Foodo CMS
Ein Admin-Panel für die Foodo-Website, in dem ein Administrator Lebensmittel und Rezeptprodukte erstellen, aktualisieren und löschen kann, die auf der Foodo-Website angezeigt werden.
Beschreibung
- Die Website hat 5 Seiten:-
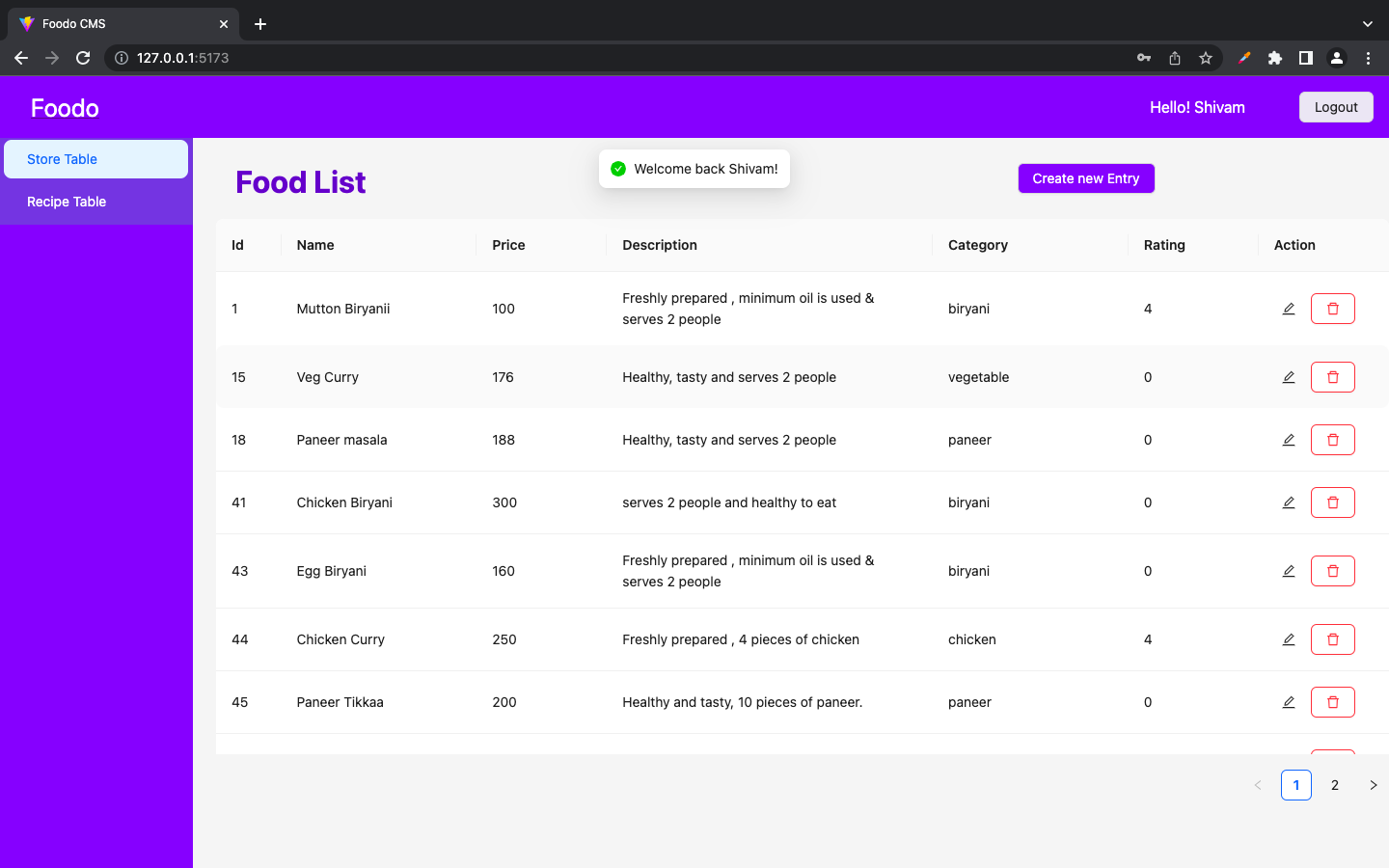
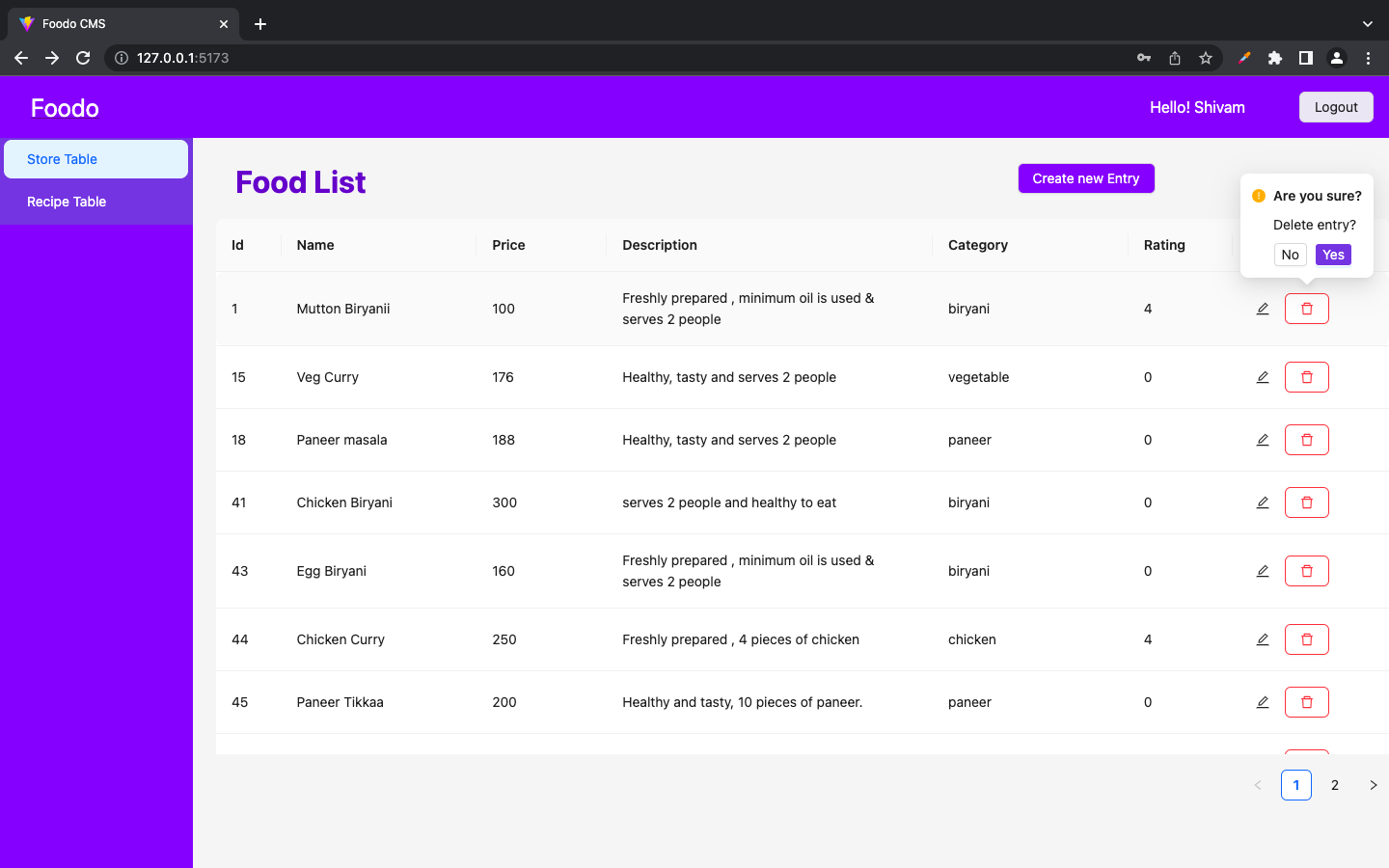
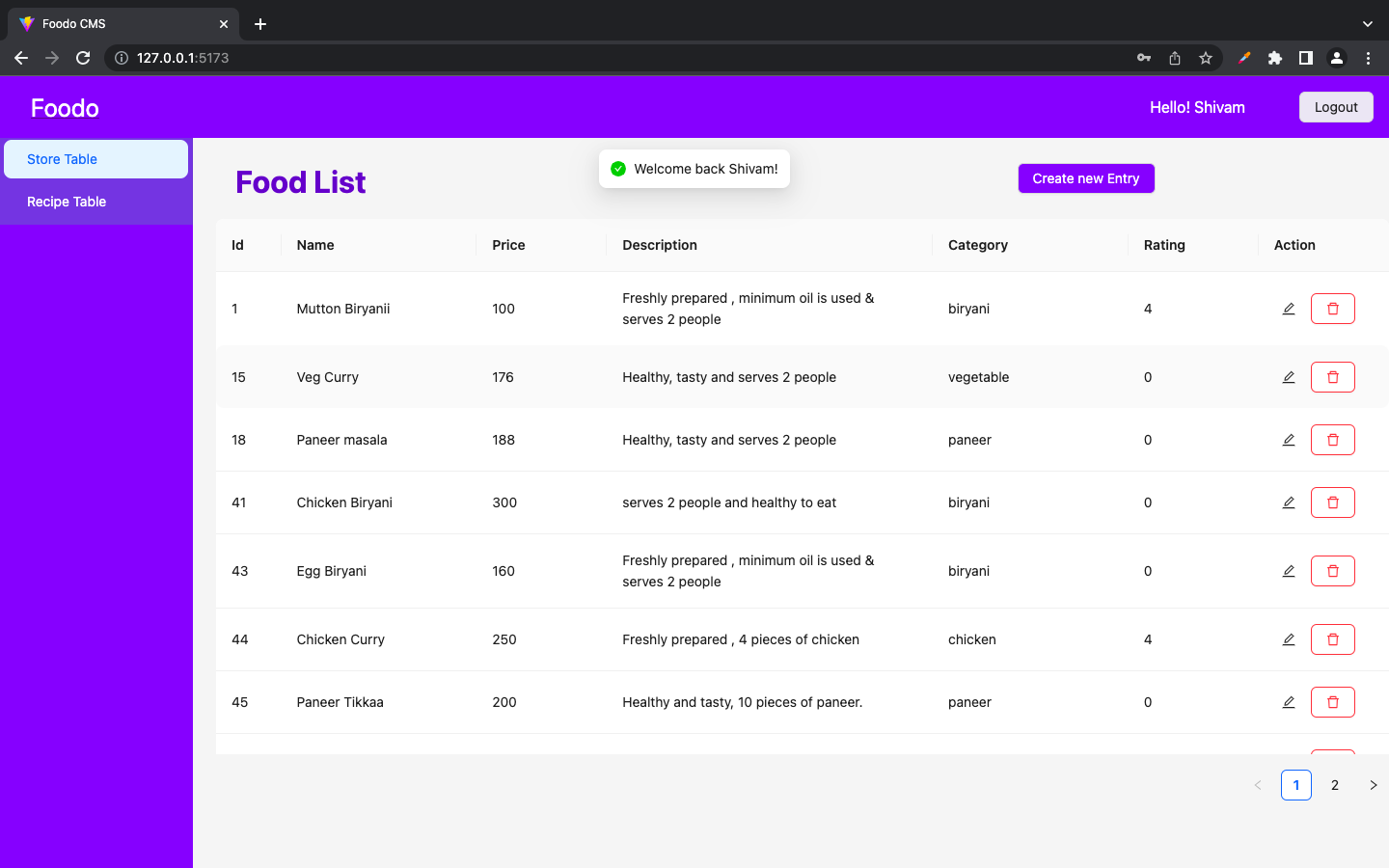
