Englisch |. Chinesisch
vue-dynamic-form ist eine datengesteuerte dynamische Vue3-Formularkomponente.
Sehen Sie sich die Dokumentation an.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formDas Design bezieht sich auf Alibabas XRender.
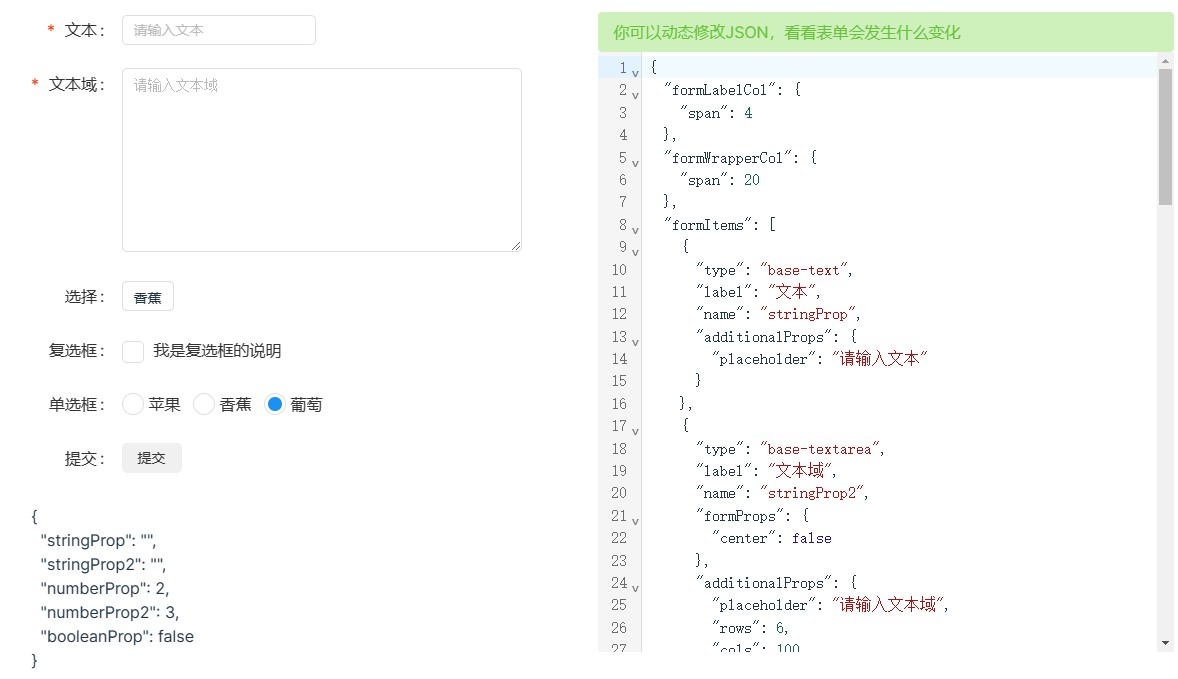
In der Mid- und Back-End-Entwicklung nehmen wir häufig Formulare zum Senden von Daten in Anspruch. Wenn es viele Formulare gibt, ist das manuelle Schreiben von Formularkomponenten sehr mühsam. vue-dynamic-form wurde geschrieben, um dieses Problem zu lösen. vue-dynamic-form unterstützt Sie bei der Verwendung von JSON-Daten zur dynamischen Generierung von Formularen. Sie müssen lediglich ein JSON mit verschiedenen Beschreibungsinformationen übergeben, um ein vollständiges Formular darzustellen.
vue-dynamic-form ist für die Entwicklung nicht erforderlich, es handelt sich lediglich um eine kleine Komponente, die Ihnen hilft, die Entwicklung zu beschleunigen.
Alle vom Unternehmen des Autors verwendeten Mid- und Back-End-Projekte verwenden dynamische Formulare, wodurch 80 % der Zeit beim Entwerfen von Formularen eingespart werden und die Entwicklungseffizienz erheblich verbessert wurde (können Sie mehr Zeit zum Fischen verwenden?). Jetzt ist Vue-Dynamic-Form Open Source und hofft, Ihre Entwicklung zu erleichtern.
Dieses Projekt befindet sich noch in der frühen Veröffentlichungsphase und es kann viele Probleme geben. Wenn Sie auf Probleme stoßen, können Sie gerne ein Problem auf Github melden. Ich werde mein Bestes geben, um es für Sie zu lösen!
Es ist für den Autor nicht einfach, dieses Projekt weiterzuentwickeln. Ich hoffe, dass Sie mir helfen können. Vielen Dank (●'◡'●)
MIT