Sind Sie mit den hohen Anforderungen von WeChat-Ereignisseiten und H5 überfordert? Möchten Sie ein Tool, das WeChat-Ereignisseiten per Drag-and-Drop generieren kann? Dieses Projekt wurde basierend auf diesem Schwachpunkt entwickelt, einem Tool, das per Drag-and-Drop H5-Seiten generieren und eine Vorschau der Effekte anzeigen kann.
Github: Portal-Demoadresse: Portal
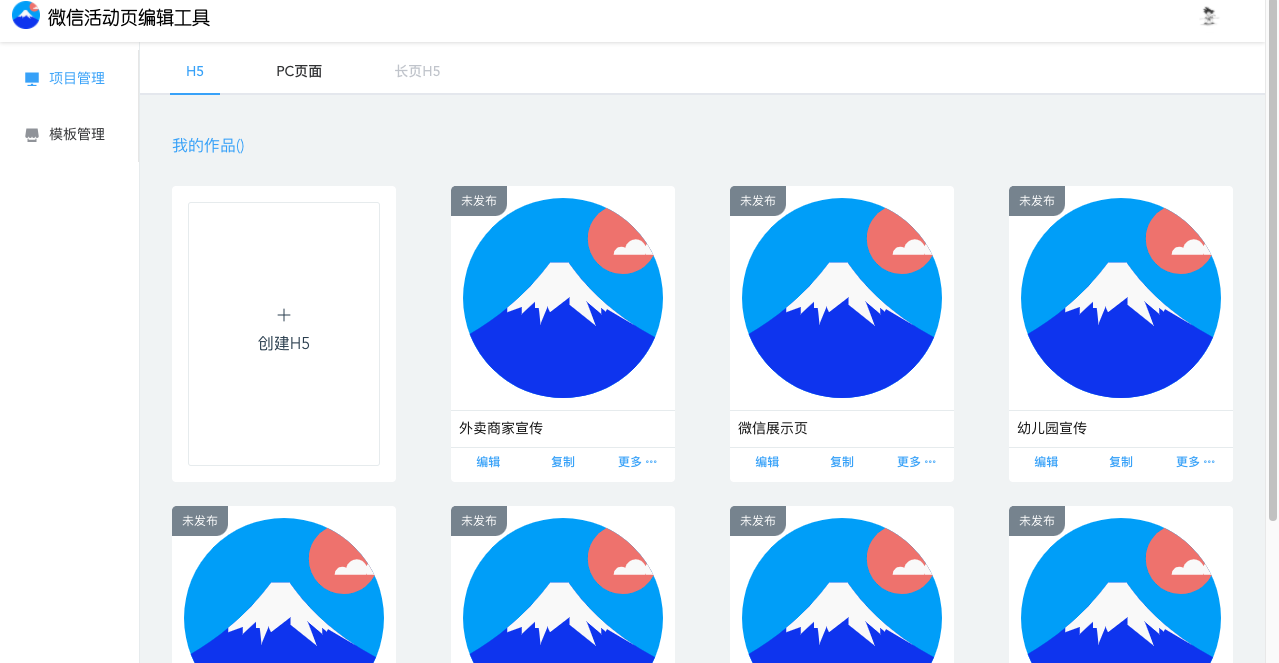
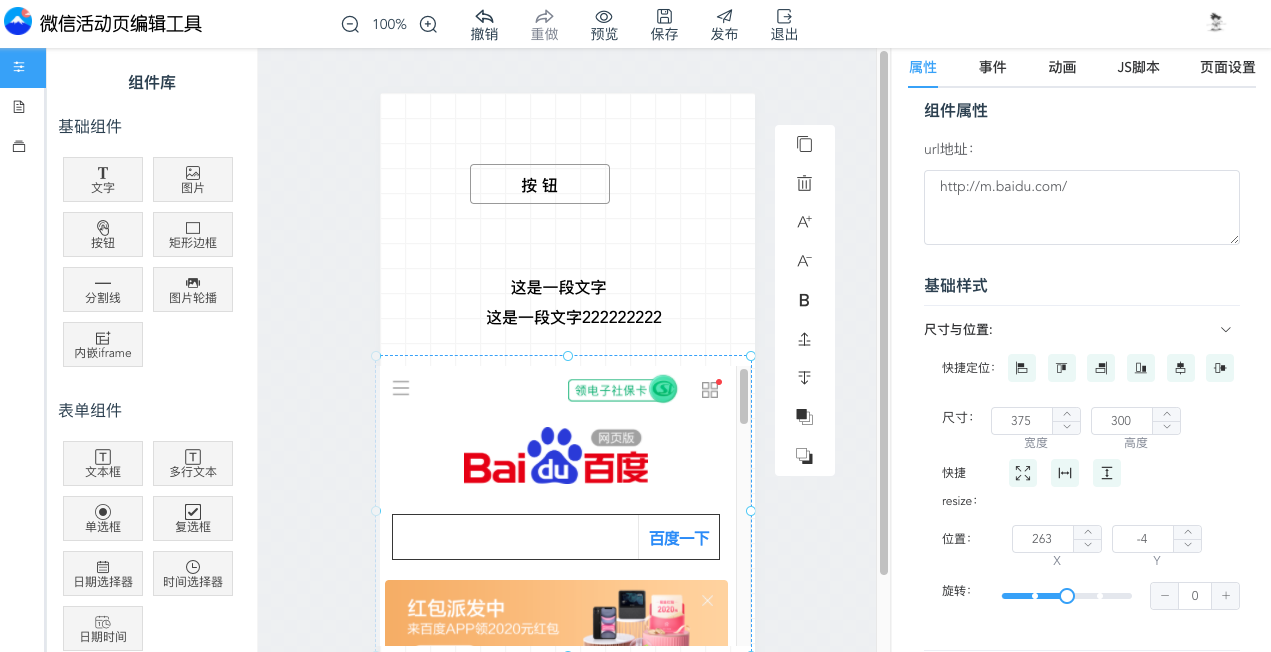
Schnittstellenvorschau:



Frontend:
vue : Modulare Entwicklung erfordert eine von drei Optionen: Angular, React oder Vue. Hier habe ich mich für Vue entschieden.
vuex : Staatsverwaltung
sass : CSS-Precompiler.
element-ui : Erfinden Sie das Rad nicht neu. Es gibt hervorragende vorgefertigte Vue-Komponentenbibliotheken, also müssen Sie diese natürlich verwenden. Wenn Sie es nicht haben, kapseln Sie es einfach selbst ein.
loadsh : Werkzeugklasse
Server:
koa : Die Back-End-Sprache verwendet NodeJS. Es gibt auch viele Koa-Dokumente und Lernmaterialien. Es wurde vom ursprünglichen Express-Team erstellt, was genau richtig ist.
mongodb : Eine Datenbank, die auf verteilter Dateispeicherung basiert und flexibler ist.