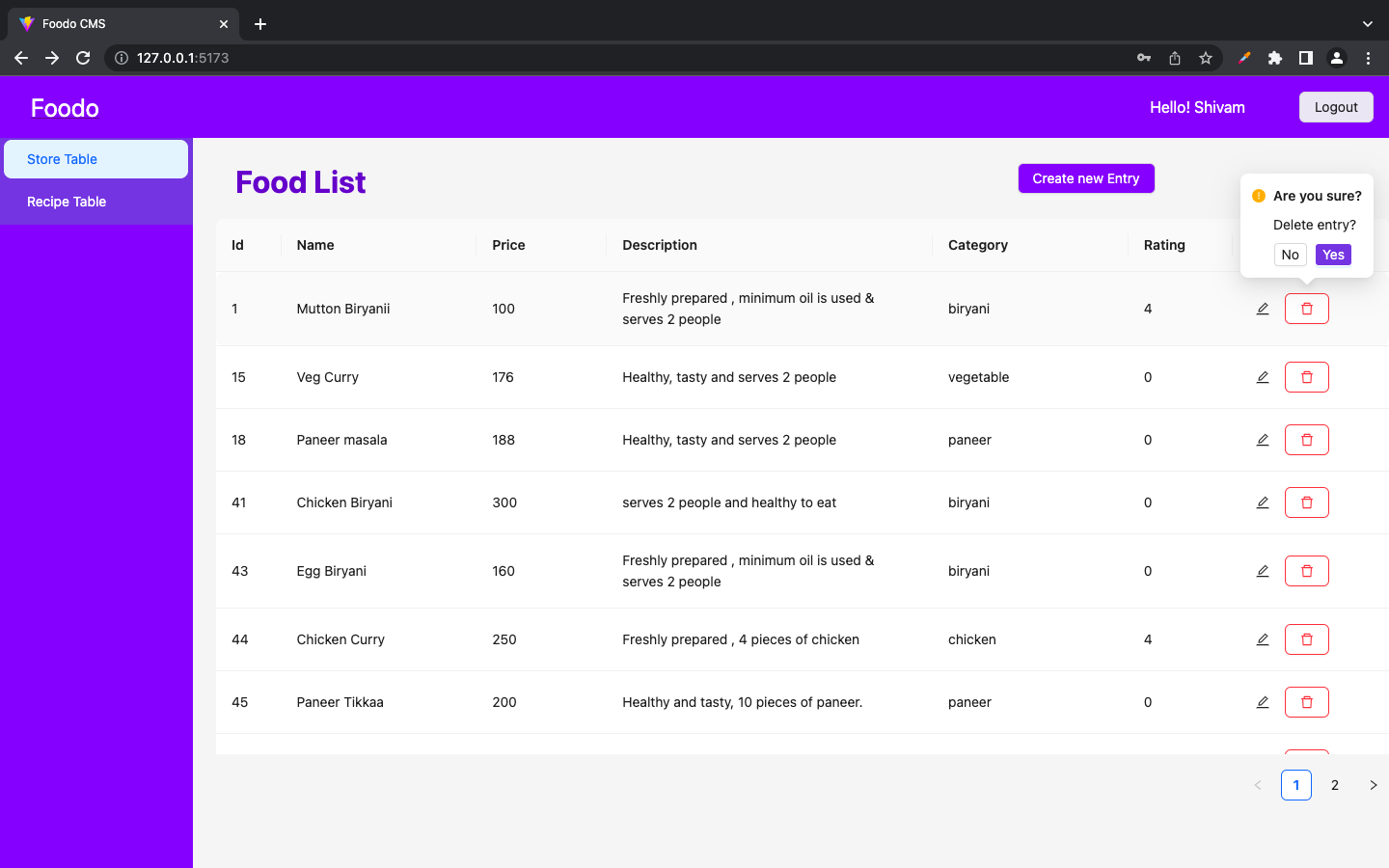
- Die Lebensmittellistenseite, auf der alle Lebensmittel und ihre Informationen aufgelistet sind und der Administrator Lebensmittel bearbeiten und löschen kann.
