vue-demo
Ein Vue.js-Projekt
Build-Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
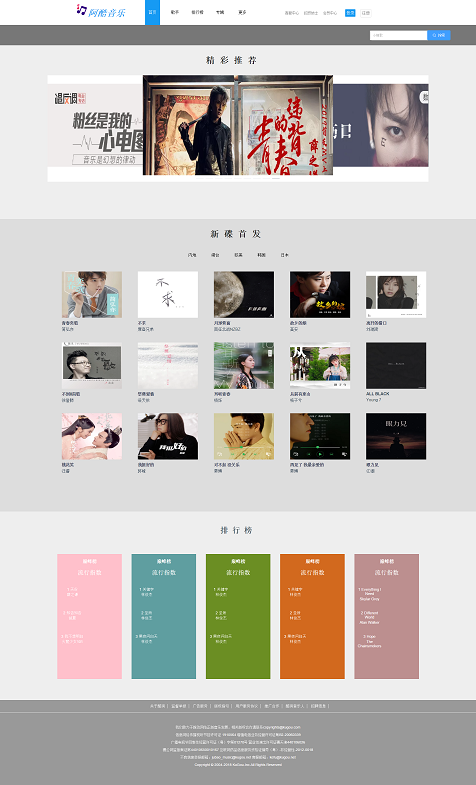
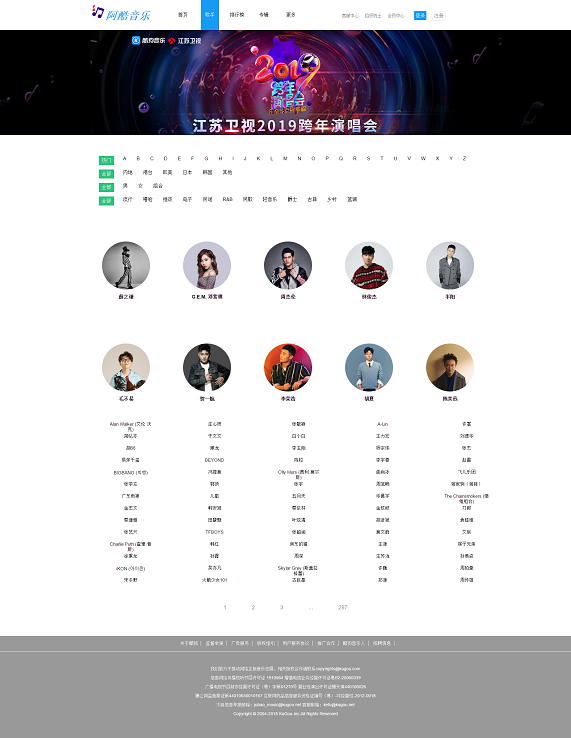
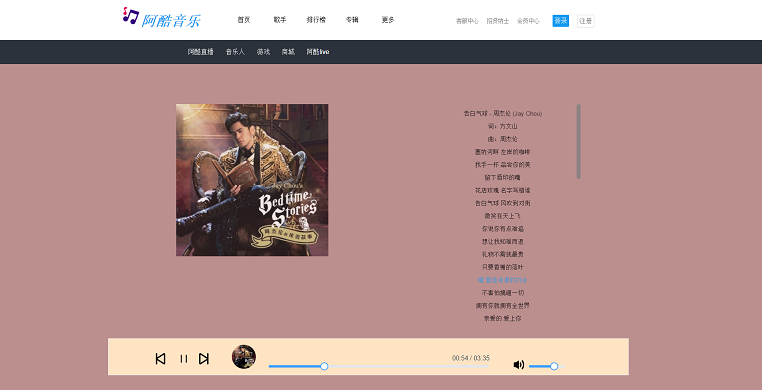
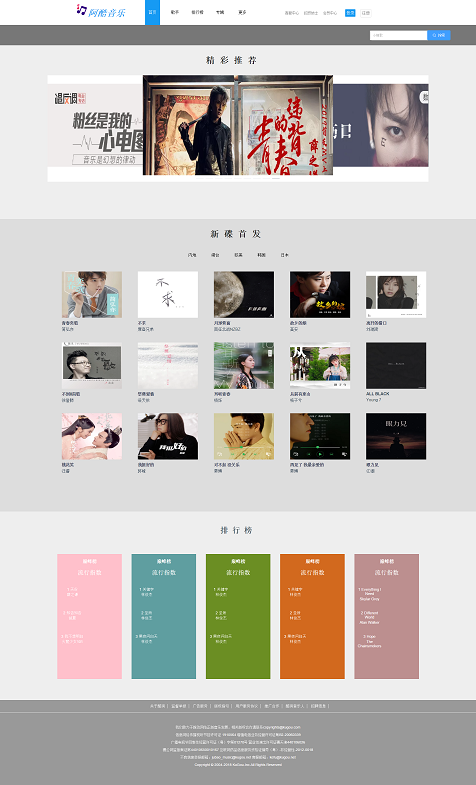
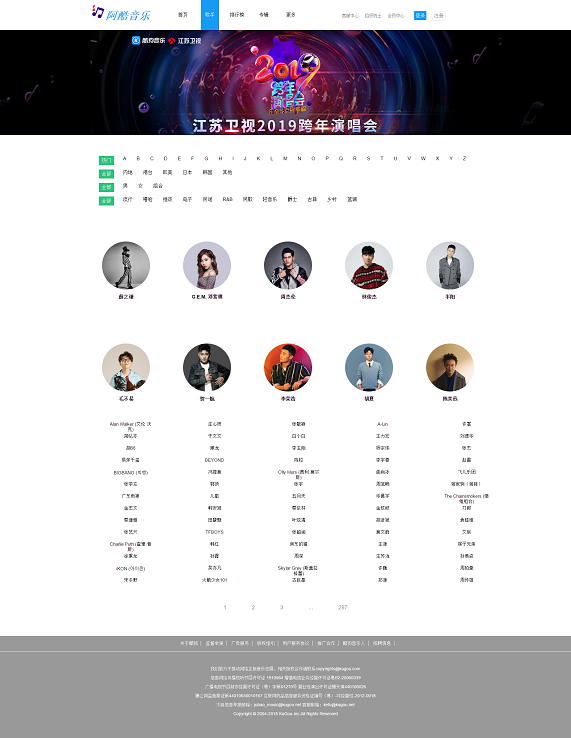
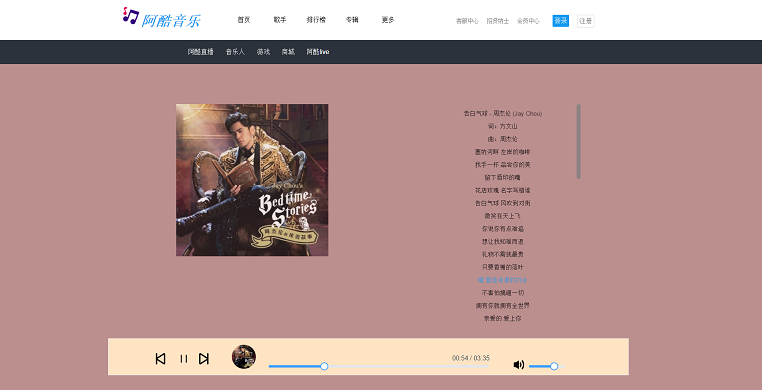
Eine PC-Website, die Vuejs verwendet, um QQ Music und Kugou zu imitieren
Technologie-Stack vue+vue-router (Kern-Framework) element-ui (verwenden Sie es, um einige Layouts aus Bequemlichkeits- und Schönheitsgründen zu vervollständigen) koa2 (wird für das Hintergrund-Framework der Website verwendet) mongodb (wird für die Projektdatenbank zum Speichern einiger Benutzerinformationen verwendet) axios (Anfrage) Funktionsanalyse und Design Zunächst wollte ich schon immer eine Musik-Website erstellen. Nachdem ich gesehen hatte, dass die meisten Leute einige Musik-Websites erstellt hatten, beschloss ich, eine PC-seitige Musik-Website zu schreiben. end verwendet die klassische Kombination aus koa2+MongoDB. Es konzentriert sich hauptsächlich auf das Front-End und das Back-End schreibt hauptsächlich einige Routing-Schnittstellen sowie Anmelde- und Registrierungsschnittstellen. Ich bin dafür sehr dankbar.
Die letzten Renderings: