reforge
v1.2.0

Demo · Fehler melden · Funktion anfordern

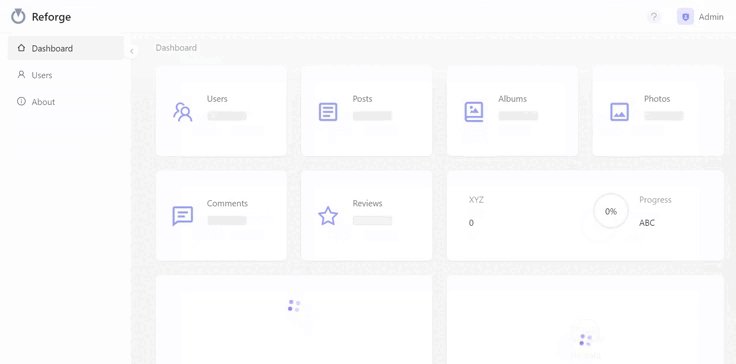
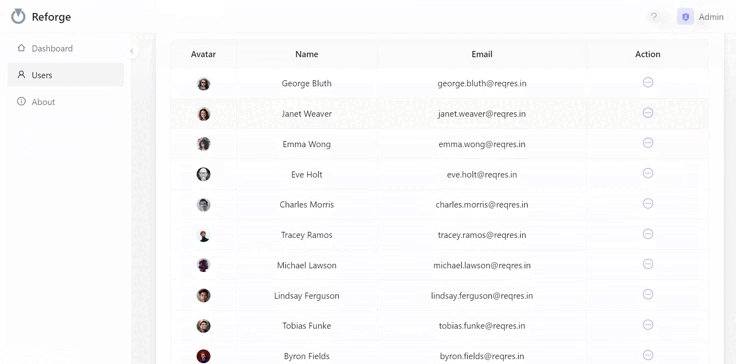
Tailwindcss und Ant Design .React Router .reqres .@ant-design/pro-components .@loadable/component .react-redux und @reduxjs/toolkit .redux-persist .nprogress .ESLint und Prettier aktiviert.https://reforge.netlify.app
[email protected]password Klonen Sie das Projekt und wechseln Sie das Verzeichnis.
git clone https://github.com/arifszn/reforge.git
cd reforgeAbhängigkeiten installieren.
npm installFühren Sie den Entwicklungsserver aus.
npm run dev Besuchen Sie abschließend http://localhost:5173 in Ihrem Browser. Die Anmeldedaten finden Sie oben.
Einstellungen wie App-Name, Designfarbe, Meta-Tags usw. können über eine einzige Datei config.ts im Stammverzeichnis des Projekts gesteuert werden.
//config.ts
const CONFIG = {
appName : 'Reforge' ,
enablePWA : true ,
theme : {
accentColor : '#818cf8' ,
sidebarLayout : 'mix' ,
showBreadcrumb : true ,
} ,
metaTags : {
title : 'Reforge' ,
description :
'An out-of-box UI solution for enterprise applications as a React boilerplate.' ,
imageURL : 'logo.svg' ,
} ,
} ;
export default CONFIG ; Sie können Ihre Unterstützung zeigen, indem Sie dieses Projekt markieren. ★
Informationen zum Mitwirken finden Sie im Beitragsleitfaden.
MIT