
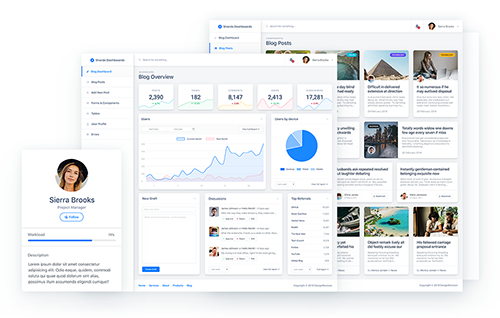
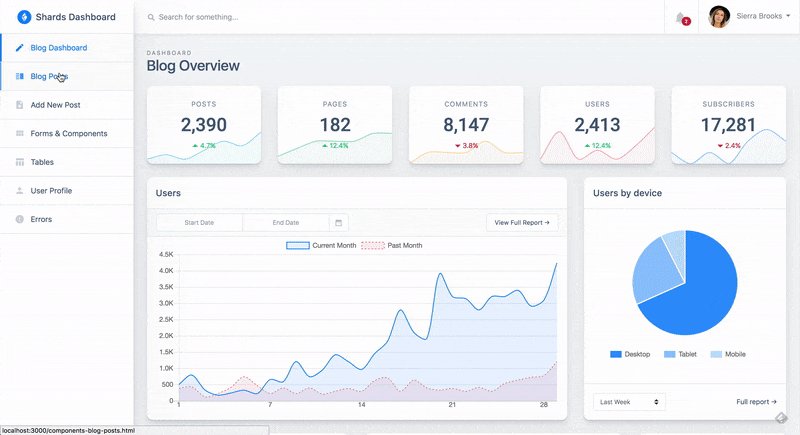
Ein kostenloses React-Admin-Dashboard-Vorlagenpaket mit einem modernen Designsystem
und viele benutzerdefinierte Vorlagen und Komponenten.



Hinweis: Sie können die Sketch-Dateien von der offiziellen Produktseite herunterladen.
yarn oder npm install ausführen.yarn start oder npm run start um den lokalen Entwicklungsserver zu starten.src/flux . Der Übergang zu einer robusteren Lösung wie Redux ist ebenfalls recht einfach.src/views .src/layouts ist nur ein einziges Layout (Standard) definiert, die aktuelle Struktur bietet jedoch eine einfache Möglichkeit, das UI-Kit zu erweitern.src/components hostet alle vorlagenspezifischen Unterkomponenten in einem eigenen Unterverzeichnis.src/shards-dashboard in src/App.js übernommen.src/assets .src/utils enthält generische Chart.js-Dienstprogramme.npm startFührt die App im Entwicklungsmodus aus.
npm testStartet den Testläufer im interaktiven Überwachungsmodus.
npm run build Erstellt die App für die Produktion im build -Ordner.
npm run eject Hinweis: Dies ist ein einseitiger Vorgang. Sobald Sie eject , können Sie nicht mehr zurück!
Wenn Sie mit dem Build-Tool und den Konfigurationsoptionen nicht zufrieden sind, können Sie es jederzeit eject . Dieser Befehl entfernt die einzelne Build-Abhängigkeit aus Ihrem Projekt.
Wenn Sie nach etwas mehr suchen, schauen Sie sich Shards Dashboard Pro React an, das viele weitere benutzerdefinierte Vorlagen und Komponenten bietet. Verwenden Sie den Gutscheincode GITHUB15 um 15 % Rabatt auf den aktuellen Preis zu erhalten .
Bitte schauen Sie sich das CHANGELOG an.