enhanced el tree
1.0.0
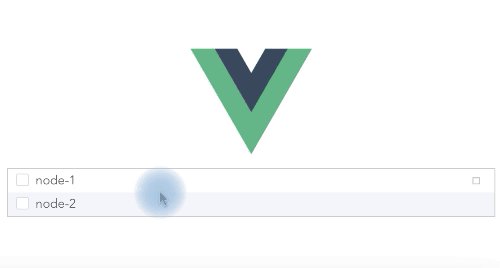
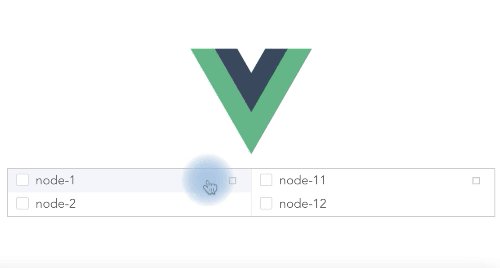
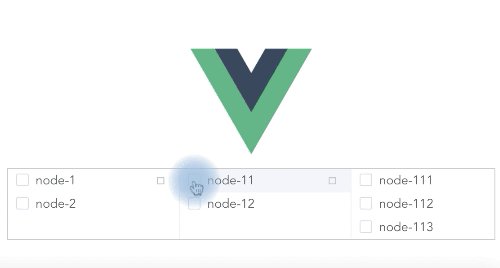
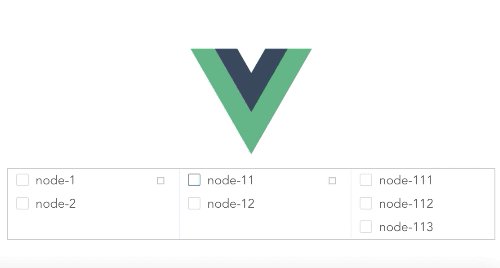
Basierend auf der Baumkomponente von element-ui fügen Sie einige nützliche Funktionen und horizontal-mode hinzu
Oder man kann sagen, dass es sich um eine Komponente mit mehreren Kaskaden handelt. Probieren Sie es als Demo aus 
Einschränkung : Bei Verwendung horizontal mode würden einige Eigenschaften des Ursprungsbaums nicht wirksam, z. B. Einzug , Akkordeon usw.
| Attribut | Beschreibung | Typ | Akzeptierte Werte | Standard |
|---|---|---|---|---|
| horizontal | ob der horizontale Modus aktiviert werden soll | Boolescher Wert | - | FALSCH |
| Baumknoten-Wrapper-Klasse | Fügen Sie diese Klasse zum horizontalen Block-Wrapper hinzu, wenn Sie den horizontalen Modus aktivieren | Zeichenfolge | - | - |
| Öffnen-wann-checken | Klicken Sie auf das Kontrollkästchen, um sich wie ein Klickbaumknoten zu verhalten | Boolescher Wert | - | FALSCH |
| Name | Beschreibung | Parameter |
|---|---|---|
| getAllCheckedKeys | wie getCheckedKeys , enthält jedoch unbestimmte Knoten | |
| getAllCheckedNodes | wie getCheckedNodes enthält jedoch unbestimmte Knoten | |
| setCheckedNodesPrecisely | Wird normalerweise mit getAllCheckedNodes verwendet, um den ursprünglichen Zustand des Baums wiederherzustellen | Ein Array von Knoten wird von getAllCheckedKeys abgerufen |
| setCheckedKeysPrecisely | Wird normalerweise mit getAllCheckedKeys verwendet, um den ursprünglichen Zustand des Baums wiederherzustellen | Ein Array von Schlüsseln, die von getAllCheckedKeys abgerufen werden |
| getCheckedKeysWithoutChild | Überprüfen Sie alle Knoten mit Ausnahme aller untergeordneten Knoten. Schauen Sie sich das folgende Beispiel an | |
| getCheckedNodesWithoutChild | dito |
getCheckedKeysWithoutChild -Beispiel:
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > MIT @ xlaoyu