el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
Module importieren und Einstellungen in main.js einrichten:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) Verwenden Sie <el-form-plus> auf Ihrer Seite
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
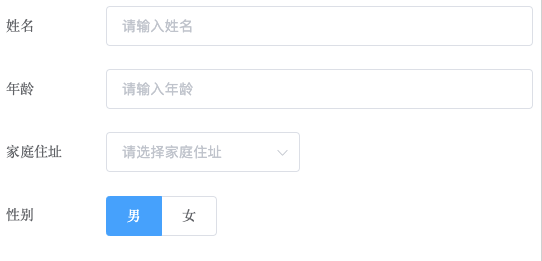
</ template >Sie können eine Vorschau mit dem obigen Code erhalten:

基于el-form, 所以Props支持el-form上所有props以及事件event.
| Stütze | Typ | Standard | Beschreibung |
|---|---|---|---|
| refObj | Objekt | 返回form引用, 如果手动validate需要用到 | |
| formModel | Objekt | {} | el-form的model属性包装 |
| Feldliste | Array | item配置列表 | 详细见如下 |
| Regeln | Objekt | {} | el-form的rules, 可定义所有form-item的规则, 优先级最高 |
| Etikettenbreite | Zeichenfolge | 100px | el-form: labelWidth |
| labelPosition | Zeichenfolge | links | el-form的labelPosition |
| Attr | Typ | Standard | Beschreibung |
|---|---|---|---|
| Typ | Zeichenfolge | 必需。Sie können auch „input“, „textarea“, „select“, „radio-group“, „input-num“ verwenden dynamic- el- date、slot. | |
| Wert | Zeichenfolge | 必需。值字段,v-model绑定的值为this.data[value] | |
| Etikett | Zeichenfolge | form-item标题 | |
| Tooltip | Zeichenfolge | 标题附近的提示 | |
| deaktiviert | Boolescher Wert | FALSCH | 是否禁用 |
| Platzhalter | Zeichenfolge | 组件placeholder提示,默认input是'请输入label', select默认是'请选择label' | |
| erforderlich | Boolescher Wert | FALSCH | 校验规则:是否必须 |
| Muster | Regex | 校验规则:满足正则 | |
| Validator | Funktion | 校验规则:自定义函数,最灵活 | |
| Regeln | Array<Regel> | 以上三种attr校验属于快速校验规则,使用rules可一次性定义form-item的规则 | |
| Optionen | Array | Wählen Sie „Radio-Gruppe“ aus und klicken Sie auf die Optionsliste |
由于type=slot用到v-slot作用域插槽,vue版本需要v2.6+
MIT