Bleiben Sie ruhig, leicht und schreiben Sie.
Leichtes einseitiges Blog-Anwendungsthema mit Vue , Vuex , ElementUI usw.
Ein leichtes, einseitiges Blog-Theme, das auf Vue , Vuex und ElementUI basiert
Demo |. Online-Demonstration

Hexo -Stammverzeichnis auf. Das Stammverzeichnis muss themes , node_modules , source “ usw. enthalten. Geben Sie zunächst das Hexo -Stammverzeichnis ein. Bitte stellen Sie sicher, dass sich in diesem Verzeichnis themes , node_modules , source und andere Dateien befinden.
cd my-hexo
ls
# output:
# _config.yml node_modules package.json public scaffolds source themesgit clone herunter Verwenden Sie den Befehl git clone um die neueste Release-Version herunterzuladen
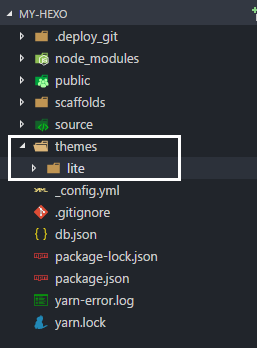
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite Nach git clone sieht das Ergebnis so aus:
Nach Verwendung des Befehls sieht das Ergebnis folgendermaßen aus

__config.yml in Ihrem Stammverzeichnis. Ändern Sie das theme in lite .
Öffnen Sie die Datei __config.yml im Stammverzeichnis und setzen Sie theme auf lite
# Extensions
theme : litehexo gHexo -Server aus hexo s
# output:
# INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.Bearbeiten Sie die Datei lite/__config.yml, um Ihr Design anzupassen.
Bearbeiten Sie die Datei lite/__config.yml, um Ihr Design anzupassen.