1. Verstehen Sie die Entwicklung des Vue-Technologie-Stacks
2. Koa verstehen
3. Mongodb verstehen
|-- client --------前端项目界面代码
|--assets --------前端界面对应静态资源
|--components --------组件
|--config --------配置文件
|--eventBus --------eventBus
|--filter --------过滤器
|--mixins --------混入
|--pages --------页面
|--router --------路由配置
|--store --------vuex状态管理
|--service --------axios封装
|--App.vue --------App
|--main.js --------入口文件
|--permission.js --------权限控制
|-- server --------服务器端项目代码
|--confog --------数据库链接相关
|--middleware --------中间件
|--models --------Schema和Model
|--routes --------路由
|--views --------ejs页面模板
|--public --------静态资源
|--utils --------工具方法
|--app.js --------服务端入口
|-- common --------前后端公用代码模块(如加解密)
|-- engine-template --------页面模板引擎,使用webpack打包成js提供页面引用
|-- docs --------预留编写项目文档目录
|-- config.json --------配置文件
Die Implementierungsidee des Editors lautet: Der Editor generiert Seiten-JSON-Daten, der Server ist für den Zugriff auf die JSON-Daten verantwortlich und beim Rendern werden die JSON-Daten vom Server abgerufen und zur Verarbeitung an die Front-End-Vorlage übergeben .
Quark-h5
Apache-Lizenz 2.0