vue mxgraph samples
1.0.0
Einige Anwendungsfälle der Verwendung von mxgraph in vue2/der Verwendung von mxgraph in vue2
Die Kerndatei vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js wird zum Kapseln von mxgraph verwendet
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
Die in vue referenzierten Methoden sind wie folgt
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
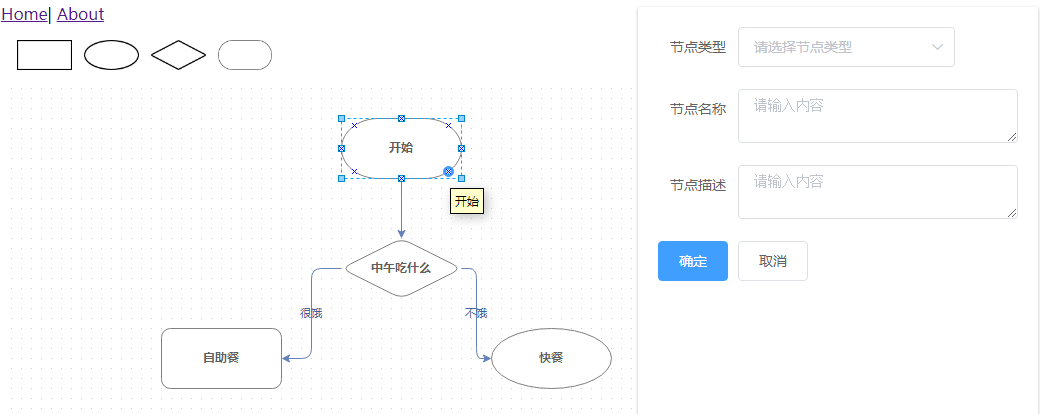
Beispiel:
vue-mxgraph/src/views/Graph.js
siehe:
jgraph/mxgraph/issues/175/npm installieren
Der Editor wird nicht erstellt, wenn mxGraph als npm-Modul verwendet wird