Hierbei handelt es sich nicht um ein Gerüstprojekt, sondern um ein einfaches Demoprojekt ohne das eigentliche Geschäftsreferenzprojekt. Erstellen Sie ein neues Vue-Backend-Projekt, das basierend auf diesem Projekt geändert werden kann.
Verwenden Sie Mockjs, um Schnittstellendaten zu simulieren (wird verbessert)
axios implementiert Netzwerkanfragen (nachträgliche Kapselung und einheitliche Fehlerbehandlung)
Vuex-Staatsverwaltung
Routing-Berechtigungskontrolle
Online-Demo
Benutzername:admin
Passwort: 123456
Anmeldebare Benutzer befinden sich in ${root_project}/src/mock/data/exampleData.js



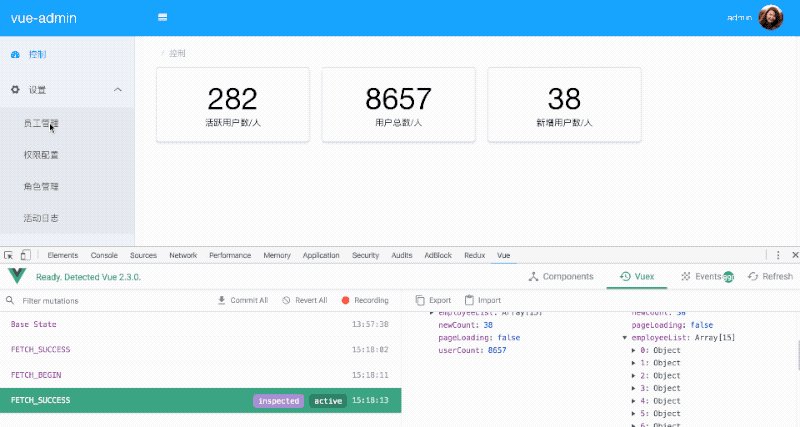
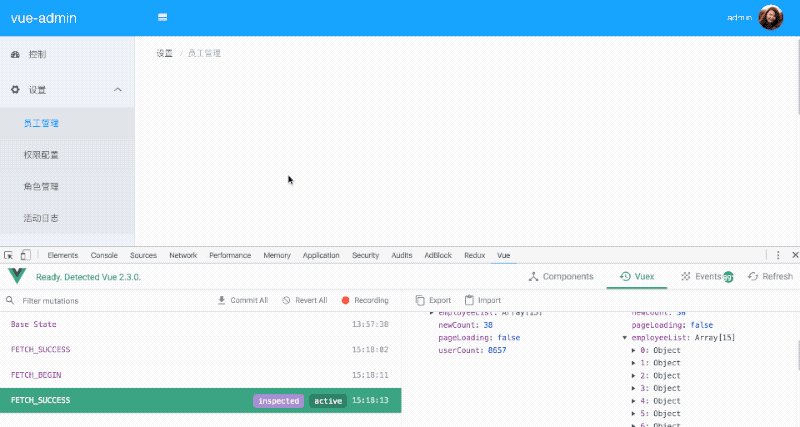
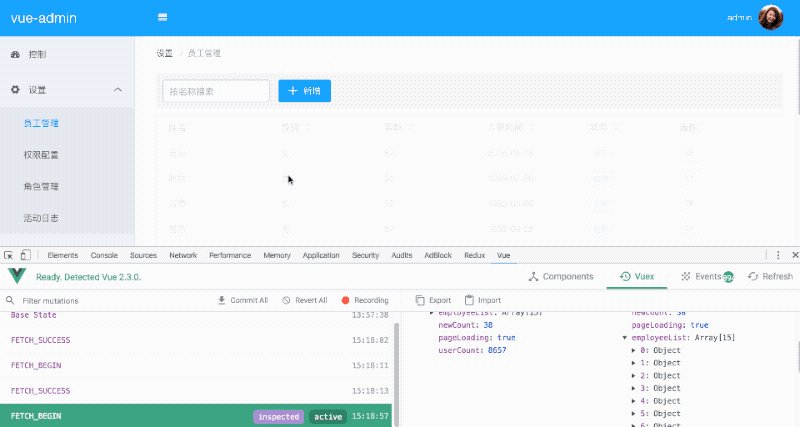
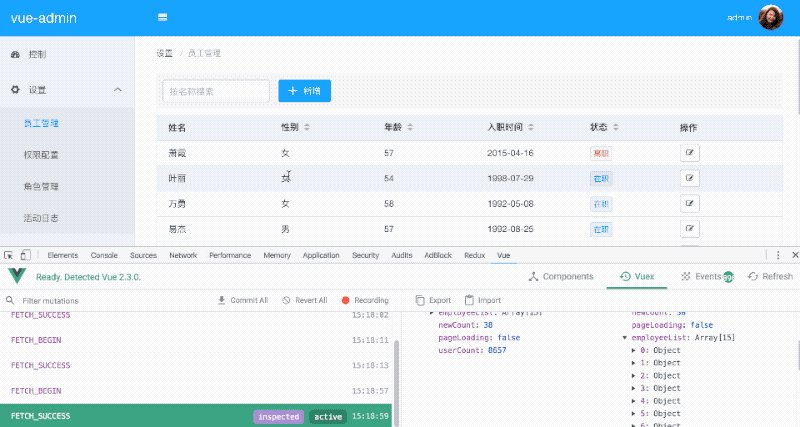
Informationen zur globalen Vuex-Statusverwaltung finden Sie in der Konfiguration in src/vuex/modules/control.js. Alle asynchronen Anforderungen teilen sich eine Aktion und drei feste Mutationsmethoden.
Die Zustandsverwaltung von Vuex wird in den Rückruf der Methode in der Vue-Vorlage geschrieben, sodass Code gemeinsam genutzt werden kann und eine große Anzahl ähnlicher Codes vermieden werden kann.
Alle Netzwerkanforderungen verwenden außerdem dieselbe axios.request()-Methode. Der Anforderungstyp und der Erfolgsrückruf werden alle in Form von Parametern an die Anforderung übergeben, wodurch auch eine große Anzahl ähnlicher Codes vermieden wird.
Zum Vergleich mit dem Referenzfall sehen Sie sich bitte die aufgerufene Login-Anfrage und die Anfrage zur Einholung der Mitarbeiterliste in der Mitarbeiterverwaltung an.
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportAusführliche Erklärungen zur Funktionsweise finden Sie in der Anleitung und den Dokumenten zum Vue-Loader.