vue-ele-editable ist eine effiziente, einfache und leistungsstarke Element-UI-Inline-Bearbeitungskomponente. Nach dem Verweisen auf die Komponente kann die Inline-Bearbeitungsfunktion nur über Daten abgeschlossen werden. Die spezifischen Funktionen sind wie folgt:
Um Ihnen das Verständnis und die Verwendung zu erleichtern, gibt es eine Erklärung zum Video-Quellcode, wenn die Anzahl der Sterne 100 überschreitet. Ich hoffe, ich kann Ihnen einen Stern geben.

https://codepen.io/dream2023/pen/dBNNbP
npm install vue-ele-editable --save import EleEditable from 'vue-ele-editable'
Vue . use ( EleEditable )
// 在引入 EleEditable 时,可以传入一个全局配置对象
// key 是组件名, value 是组件的属性, 例如:
Vue . use ( EleEditable , {
// 所有 image 类型的组件都会有 lazy: true 的属性
image : {
lazy : true
} ,
// 所有的 number 类型的组件都会有 step: 10 的属性
number : {
step : 10
} ,
...
} ) props: {
// 类型
type : {
type : String ,
default : 'text'
} ,
// 字段
field : {
type : String ,
required : true
} ,
// 是否为行内
inline : {
type : Boolean ,
default : false
} ,
// 标题
title : String ,
// 字段值
value : [ String , Number , Boolean , Array , Date ] ,
// 默认值
defaultValue : {
type : [ String , Number , Boolean , Array , Date ] ,
default : null
} ,
// 自定义组件是否需要包裹
isNoWrapper : {
type : Boolean ,
default : false
} ,
// 选项
options : {
type : Array ,
default ( ) {
return [ ]
}
} ,
// 请求地址
requestFn : Function ,
// 校检规则
rules : [ Array , Object ] ,
// 其他附带数据
customData : Object ,
// 自定义属性
customAttrs : Object ,
// 格式化显示数据
displayFormatter : Function ,
// 对请求数据格式化
valueFormatter : Function ,
// 值空时显示的文本
emptyText : {
type : String ,
default : '空'
}
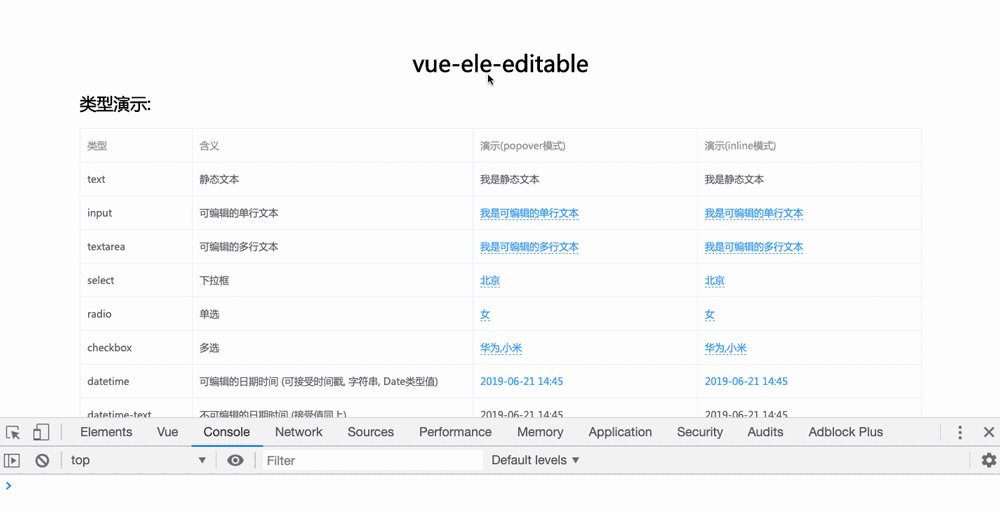
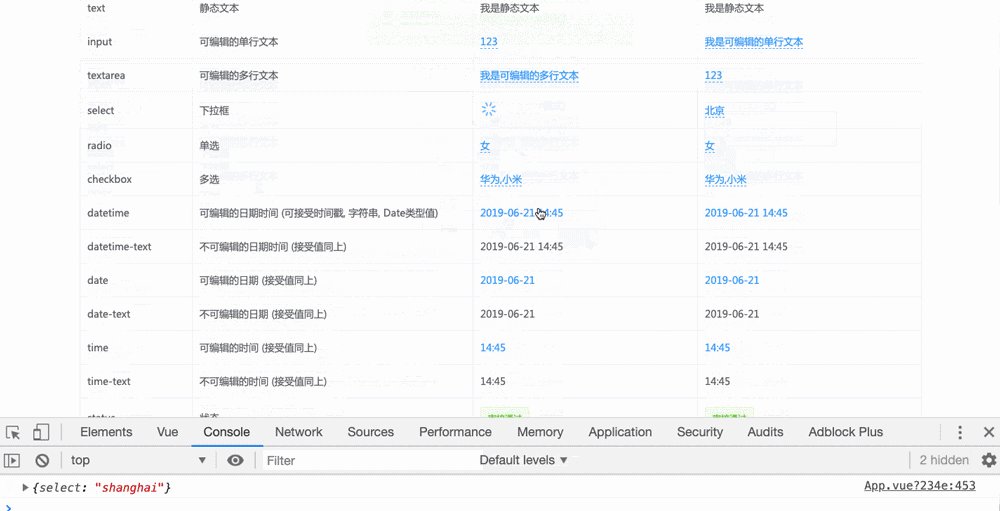
} type wird verwendet, um Rendering-Komponenten anzugeben. Derzeit unterstützte integrierte Komponenten sind:
| Typ | Bedeutung | Immobilienreferenz |
|---|---|---|
| Text | statischer Text | |
| Bild | Einzelbild/mehrere Bilder | vue-ele-galerie |
