Admin-Panel-Vorlage
Admin-Dashboard entwickelt in React.js und Node.js.
Funktionalitäten-
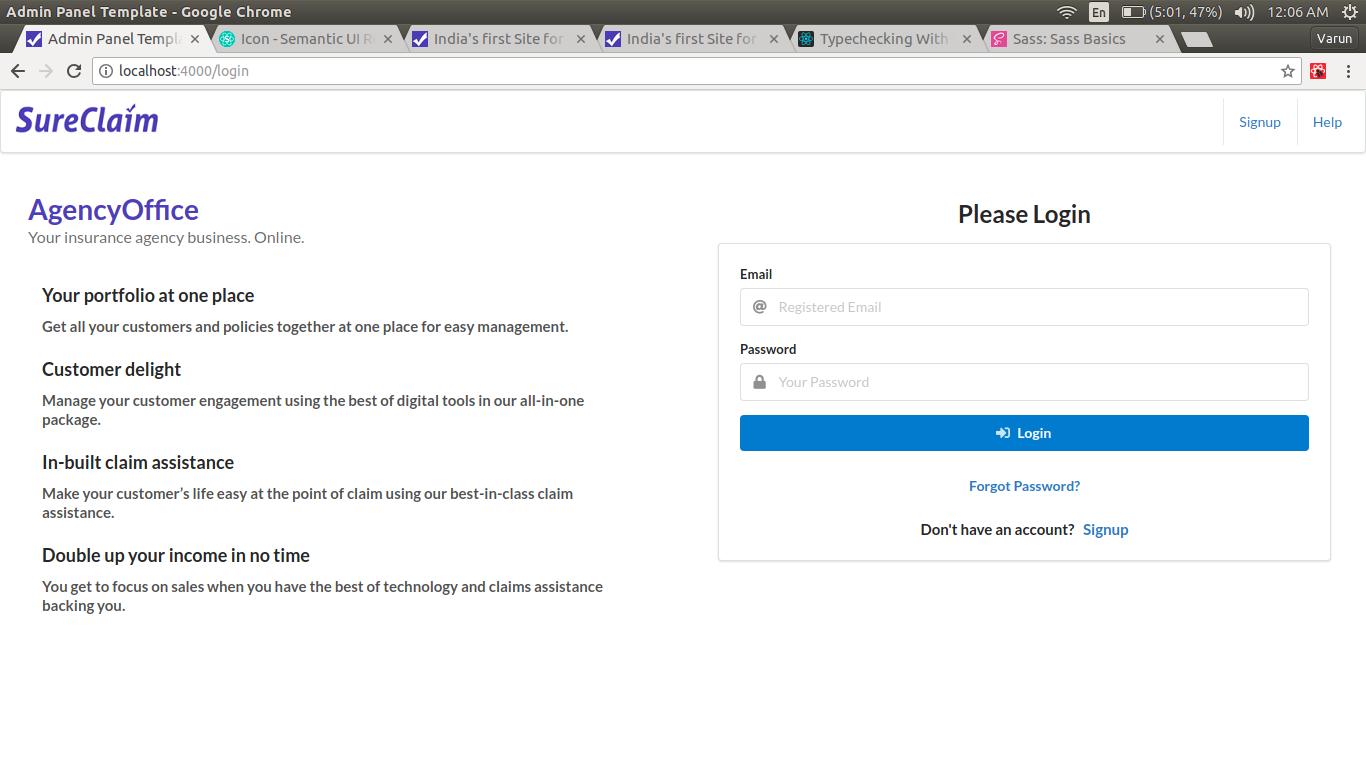
- Login
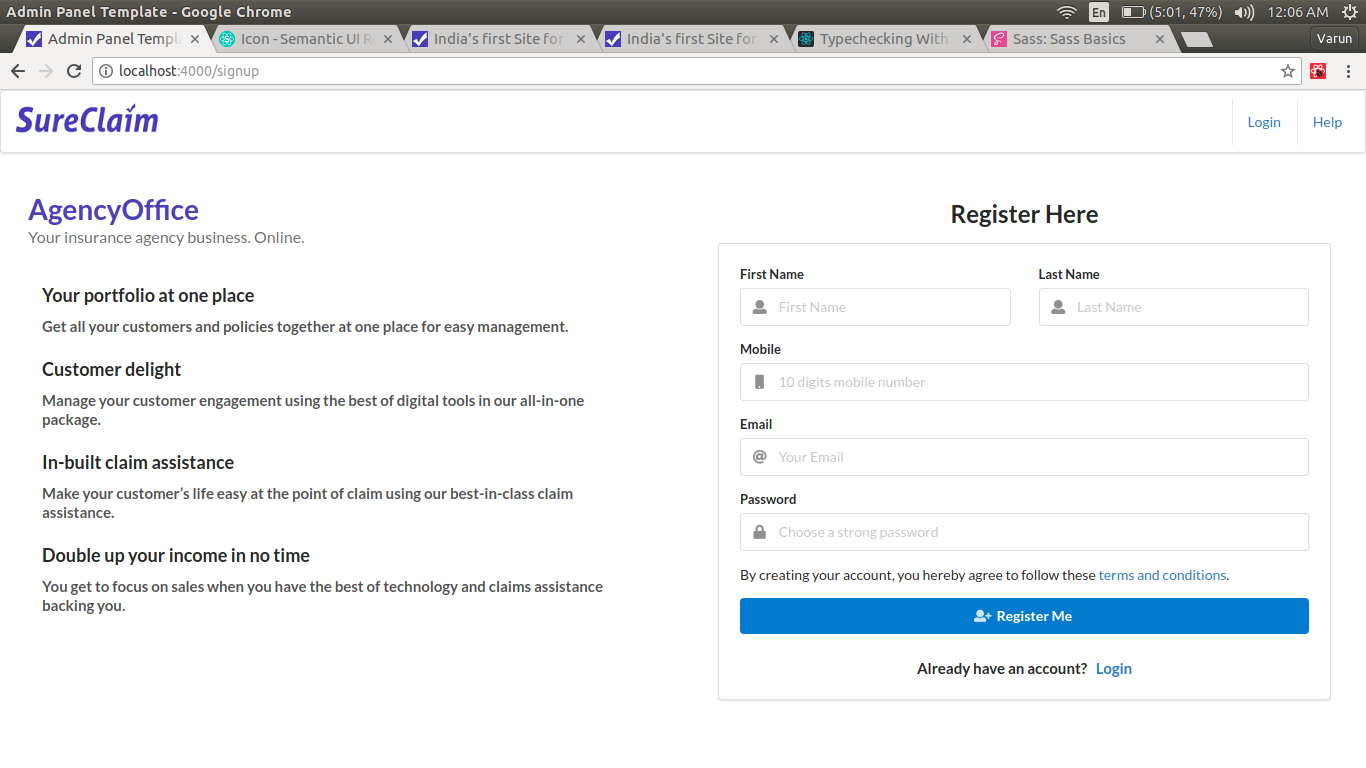
- Melden Sie sich an
- Authentifizierung mit jsonWebToken
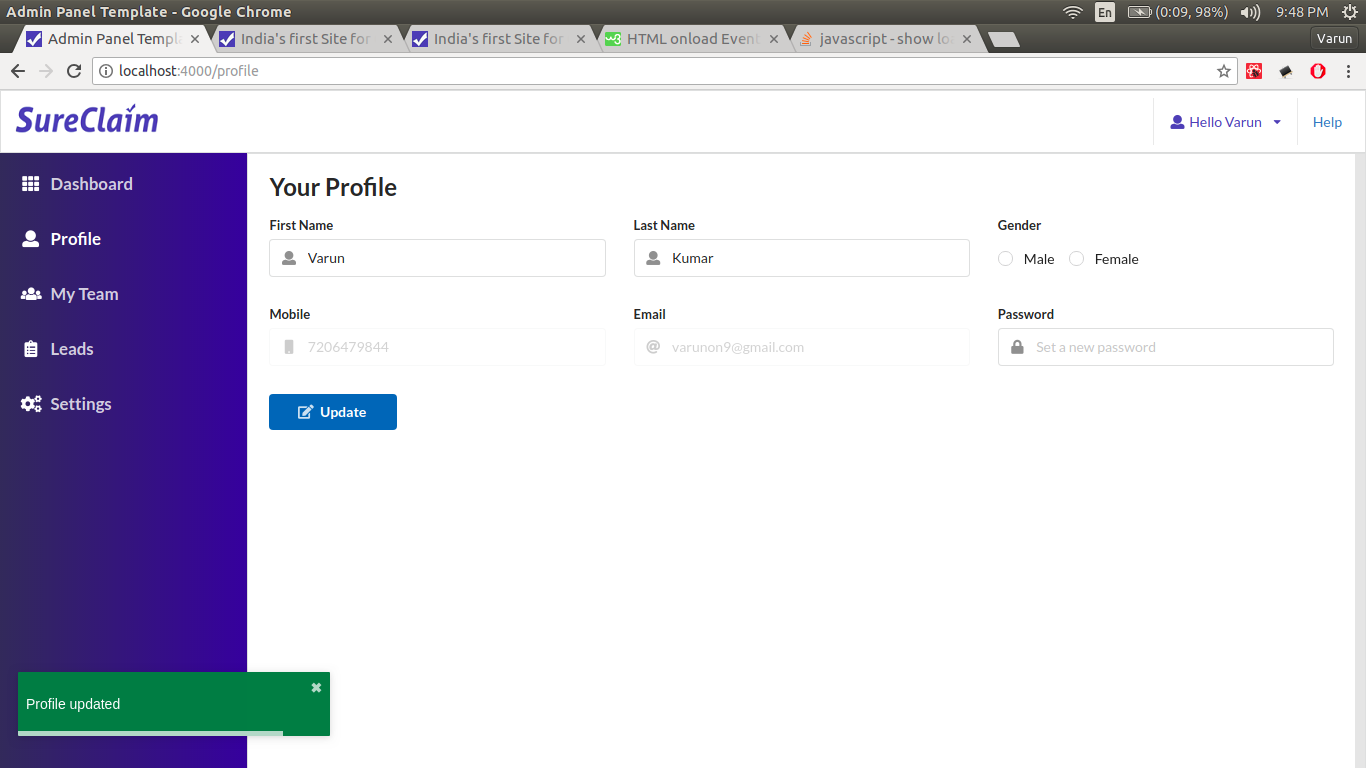
- Profil nach der Anmeldung aktualisieren
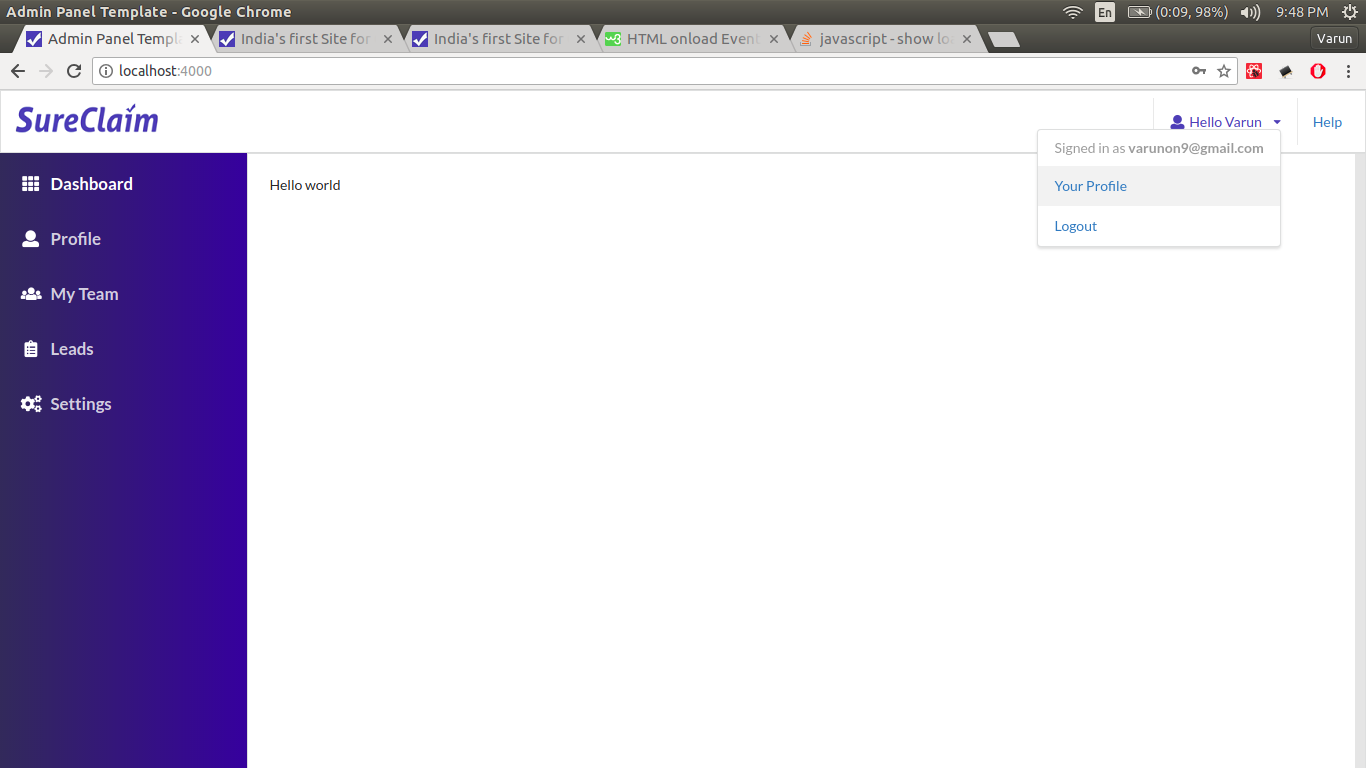
- Routenführung
- Toast-Benachrichtigung
Hauptsächlich verwendete Technologien/Bibliotheken-
- Reagieren Sie mit Redux
- Node.js
- MySQL
- Fortsetzung
- JsonWebToken
- Äußern
- Semantische UI-Reaktion
- Toastify reagieren
So richten Sie ein Projekt ein
- Klonen Sie das Repo
https://github.com/varunon9/admin-panel-template-react.git - Wechseln Sie in den Projektordner
cd admin-panel-template-react - Installieren Sie die Abhängigkeiten
npm install - Erstellen Sie die Datei config.js aus config-sample.js
cd config && cp config-sample.js config.js - Erstellen Sie in MySql eine Datenbank „adminPanelTemplate“ (oder mit einem anderen Namen, der jedoch in config.js erwähnt werden muss).
- Aktualisieren Sie
username mit Ihrem MySql-Benutzernamen und password mit Ihrem MySql-Passwort in config.js - Build bundle.js
npm run build (für die Entwicklung verwenden Sie npm run build-dev und lassen Sie das Terminal geöffnet) - Starten Sie das Projekt vom Projektstammverzeichnis
node bin/www oder nodemon - Besuchen Sie localhost:4000 im Browser
- Verwenden Sie
npm run build-sass um Sass/SCSS-Dateien in CSS zu transpilieren.
Screenshots