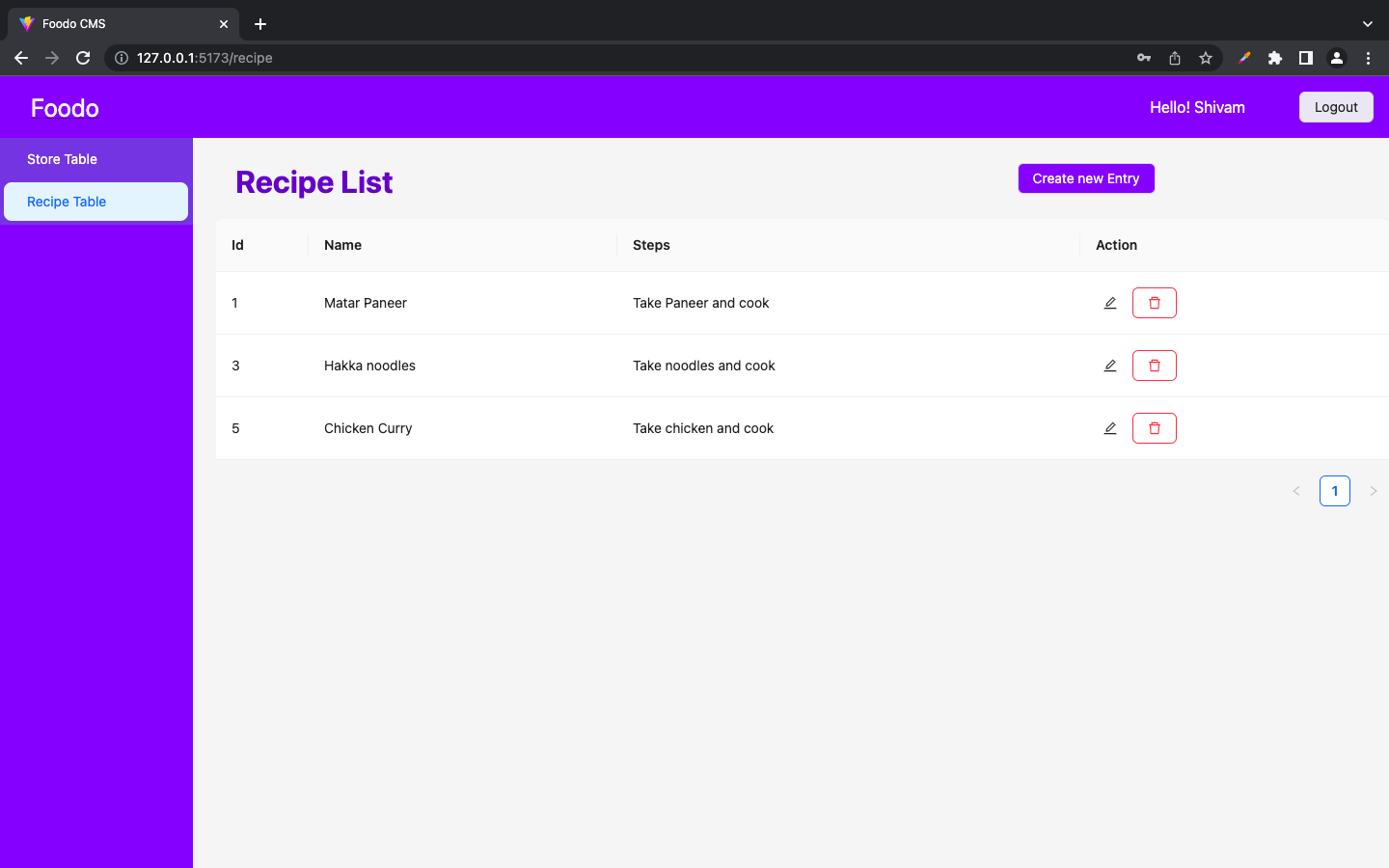
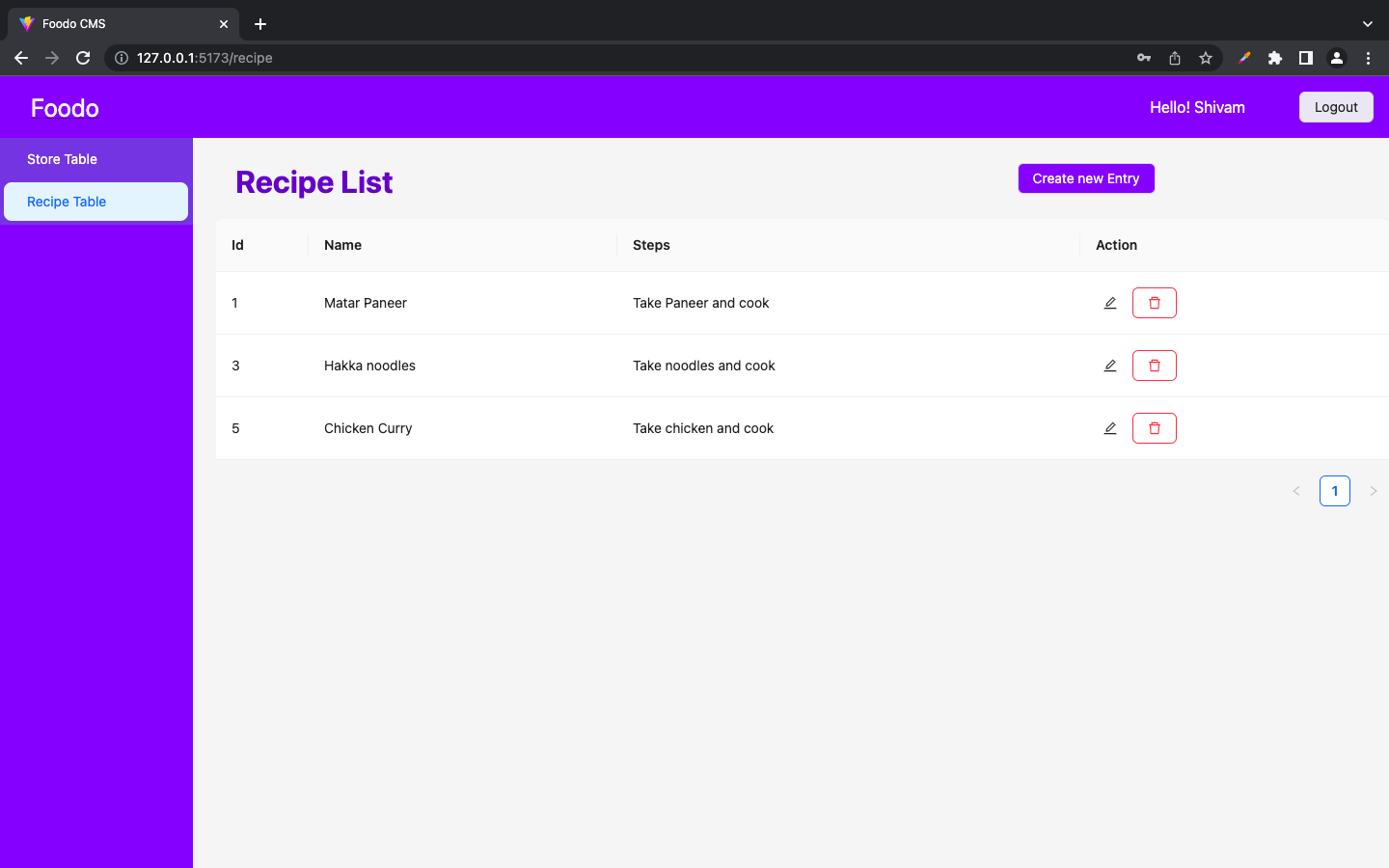
- Die Rezeptlistenseite, auf der alle Rezepte