Front-End- und Back-End-Trennlösung basierend auf Webman + Vue3 + Element-Plus.
Erstellen Sie eine neue Datenbank webman-admin und importieren Sie die SQL-Dateiadresse: db/webman-admin.sql
# 克隆项目
git clone [email protected]:Tinywan/webman-admin.git
# 进入目录
cd webman-admin
# 安装依赖
composer install
# 启动项目(开发模式)
php start.php start Nach Abschluss des Startvorgangs greift der Browser http://127.0.0.1:8888/ zu.
# 进入web目录
cd web
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serveNach Abschluss des Startvorgangs greift der Browser auf http://127.0.0.1:2800 zu
Wenn Sie keine lokale PHP-Umgebung haben oder die Installation der PHP-Erweiterung umständlich ist, können Sie Docker verwenden
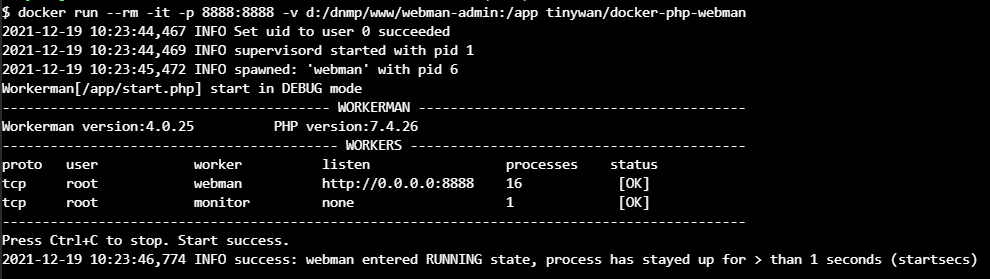
docker run --rm -it -p 8888:8888 -v d:/dnmp/www/webman-admin:/app tinywan/docker-php-webman Das Obige bedeutet, dass das Datenvolumen des Projekts webman-admin in der Container app bereitgestellt wird. Ordnen Sie Host- und Container-Ports 8888:8888 gleichzeitig zu
Nach dem Ausführen sieht es so aus

Entfernen Sie das Alibaba Cloud-Image
composer config -g --unset repos.packagist
Machen Sie Quark
./webman make:curd api/manual
Controller und Modell generieren
/** Nacos-Serveradresse*/ 'host' => '192.168.1.2',
/** Nacos-Server-Port*/ 'port' => 8848,
/** Nacos-Authentifizierungs-Benutzername*/ 'username' => 'nacos',
/** Nacos-Authentifizierungsbenutzerpasswort*/ 'password' => 'nacos',
'config_listeners' => [ [ /** DataID / ' payment.php', / * groupName / 'DEFAULT_GROUP', / * namespaceId / '', / * filePath @desc Die Adresse, an der die Konfigurationsdatei lokal gespeichert ist / config_path( ) . ' /nacos/zahlung.php', ], [ / * Daten-ID / 'application-dev.yml', / * Gruppenname / 'DEFAULT_GROUP', / * namespaceId / 'b34ea59f-e240-413b-ba3d-bb040981d773', / * filePath @desc Die Adresse, an der die Konfigurationsdatei lokal gespeichert ist */ config_path() . ,