[Haftungsausschluss] Dieses Repo kann nur zu Lernzwecken verwendet werden. Die CDN wurde deaktiviert. Bitte speichern Sie die Bildmaterialien manuell.
WeChat-Emoticon-Paket-Plug-in, Online-Beispiele ansehen

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Optional
Wenn Sie möchten, dass das Emoticon-Bild auf Ihrem Server platziert wird, können Sie das Bild qqface.png im statischen Ordner des Projekts platzieren (z. B. im Verzeichnis /public oder /src/statics). Und ändern Sie den URL-Parameter in den Speicherort des von Ihnen platzierten Bildes.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Bildmaterial qqface.png
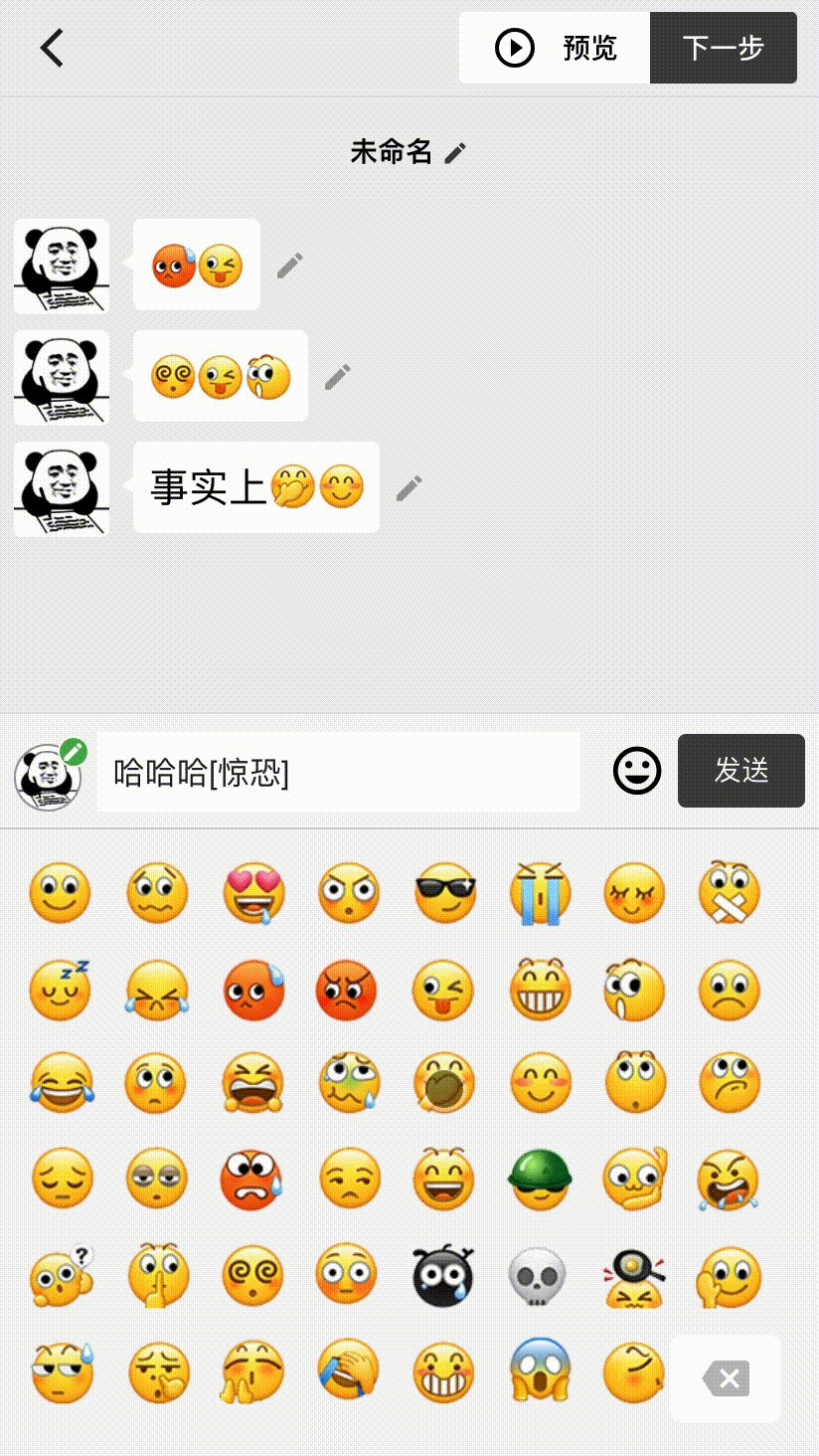
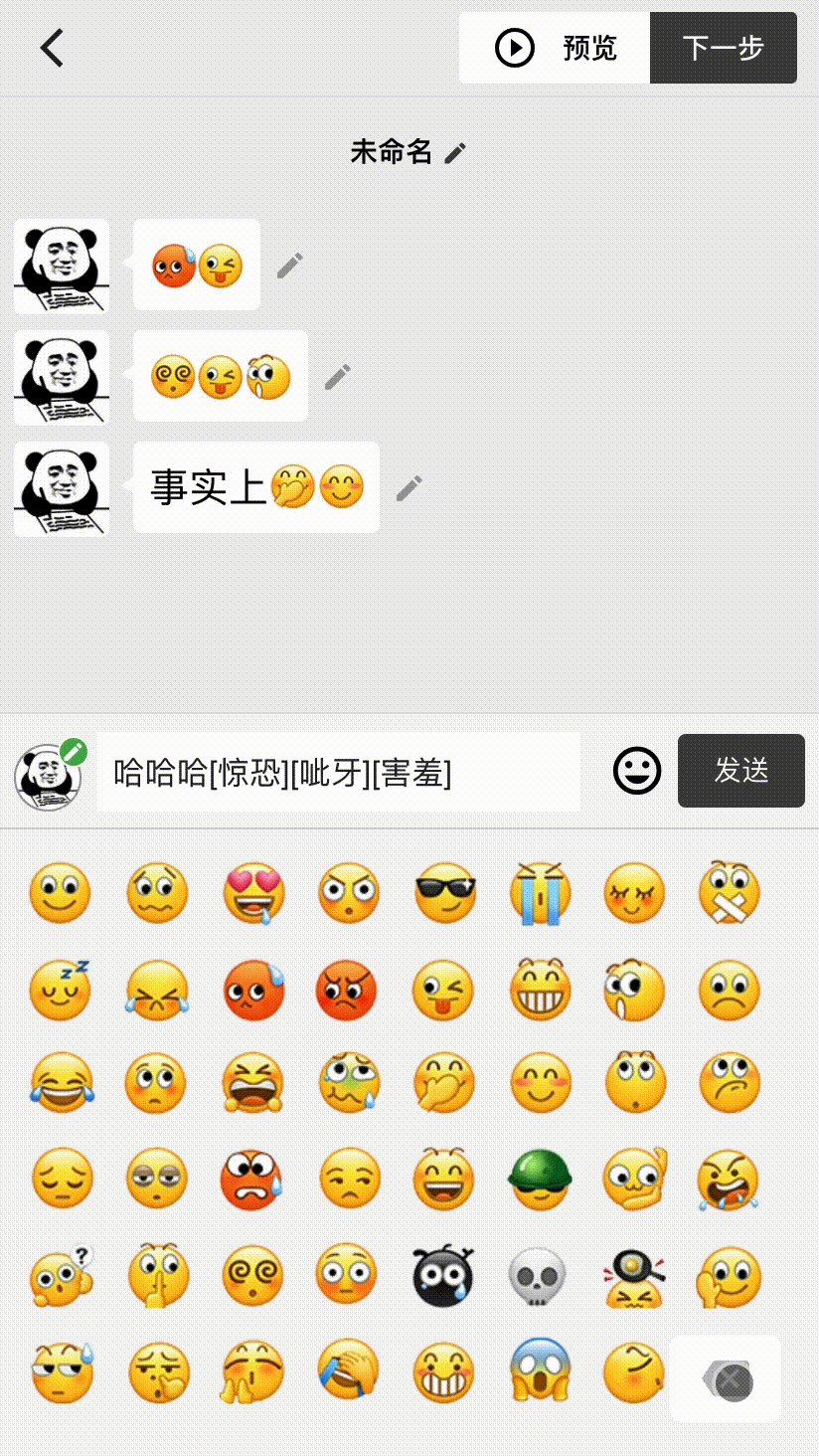
Die Emoticon-Panel-Komponente zeigt alle WeChat-Emoticons an. Durch Klicken wird dem Wert automatisch der entsprechende Emoticon-Schlüsselwert zugewiesen.
< emoji-picker v-model =" value " height =" 300px " button />Verwenden Sie die folgende Methode, um in ein Emoticon zu konvertieren
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Willkommen beim Hinzufügen des Autors WeChat