| Bild hochladen | Bilder hochladen | vue-ele-upload-image |
| Eingang | Bearbeitbare einzelne Textzeile | Element-UI-Eingabe |
| Textbereich | Bearbeitbarer mehrzeiliger Text | Element-UI-Eingabe |
| wählen | Dropdown-Feld | Element-UI-Auswahl |
| Nummer | Bearbeitbare Zahlen | Element-UI-Eingabenummer |
| Radio | Einzelauswahl | Element-UI-Radio |
| Kontrollkästchen | Multiple Choice | Element-UI-Kontrollkästchen |
| Datum/Uhrzeit | Bearbeitbares Datum und Uhrzeit (akzeptiert Zeitstempel, Zeichenfolge, Datumstypwert) | element-ui datetime-picker |
| Datum/Uhrzeit-Text | Nicht editierbares Datum und Uhrzeit (akzeptierte Werte sind die gleichen wie oben) | |
| Datum | Editierbares Datum (akzeptierte Werte sind wie oben) | Element-UI-Datumsauswahl |
| Datumstext | Nicht editierbares Datum (akzeptierte Werte sind die gleichen wie oben) | |
| Zeit | Bearbeitbare Zeit (akzeptierte Werte sind die gleichen wie oben) | Element-UI-Zeitauswahl |
| Zeittext | Nicht editierbare Zeit (akzeptierte Werte sind die gleichen wie oben) | |
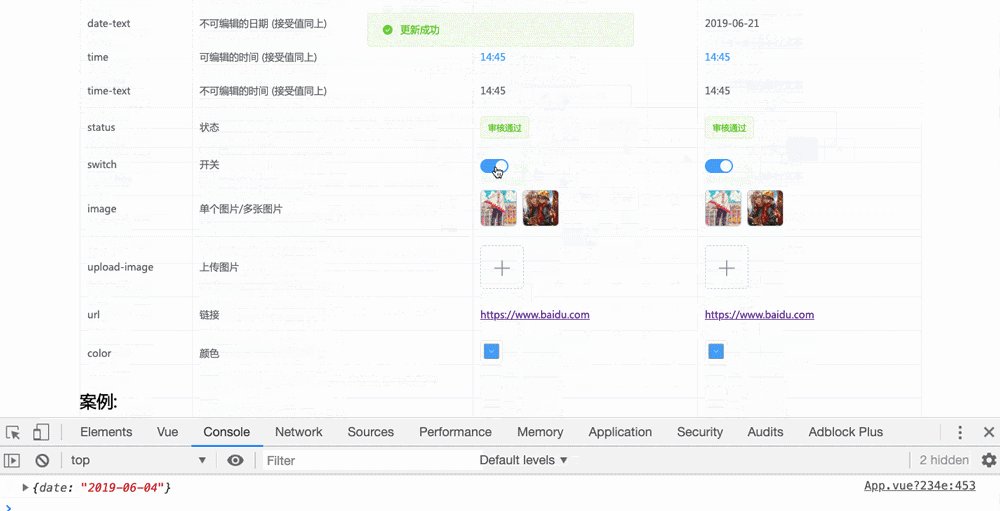
| Status | Zustand | element-ui-Tag |
| schalten | schalten | Element-UI-Schalter |
| URL | Link | |
| Farbe | Farbe | Element-UI-Farbauswahl |
Wenn es sich type nicht um einen der oben genannten Typen handelt, wird er entsprechend dem übergebenen Namen gerendert. Weitere Informationen finden Sie in der Beispielrate für benutzerdefinierte Erweiterungen und im Beispielschieberegler für benutzerdefinierte Erweiterungen siehe Online-Beispiel.
isNoWrapper wird verwendet, um zu definieren, ob eine benutzerdefinierte Komponente umschlossen werden muss. Wenn die Eingabe beispielsweise eine umschlossene Komponente ist, kann nicht geändert werden Die rate Komponente ist beispielsweise nicht umschlossen, und slider -Komponente ist nicht umschlossen
Benutzerdefinierte Komponentenattribute von customAttrs , zum Beispiel zum Ändern der Eingabe in ein Passwortfeld:
{
type : 'input' ,
// 属性参考 element-ui input组件
customAttrs : {
'show-password' : true
}
} field wird zum Senden von Anfragen als key verwendet, zum Beispiel:
{
value: 'zhang'
field: 'name'
}
// 最终发送的数据为:
{
name : 'zhang'
} inline wird verwendet, um anzugeben, ob popover oder inline -Modus verwendet werden soll. Der Standardwert ist popover .
title für den Titel des Popup-Fensters verwendet
value , kann mit v-model gebunden werden
defaultValue ersetzt value , wenn value nicht vorhanden ist, zum Beispiel:
{
value : '' ,
field : 'name' ,
defaultValue : '匿名'
}
// 最终显示到屏幕上为: 匿名 displayFormatter wird zur weiteren Verarbeitung der Wertanzeige verwendet, zum Beispiel:
// 伪代码
{
value : 10 ,
displayFormatter : function ( value ) {
return ` ${ value } 岁`
}
}
// 最终显示到屏幕上为: 10 岁 emptyText wird verwendet, um eine Zeichenfolge anzuzeigen, wenn keine Daten vorhanden sind, zum Beispiel:
{
field : 'mobile' ,
// 当 value, defaultValue 和 displayFormatter都返回空时, 才起作用
value : '' ,
defaultValue : '' ,
displayFormatter : null ,
emptyText : '无手机可用'
}
// 最终显示到屏幕上为: 无手机可用 options werden für Optionen von Kontrollkästchen-, Radio-, Auswahl- und Statuskomponenten verwendet und unterstützen Objekt-Arrays und String-Arrays:
// 对象数组形式 (text 用于展示, 实际值是 value)
options: [ { text : '男' , value : 'male' } , { text : '女' , value : 'female' } ]
// 字符串数组 (相当于 [{ text: '男', value: '男' }, { text: '女', value: '女' }])
options: [ '男' , '女' ] requestFn Anforderungsfunktion: Diese Funktion gibt schließlich ein Promise Beispiel zurück, mit dem der Status und das Ergebnis der Anforderung ermittelt werden
Es gibt zwei Situationen: Zum einen müssen Sie das Antwortergebnis der ursprünglichen Anfrage verarbeiten und können eine Promise-Ebene anwenden:
// 伪代码
async function requestFn ( data ) {
return new Promise ( ( resolve , reject ) => {
try {
const res = await axios . post ( '/post' , data )
// 对res做各种处理
. . .
