
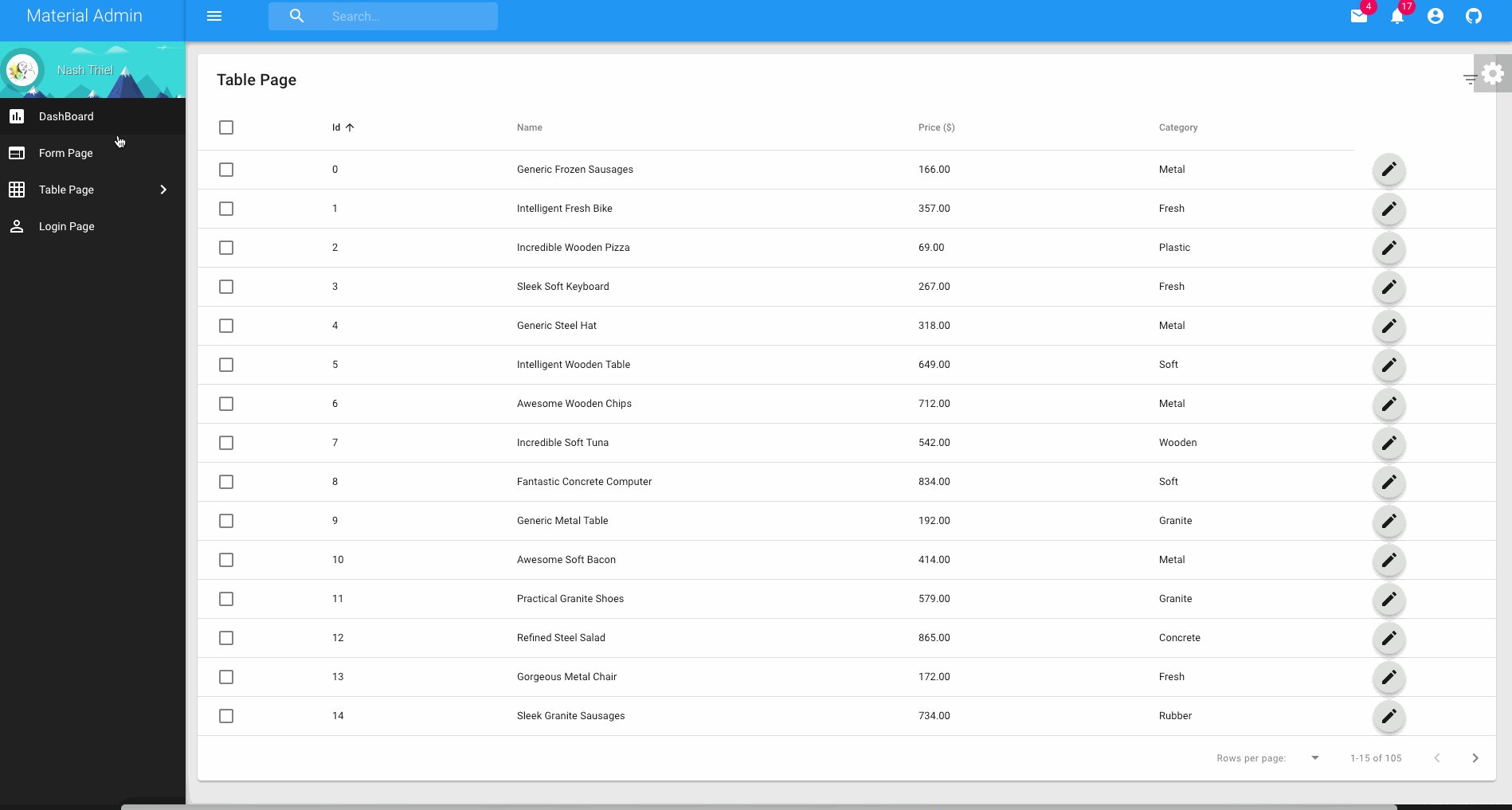
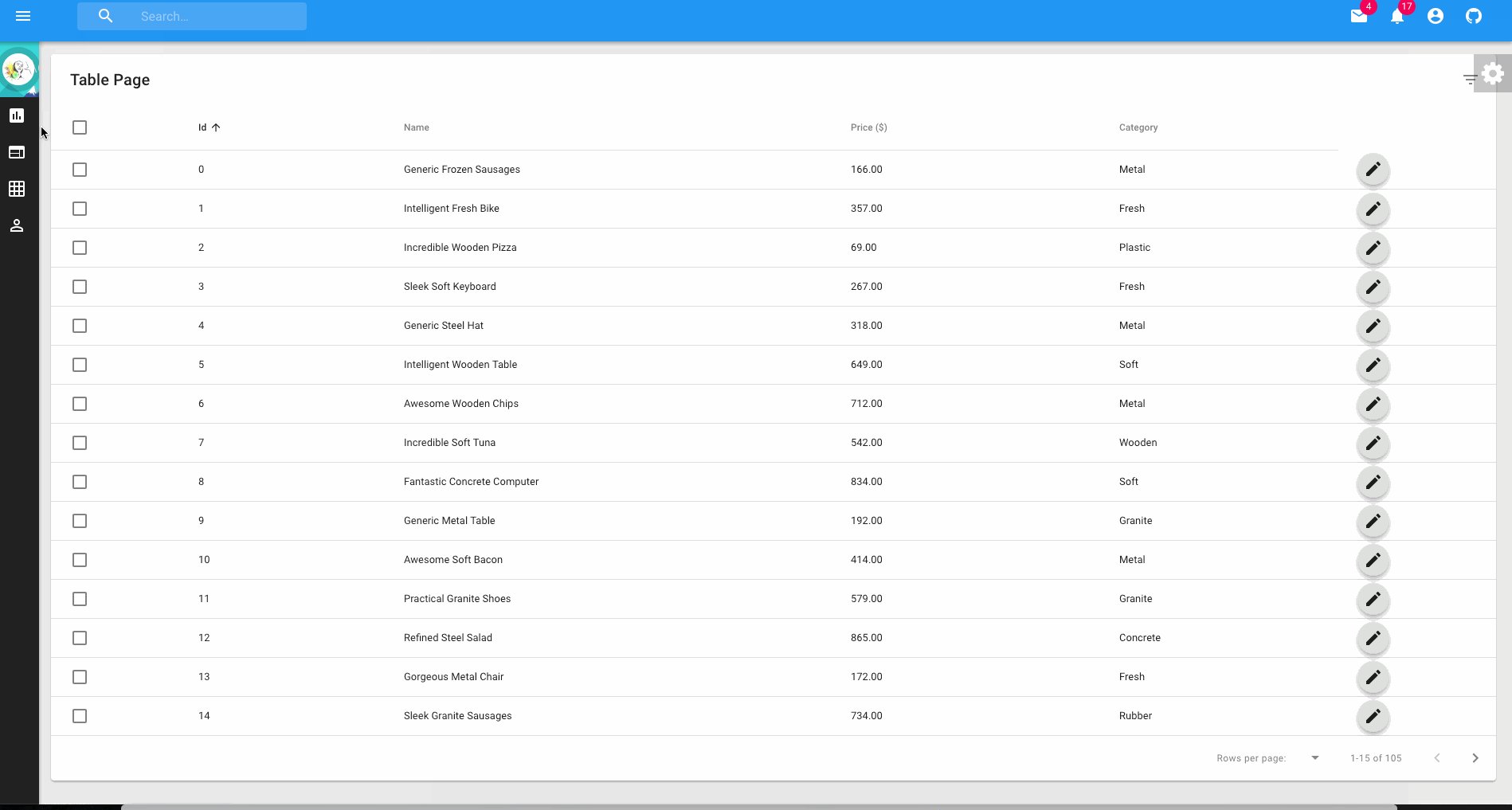
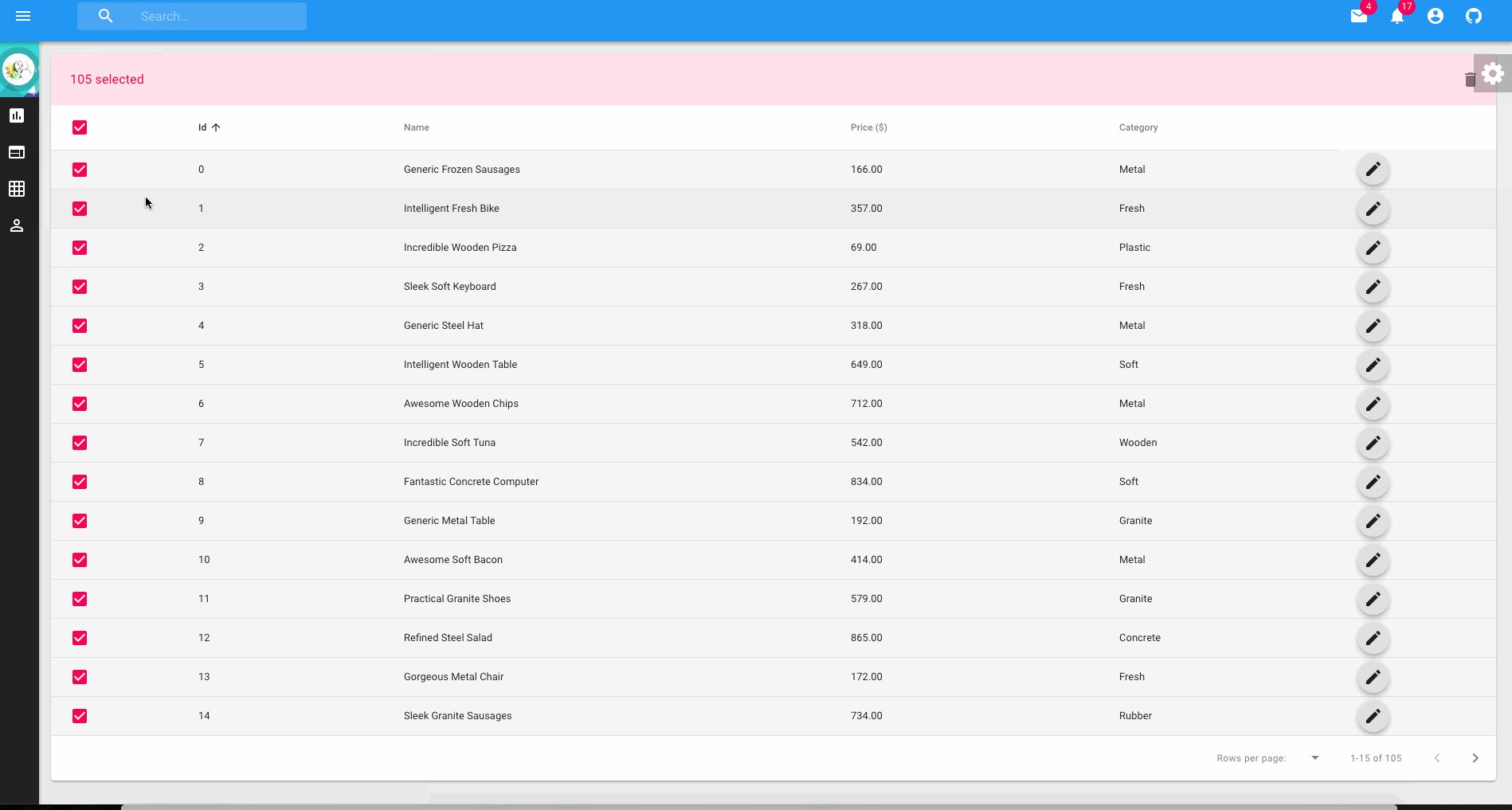
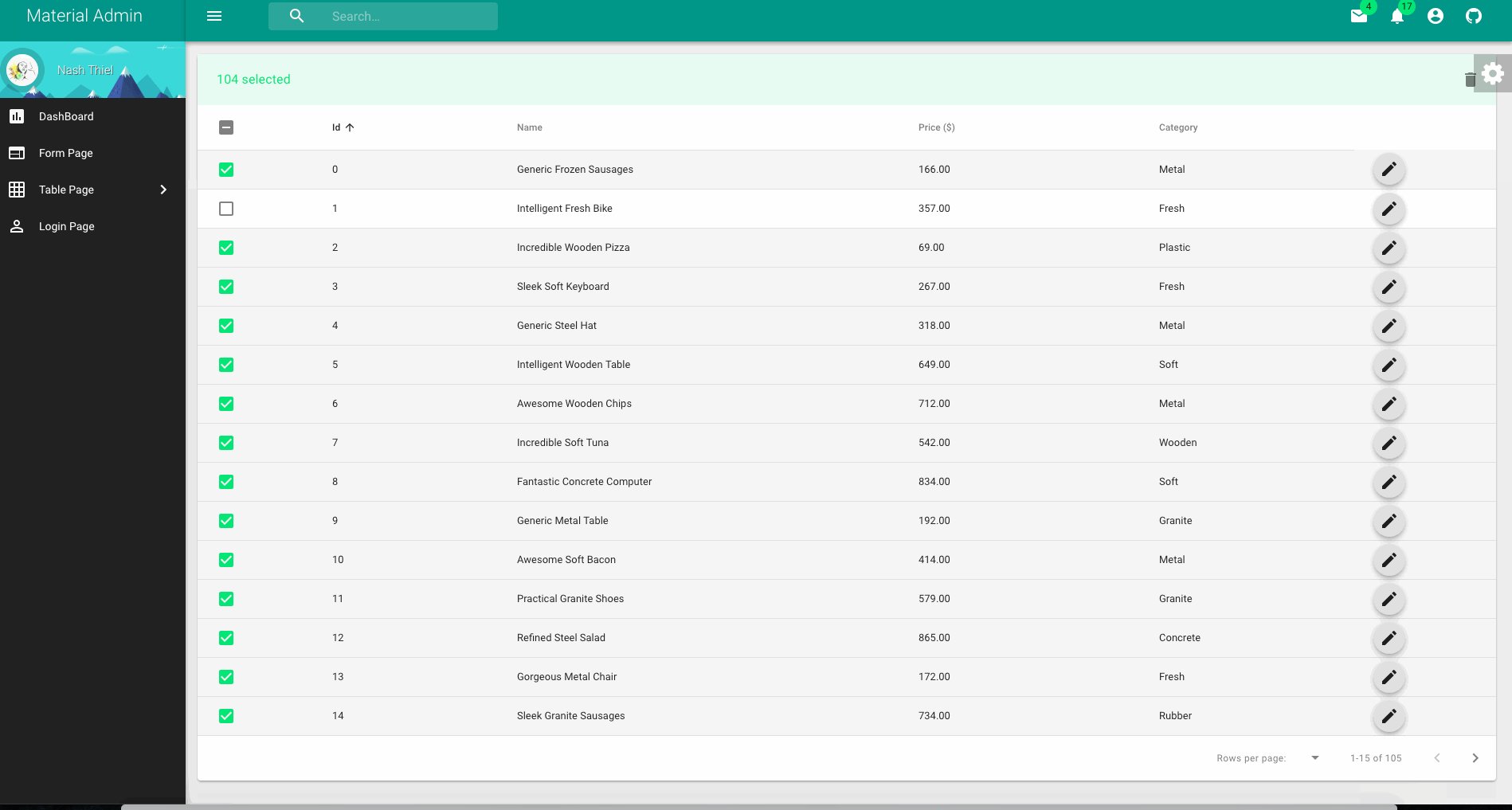
Dies ist eine einfache responsive Admin-Vorlage, die React- und Material-UI-Komponenten verwendet.
Verwenden von Create-React-App-React-Scripts zum Starten.
Dies ist die allererste Version, Sie können sie gerne für jede App verwenden. Beiträge sind jederzeit willkommen!
Eine Demo finden Sie hier.
für Entwickler
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000zum Testen
npm run test
für die Produktion
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s buildkompilieren, erstellen und testen
Weitere Informationen finden Sie im Dokument „Create-React-App React-Scripts“.
Material-UI
https://material-ui.com
Aktualisieren Sie material-ui von v3 auf v4, Migration auf v4
Wenn Sie eine Material-UI 0.x-Version verwenden, können Sie diese Dokumente für die Migration migration-from-v0-x überprüfen
CSS
material-ui verwendet jss css-in-js für die Styling-Lösung.
React-Router
Wechseln Sie jetzt zu Version 4.x, es ist eine komplette Neufassung der vorherigen React-Router-Version. https://reacttraining.com/react-router/web/example/basic
eslint mit eslint für js/react code lint. Verwendung von Prettyer für das Code-Styling
npm run lint zeigt das Lint-Ergebnis an.
Vielen Dank an die Vorlage von rafaelhz. Dieses Repo verwendet zunächst die neueste Version von React (16.x) und Material-UI (3.x) sowie die Create-React-App, um die Admin-Vorlage neu zu schreiben.
MIT