von Lebensmitteln und deren Informationen aufgelistet sind und der Administrator Rezepte bearbeiten und löschen kann.
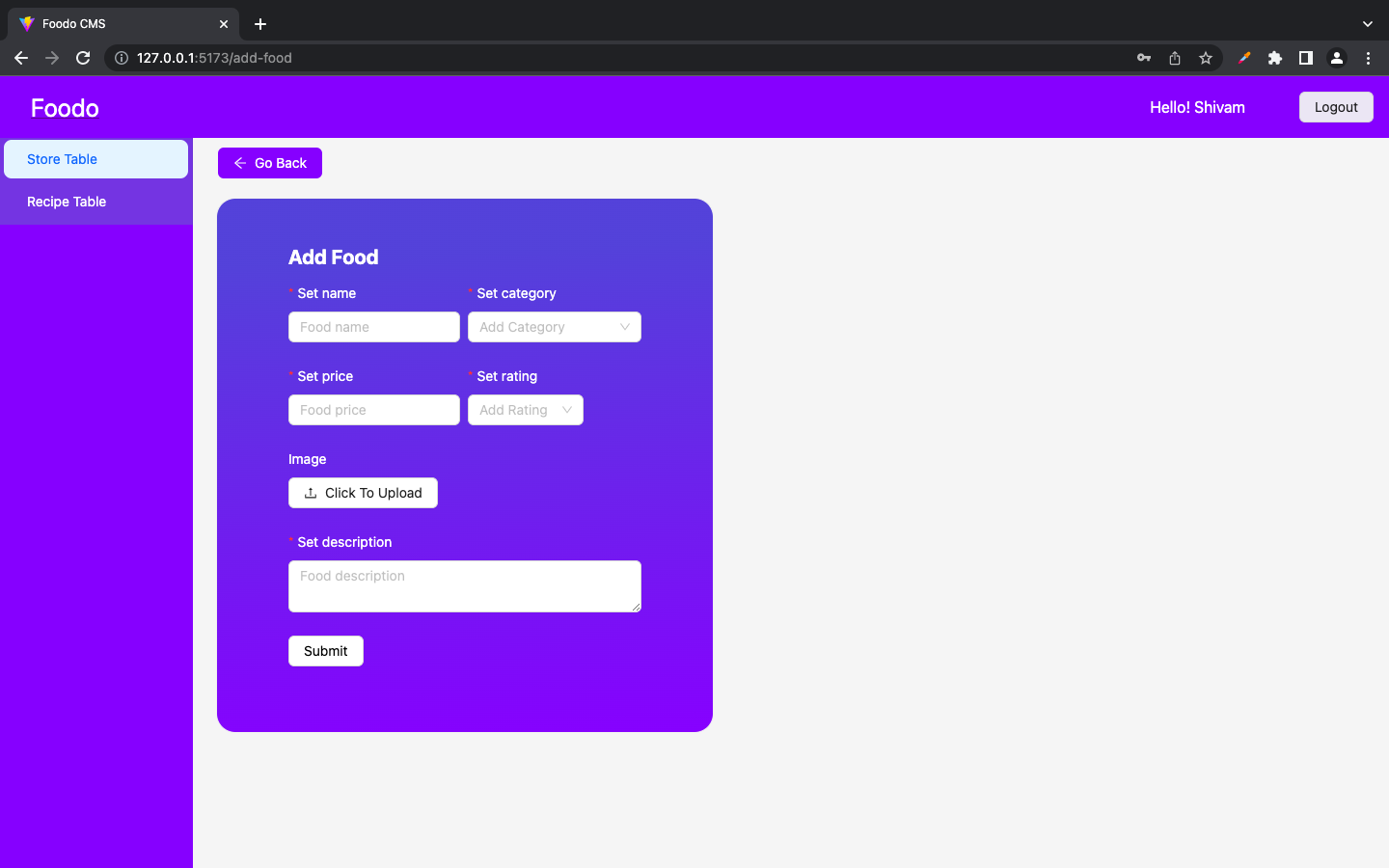
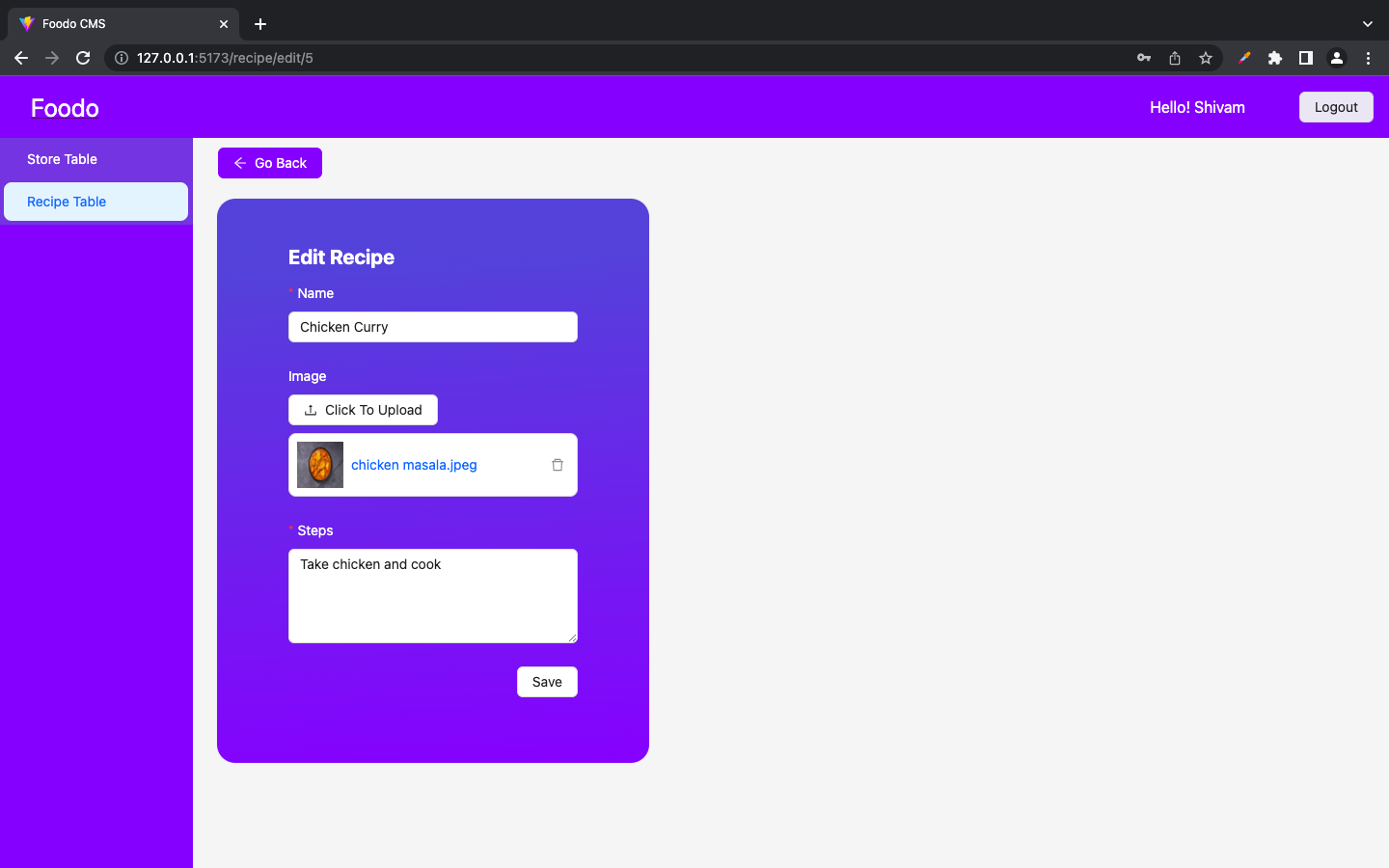
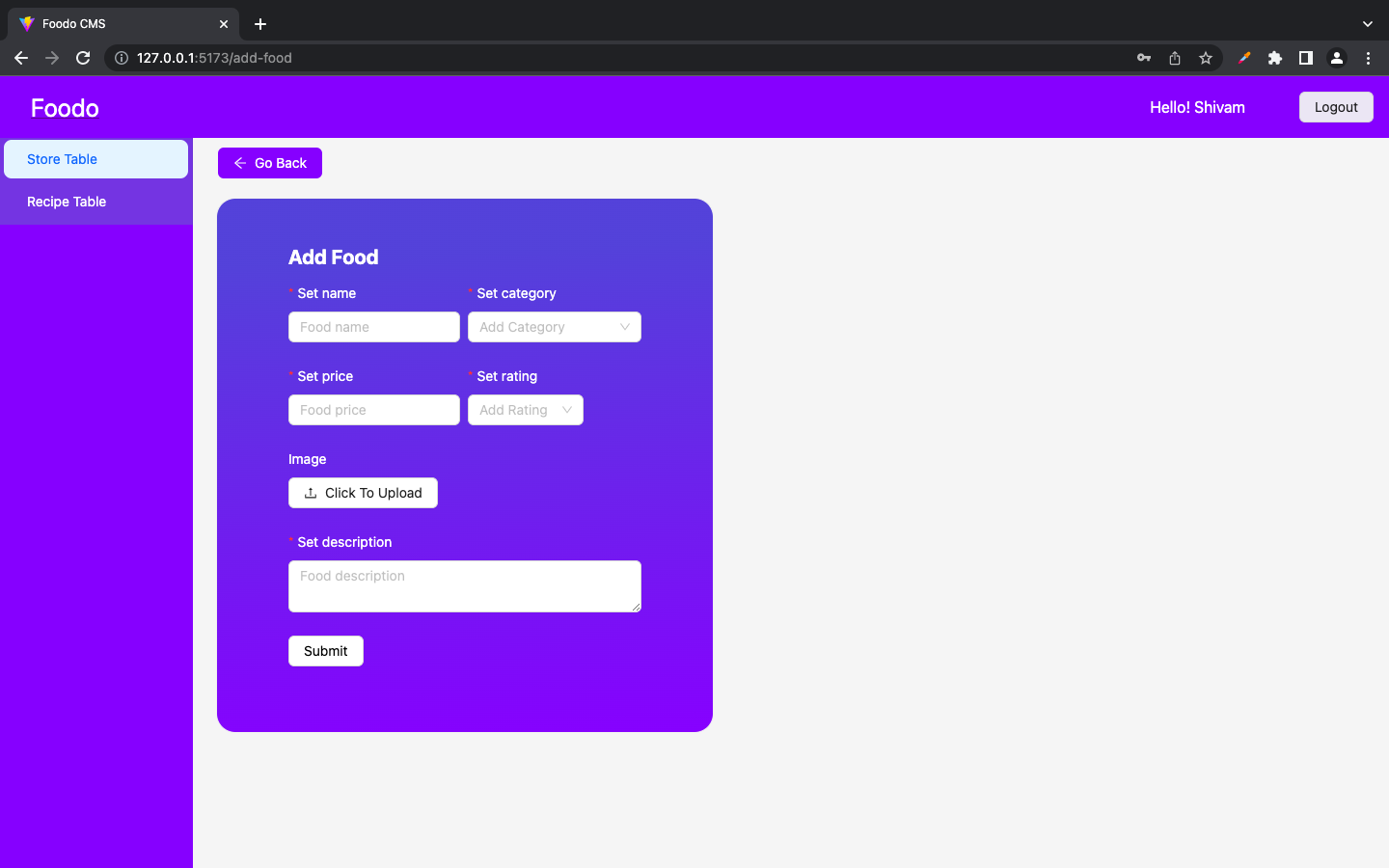