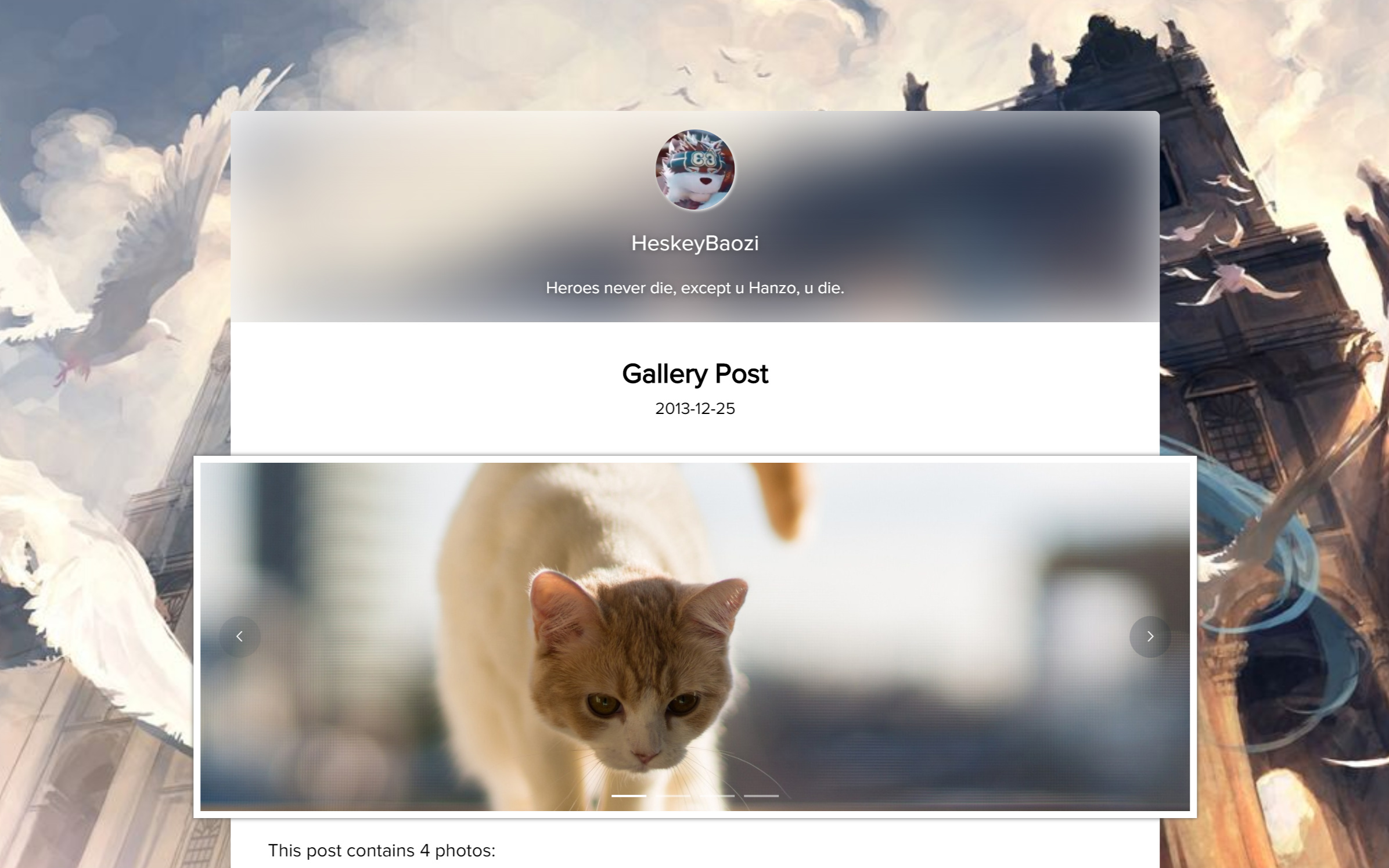
avatar :
enable : true
url : /static/images/kamuyi.jpg # mapping to '<blog root>/source/static/images/kamuyi.jpg' Wie üblich ist / Ihrem <blog root>/source zugeordnet, nicht dem static Ordner im Theme. Normalerweise bezieht sich dieser Pfad auf den /source -Ordner in Ihrem Blog-Stammverzeichnis, nicht auf static Ordner im Theme.
Hier können Sie den Gaußschen Radius einstellen.
Hier können Sie den Gaußschen Unschärferadius einstellen. Der Effekt ist wie folgt.

blur :
background_color : ' #ffffff '
# 'true' corresponding to css style 'overflow: hidden'
# 设置为'true'则对应模糊容器'overflow'选项
hide_overflow : true
# Alpha Value of the background color
# 背景颜色透明值, 启用会导致高斯模糊失效
opacity :
enable : false # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4
gaussian_radius : # 高斯模糊程度,数值越大越模糊
top_navigator : 50 # 40+ preferred
header : 30 # 5 ~ 50 preferred
footer : 40 # 5 ~ 100 preferred
font :
color : ' #ffffff ' Beachten Sie, dass font.color nur die Schriftfarbe im Unschärfebereich beeinflusst.
Beachten Sie, dass font.color hier nur die Schriftfarbe des unscharfen Bereichs beeinflusst.
