angular tailwind
1.0.0

Für mich ist die beste Strategie zum Erlernen neuer Fähigkeiten das Üben. Ich habe dieses Projekt erstellt, um mehr über Tailwind CSS mit meinem Lieblingsframework (Angular) zu erfahren. Ich muss Ihnen sagen, Tailwind ist großartig!
Das Projekt ist noch nicht abgeschlossen!
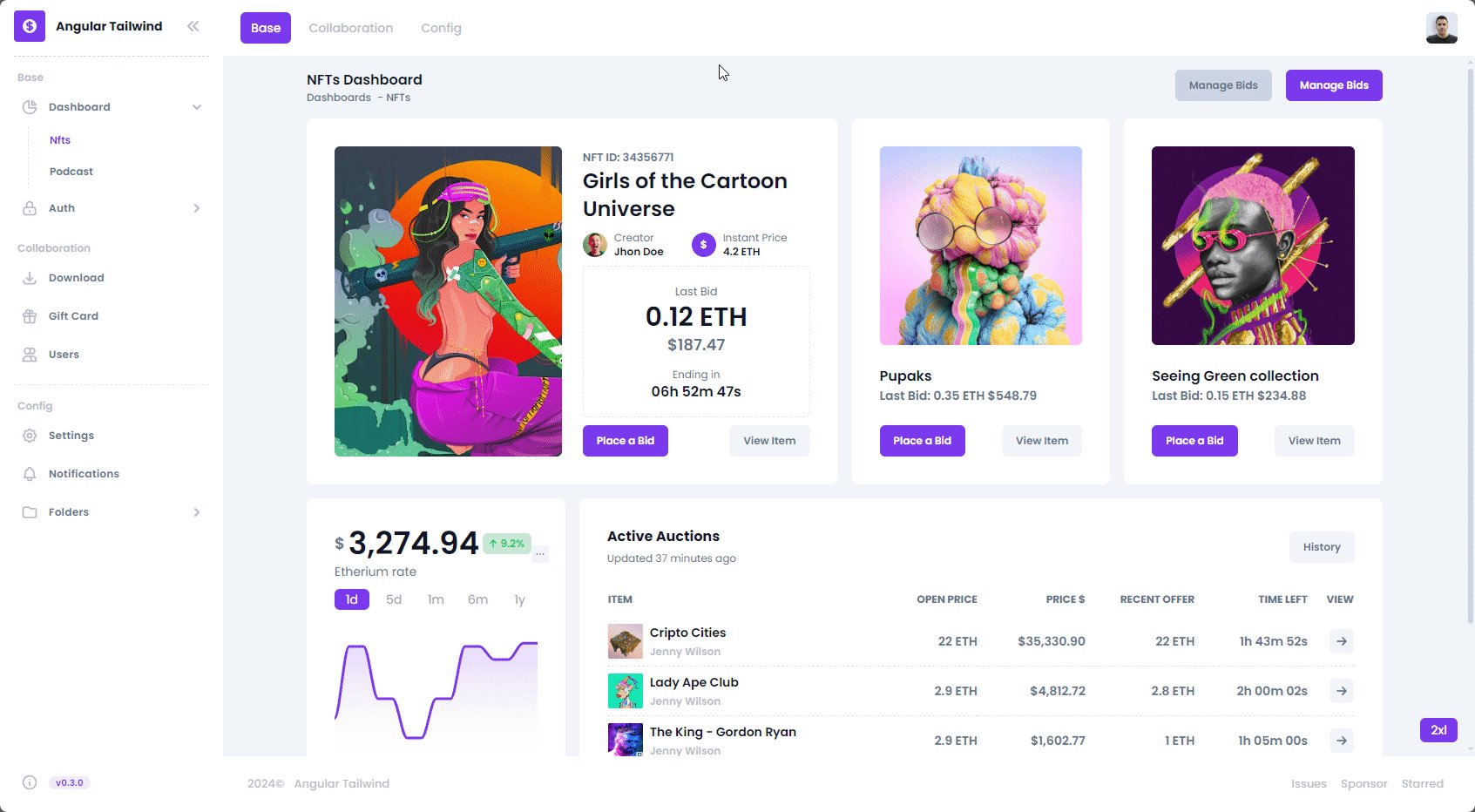
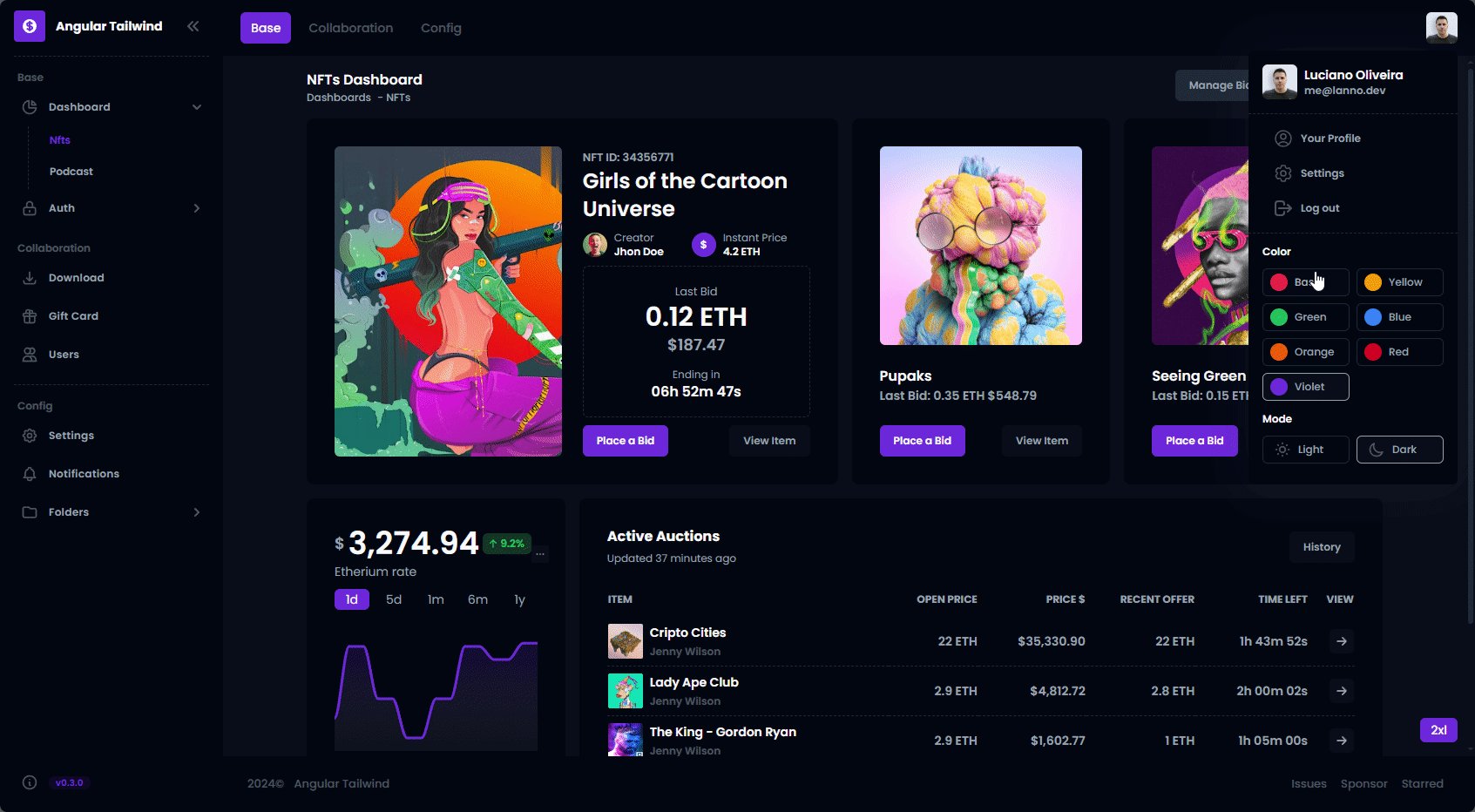
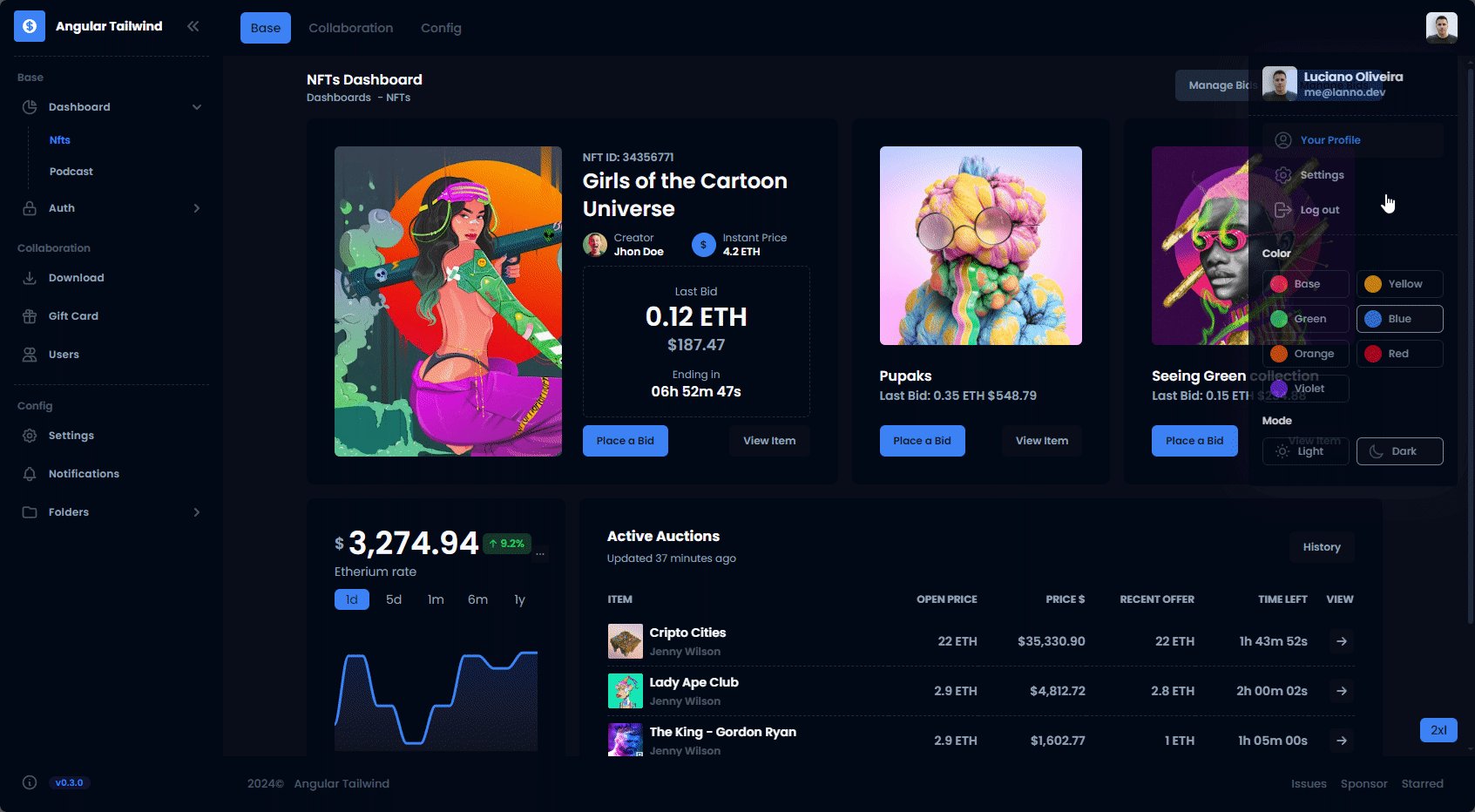
Siehe Demoseite.

| Befehl | Was macht es? |
|---|---|
npm start | Startet den Server im Entwicklungsmodus |
npm run lint | Führt ESLint im Projekt aus |
npm run prettier | Läuft im gesamten src-Ordner besser |