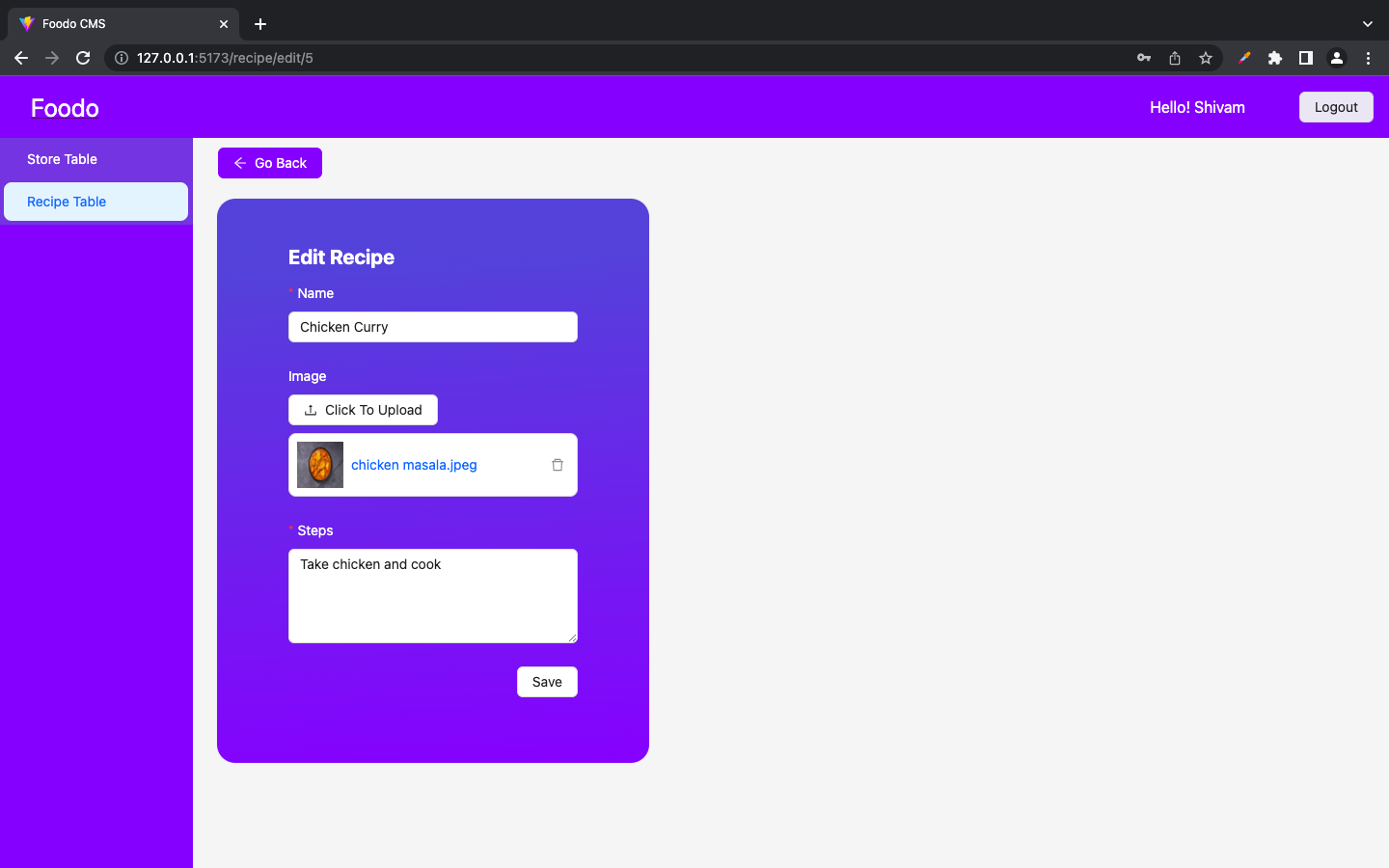
- 2 separate Seiten, auf denen ein Formular zum Erstellen von Lebensmitteln bzw. Rezepten erstellt wird.