background :
background_color : ' #ffffff '
# Custom Background Picture
enable_picture : true
url : /static/images/miku.jpg
css_size : cover
css_position : 50%
# Gradient color
gradient_color :
enable : false # switch to 'true' will make custom background picture lose efficacy
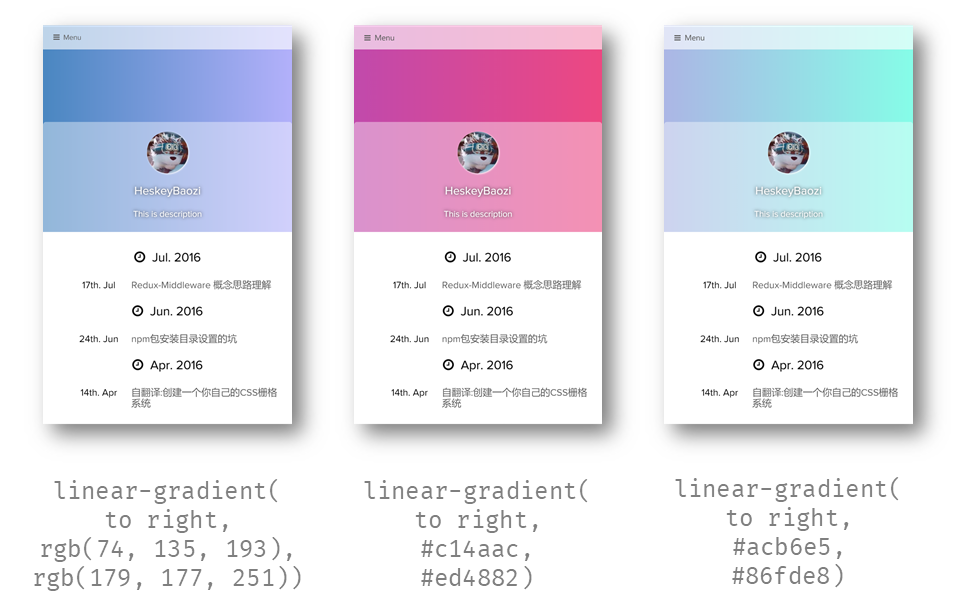
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' Beachten Sie, dass wir die Verlaufsfarbe verwenden können. Dies funktioniert durch Ändern des CSS background-image , sodass das benutzerdefinierte Hintergrundbild an Wirksamkeit verliert.
Beachten Sie, dass Sie hier einen Verlaufshintergrund festlegen können. Tatsächlich besteht die interne Implementierung darin, background-image von CSS zu ändern, sodass das Aktivieren der Verlaufsfarbe das benutzerdefinierte Hintergrundbild ungültig macht.
Beispiel:

background :
gradient_color :
enable : true
css_value : ' linear-gradient(to right, rgb(74, 135, 193), rgb(179, 177, 251)) ' # options
blur :
opacity :
enable : true # switch to 'true' will make the gaussian blur lose efficacy
opacity_value : 0.4 Fügen Sie <!-- more --> in Ihren Roh-Markdown-Beitrag ein. Fügen Sie <!-- more --> in Ihren Beitrags-Markdown ein.
menu :
# Basic Menu
Home : true
Archives : true
Categories : false
Tags : false
# Custom Menu
# 'About' link to the 'About' page if there exists '/about/index.md' in your 'source' dir.
# 这里是一个导航到'关于我'的页面,前提是你需要在你的'source'文件夹有'/about/index.md'文件
About : /pages/about/index theme_layout :
dependent_footer : true dependent_footer bedeutet, dass der Hauptteil eng mit der Fußzeile verbunden ist. Wenn Sie false festlegen, wird die Fußzeile „vollständiger Hintergrund, aufgefüllter Inhalt“.
dependent_footer gibt an, dass die untere Informationsleiste des Themas miteinander verbunden ist. Wenn auf false gesetzt, hat die untere Informationsleiste „vollständigen Hintergrund, Inhalt mit fester Breite“.
social :
github : https://github.com/heskeybaozi
weibo : http://weibo.com/52hezhiyu
# Email link
email : mailto:[email protected]
social_icons :
enable : true
# icon name docs: http://fontawesome.io/icons/
github : fa-github-alt
weibo : fa-weibo
email : fa-envelope
wechat : fa-weixin
qq : fa-qq powered_by :
text : Hexo Theme Lite
url : https://github.com/HeskeyBaozi/hexo-theme-lite/ # or false to disable link
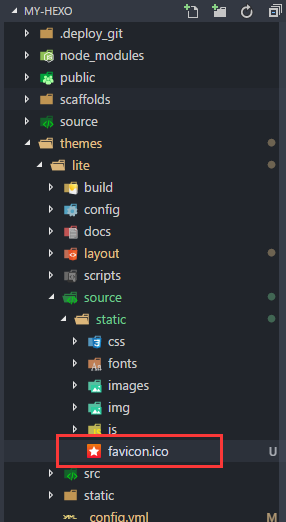
Sie können Ihre eigene .ico Datei (bevorzugt 32px * 32px ) verwenden, um die ursprüngliche favicon.ico im Verzeichnis /themes/lite/source/static/ zu ersetzen.
