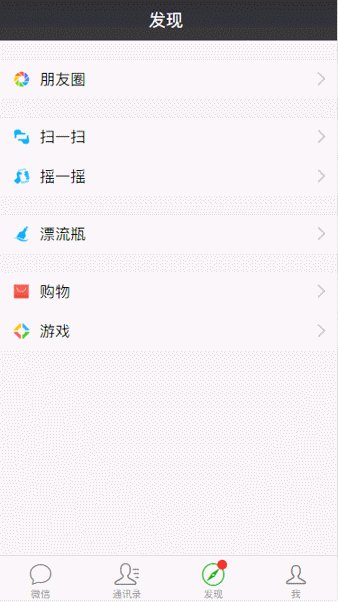
Entdecken - Momente

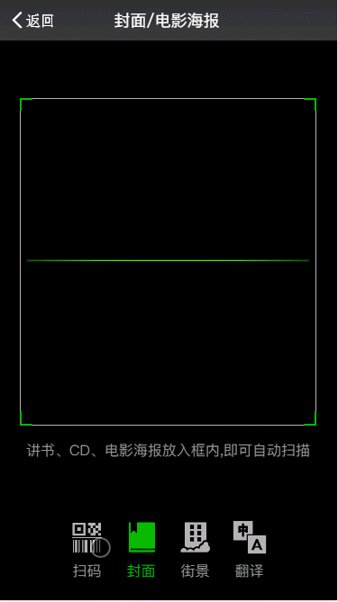
Discover-Scan

Icon-Iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-täglich
vue-mobile-qq
vue-shopping
Weibo:Wasser Yang Tao
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。