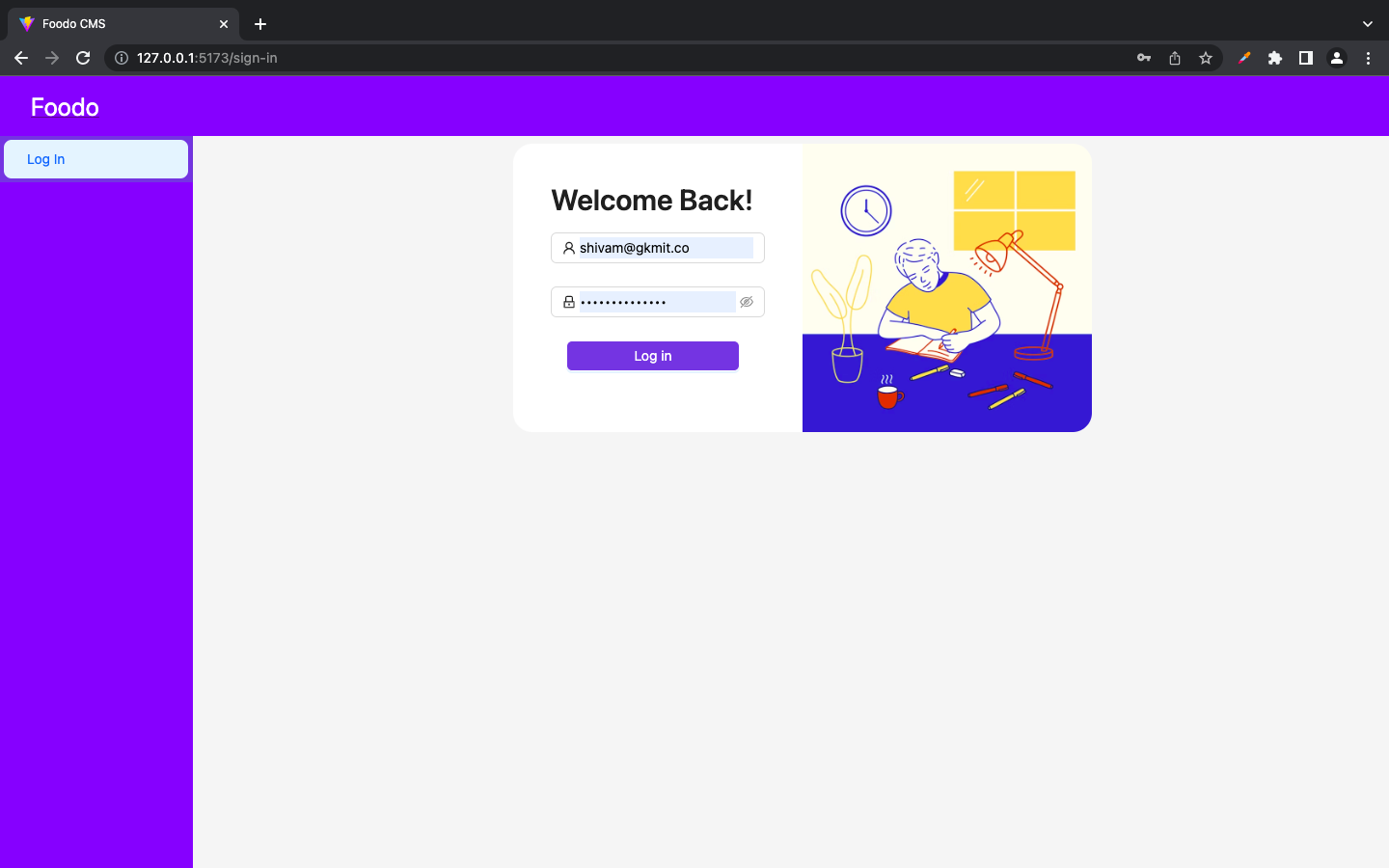
- Eine Anmeldeseite.
Verwendete Technologie
- React Js : Eine Javascript-Bibliothek, die mit Vite und React-Query erstellt wurde.
- Ant Design : Eine UI-Bibliothek.
- Strapi : Für die Erstellung des Backends einer Website handelt es sich um ein Headless-CMS.
- Andere Tools : Prettier, Eslint, GIt / Github.
Starten Sie das Projekt mit: npm run dev