
Dieses Projekt wurde als Antwort auf diese SO-Frage erstellt – Flask Admin Models – Zusammenfassungszeile. Die Frage bezieht sich auf eine frühere SO-Frage: Wie fügt man eine Zusammenfassungszeile für Flask-Admin hinzu?.
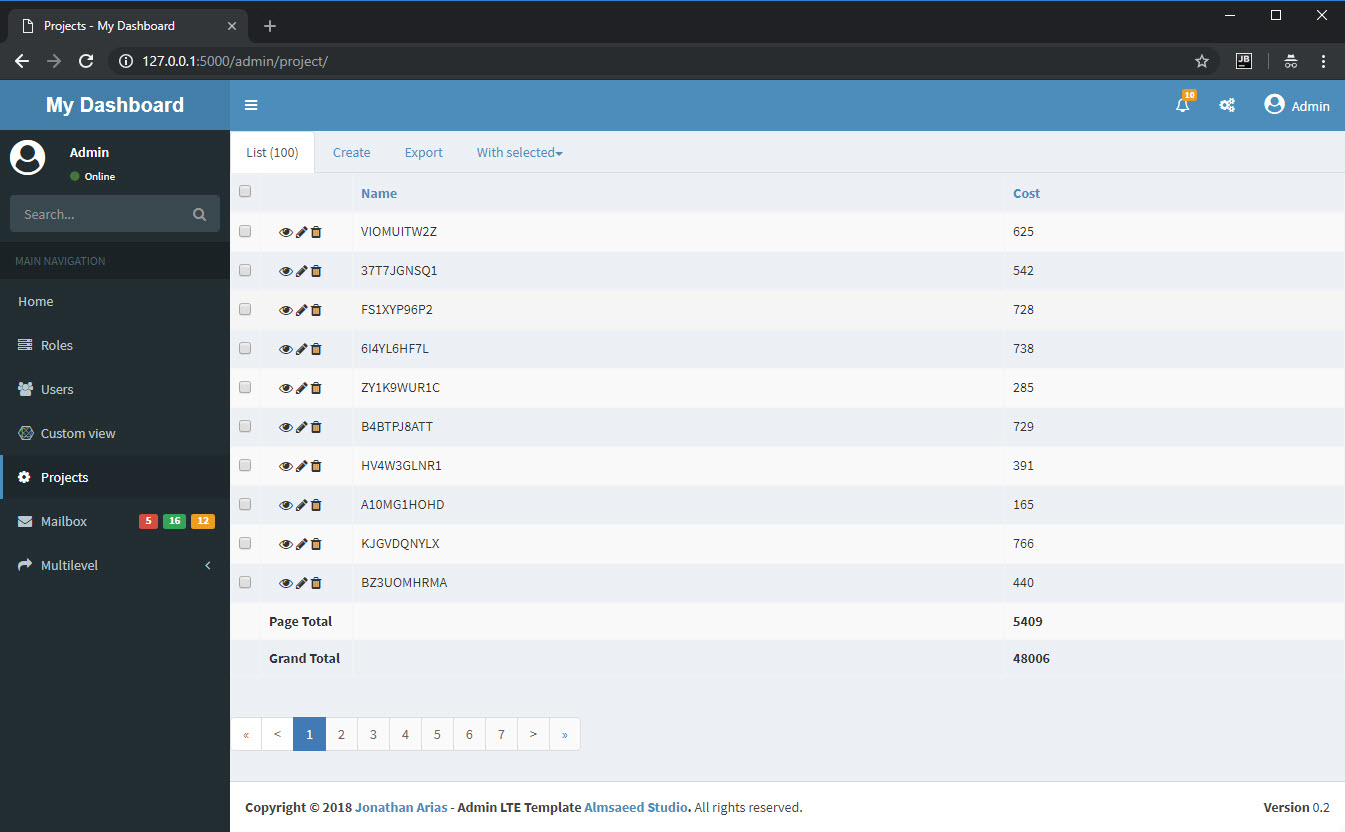
Dieses Projekt ist ein Klon von Flask-Admin-Dashboard mit einer zusätzlichen Ansicht (Projekte), die zeigt, wie Zusammenfassungszeilen zu einer Flask-Admin-Listenansicht hinzugefügt werden.
Dieses Projekt unterscheidet sich vom Original:
create-database initialisiert Das Projekt wird mit einer vorinitialisierten Datenbank ( sample_db.sqlite ) geliefert. Um eine neue Datenbank über eine CLI im Stammverzeichnis des Projekts zu erstellen, führen Sie Folgendes aus:
> flask create-database
Führen Sie über die CLI im Stammverzeichnis des Projekts Folgendes aus:
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Um eine Übersichtstabelle anzuzeigen, muss eine Ansicht Folgendes tun:
templates/admin/model/summary_list.html ist eine direkte Kopie von list.html
Beachten Sie den Dateinamen summary_list.html , da dieser in der render der Ansichtsdefinition verwendet wird.
Der folgende HTML-Block wurde in Zeile 163 eingefügt:
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py ab Zeile 60.
Zeile 61, definieren Sie die zu verwendende Vorlage:
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
Zeile 75, überschreiben Sie die render(self, template, **kwargs) -Methode der Ansicht:
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
Beachten Sie die bedingte Prüfung der Vorlage, da wir uns nicht mit dem Bearbeiten/Erstellen-Rendering und der Einfügung eines summary_data -Wörterbuchs in das **kwargs -Argument der Methode befassen.
Beachten Sie die Hilfsmethoden zur Bereitstellung der tatsächlichen Zusammenfassungsdaten in den Zeilen 66 und 71. Diese müssen bei Bedarf angepasst werden:
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()