VueFirebasePanelApp
1.0.0
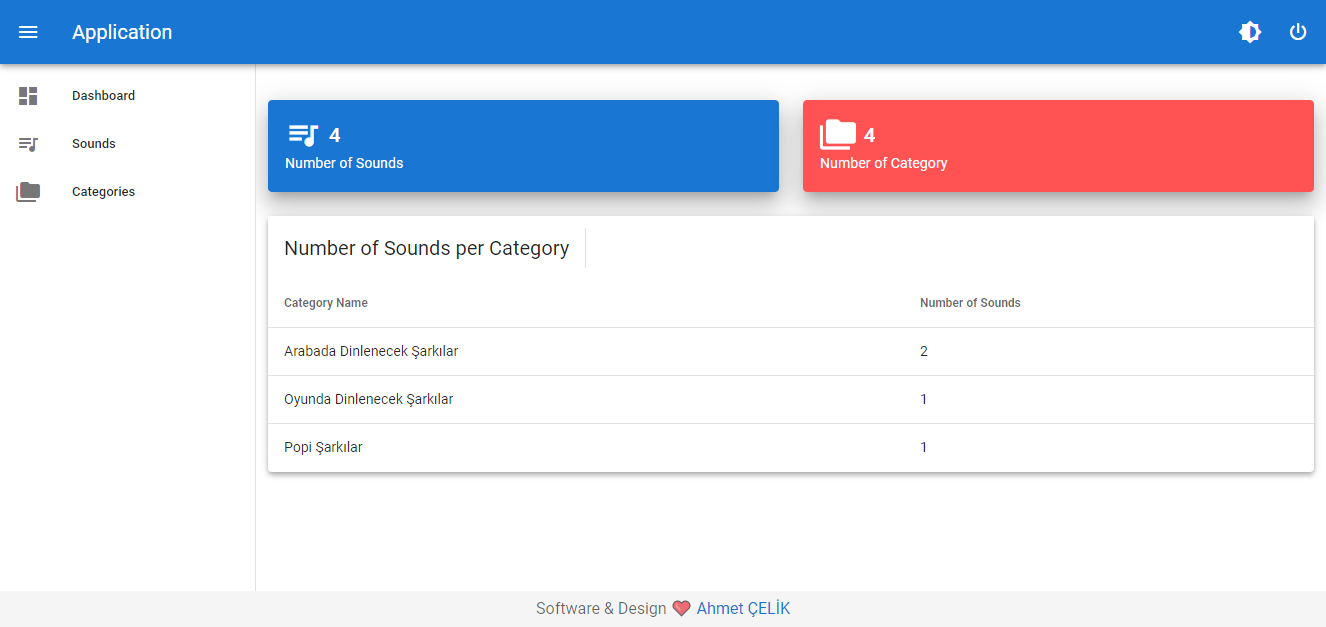
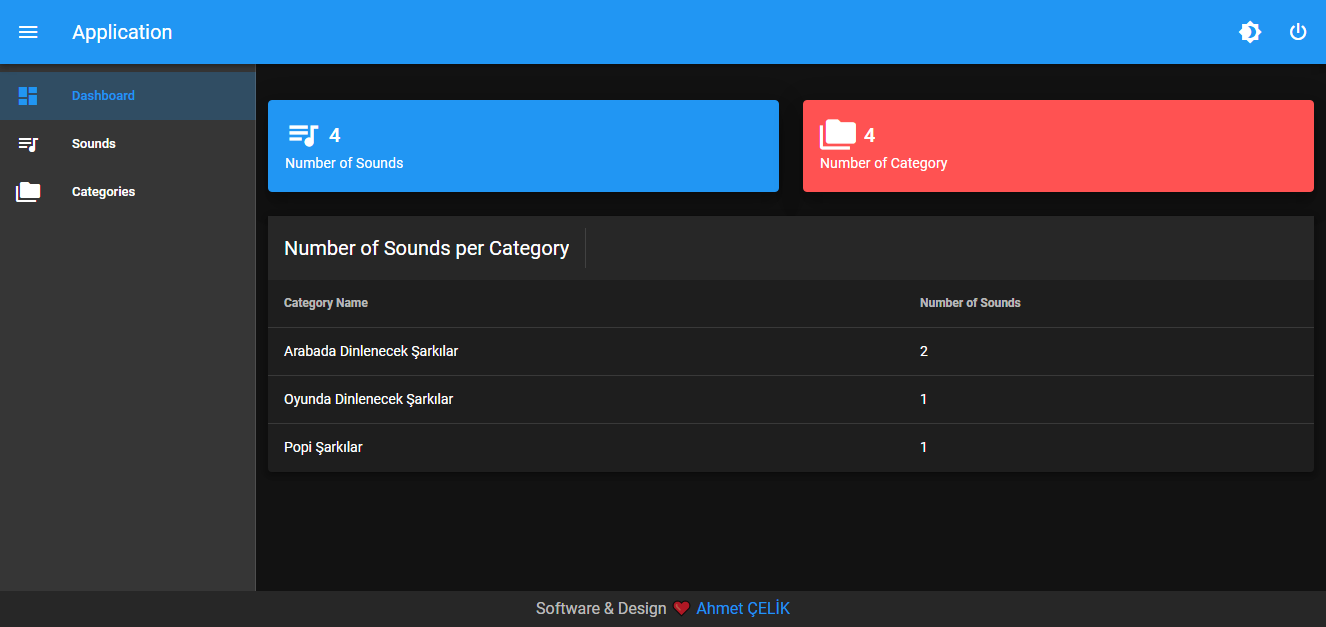
Firebase Admin Panel mit Vue.js (vuex, vuetify, vuefire)


Geben Sie Ihre Projektkonfigurationseinstellungen in src/main.js ein
const configOptions = {
apiKey : "API_KEY" ,
authDomain : "AUTH_DOMAIN" ,
databaseURL : "DATABASE_URL" ,
projectId : "PROJECT_ID" ,
storageBucket : "STORAGE_BUCKET" ,
messagingSenderId : "MESSAGING_SENDER_ID" ,
appId : "APP_ID"
} ; npm install
npm run serve
npm run build
npm run lint
Siehe Konfigurationsreferenz.