resolve ( )
} catch ( e ) {
reject ( e )
}
} )
} Eine andere Methode besteht darin, dass keine Verarbeitung erforderlich ist und ein Promise Objekt direkt zurückgegeben werden kann.
async function requestFn ( data ) {
return axios . post ( '/post' , data )
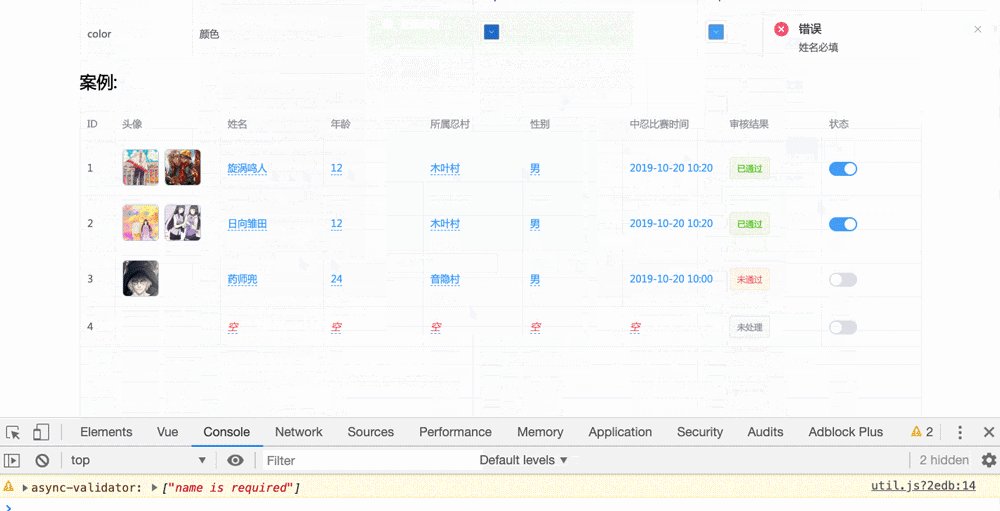
} Zur Verifizierung werden dieselben rules verwendet wie bei element-ui. Sie verwenden alle async-validator und unterstützen sowohl Array- als auch Objektformen.
// 对象
rules: {
required : true ,
message : '名称不能为空'
}
// 数组
rules: [
{ type : 'number' , message : '年龄必须填写数字' } ,
{ required : true , message : '年龄必填填写' }
] customData wird verwendet, um zusätzliche Daten zu übertragen, wie zum Beispiel:
// 伪代码
// props的值
{
field : 'name' ,
value : 'zhangchaojie' ,
customData : {
id : 10 ,
status : 1
}
}
// 最终发送的数据为:
{
name : 'zhangchaojie' ,
id : 10 ,
status : 1
} valueFormatter wird zur weiteren Verarbeitung von Anfragedaten verwendet, zum Beispiel:
// 伪代码
// props 值
field: 'age' ,
value : 10 ,
customData : { id : 1 } ,
valueFormatter : function ( value ) {
return value + 1
}
// 最终发送的值为:
{
age : 11 ,
id : 1
}