npm run prettier:verify | Führt den Prettier-Check aus und gibt einen Fehler aus, wenn dies fehlschlägt |
npm run prettier:staged | Läuft besser nur bei bereitgestellten (geänderten) Dateien |
npm run test:e2e | Führt den Dramatiker-E2E-Test mit der Benutzeroberfläche durch |
| Paket | Was macht es? | Link |
|---|---|---|
angular-svg-icon | Bietet die Möglichkeit, SVG-Dateien zu inline, damit sie einfach per CSS und Code gestaltet werden können. | Hier |
apexcharts | Moderne und interaktive Open-Source-Diagramme | Hier |
ng-apexcharts | Angular-Wrapper für ApexCharts zum Erstellen interaktiver Visualisierungen in Angular. | Hier |
| Paket | Was macht es? | Link |
|---|---|---|
prettier | Ein eigensinniger Codeformatierer | Hier |
prettier-plugin-tailwindcss | Ein hübscheres Plugin für Tailwind CSS, das Klassen automatisch basierend auf unserer empfohlenen Klassenreihenfolge sortiert | Hier |
tailwind-scrollbar | Tailwind-Plugin zum Gestalten von Bildlaufleisten. | Hier |
tailwindcss | Ein Utility-First-CSS-Framework zum schnellen Erstellen benutzerdefinierter Benutzeroberflächen. | Hier |
Dieses Projekt verwendet Hero Icons, Hero Patterns und Popsys-Illustrationen
Schauen Sie sich unsere tollen Sponsoren an!
Der Name und die Logos von Tailwind sind Marken von Tailwind Labs Inc. Der Name und die Logos von Angular sind Marken von Google.