Sie können die Datei favicon.ico im Verzeichnis /themes/lite/source/static/ durch Ihre eigene Symboldatei ersetzen, vorzugsweise 32px * 32px groß.

page_404 :
# enable to use custom 404 page
enable : false
# filename of .md file path in your source dir
source_path : 404/index.md Für das Kommentarsystem nutzen wir Gitment .
Was ist
Gitment?
Gitment ist ein auf GitHub Issues basierendes Kommentarsystem, das ohne serverseitige Implementierung im Frontend genutzt werden kann.
Gitment ist ein „serverseitiges“ kostenloses Kommentarsystem, das Github Issues-Seiten zum Speichern von Kommentaren verwendet
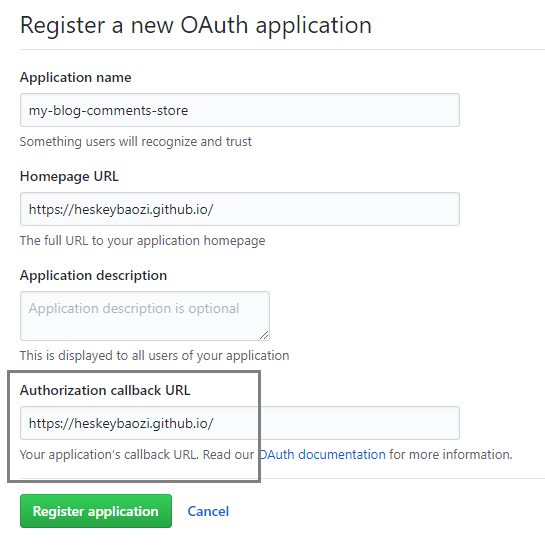
Klicken Sie hier, um eine OAuth-Anwendung zu registrieren, und Sie erhalten eine client id und ein client secret . Stellen Sie sicher, dass die Rückruf-URL korrekt ist, z. B. https://heskeybaozi.github.io/ .
Klicken Sie hier, um eine Github-OAuth-Anwendung zu erstellen, und Sie erhalten client id und client secret . Stellen Sie sicher, dass die Rückruf-URL zu Ihrem Hauptdomänennamen zurückkehrt, z. B. https://heskeybaozi.github.io/ .

# https://github.com/imsun/gitment#customize
gitment :
enable : false
github_id : # your github id
repository_name : # your repository name
# client_id & secret will generated after register an OAuth App
# reference: https://github.com/settings/applications/new
client_id :
client_secret :
per_page : 8 # comments per page
max_comment_height : 250 # default 250px google_analytics :
enable : false # remember to switch to 'true' when using google analytics
# replace to your track_id. It starts with 'UA-'.
# 这里替换为你的跟踪ID,记得打开`enable: true`
track_id : UA-XXXXXX-X hexo-pagination installiert haben hexo-pagination npm install --save hexo-pagination # or yarn add hexo-pagination Stellen Sie sicher, dass Sie das highlight -Plugin in Ihrer Root-Datei __config.yml aktiviert haben
Bitte stellen Sie sicher, dass in der Datei __config.yml in Ihrem Stammverzeichnis das highlight Plug-in aktiviert ist.
# example
highlight :
enable : true
line_number : true
auto_detect : true
tab_replace :Führen Sie die Befehle in Ihrem Root-Hexo-Verzeichnis aus.
Führen Sie diese Befehle im Stammverzeichnis aus
cd themes/lite
git pull Löschen Sie einfach den Theme-Ordner erneut und installieren Sie ihn erneut. Denken Sie daran, die Datei __config.yml zu speichern.
Speichern Sie Ihre Theme-Datei __config.yml .
Löschen Sie das Verzeichnis /themes/lite
Geben Sie Ihr hexo Root-Verzeichnis ein
Befehl ausführen
git clone https://github.com/HeskeyBaozi/hexo-theme-lite themes/lite__config.yml Entwicklungsserver |. Von Entwicklern zum Debuggen verwendeter Server