Früher von Vuetify Admin -Dashboard bekannt
2.0 Demo -Site
- Die Taste des Abmeldes befindet sich im Benutzermenü in der App -Leiste

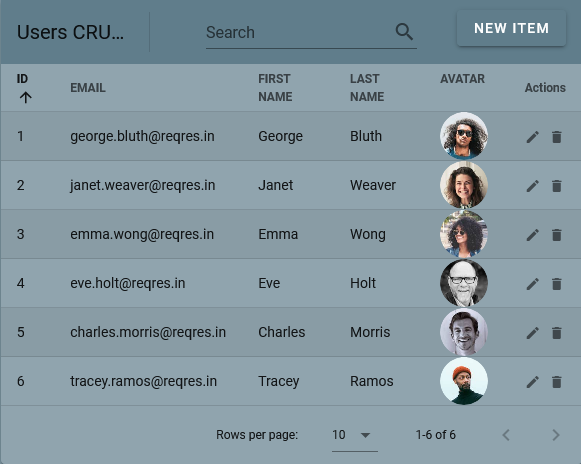
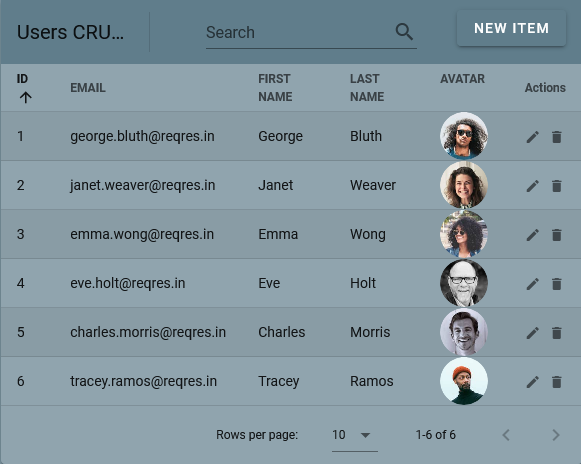
M-Dasboard ist ein einfaches (hoffentlich nicht hässliches) Produktivitäts-Dashboard, um Aufgaben/Arbeiten zu überwachen. Es kann auch als CRUD-Administrator-Panel verwendet werden. Die Verwendung des Dashboards ist ziemlich einfach, erfordert jedoch Grundkenntnisse über JavaScript und Grundkenntnisse über in den Dokumenten aufgeführten Bibliotheken
Inhaltsverzeichnis
- Was ist neu in 2.0
- Schneller Start
- Dokumentation
- Meldungsprobleme
Dashboard -Funktionen
Link zu Funktionen

Wenige Dinge auf der Roadmap
- Benutzerrollen
- Benutzerpage -APIs
- Weitere vorverpackte Komponenten
- Pro -Version (wenn ich dazu komme)
- Dies wird immer frei sein
- Weitere Funktionen und Unterstützung
- Dynamische Inline -Bearbeitung
- Cooler neuer Login -Bildschirm
Alte Version 1.0 Demo
Erste Schritte
- Installieren Sie NodeJs von der offiziellen Seite der NodeJS
- Installieren Sie @vue/cli 4 global
- Klonrepo
- & navigieren Sie zu dem Ordner, an den Sie das Repo klonierten
- Öffnen Sie Ihr Terminal (CMD/Power Shell usw.), um Root zu projizieren (oder verwenden Sie die rechte Klicken Sie mit der rechten Maustaste in den Ordner unter Windows).
- Führen Sie bei Project Root (/M-Cashboard) einen der folgenden Befehle im Terminal aus, je nachdem, was Sie verwenden:
-
npm install oder yarn install , wenn Sie Garn verwenden
- Führen Sie
npm run dev --open oder yarn serve --open aus, um einen lokalen Entwicklungsserver zu starten oder die VUE -UI zu verwenden - In Ihrem Browser wird eine neue Registerkarte geöffnet oder klicken Sie auf die URL im Terminal
- Sie können Reqres verwenden, um die Protokollierung ein- und für Datentabellen -API zu testen (es ist bereits angeschlossen).
- Verwenden Sie ansonsten Ihr eigenes Backend oder ein Paket wie JSON Server oder JSONPLAPHUPHER
Nach der Installation der Abhängigkeiten können Sie auch zusätzliche Aufgaben wie diese lustigen ausführen:
-
npm/yarn run build um Ihre App für die Produktion zu erstellen -
npm/yarn run lint zum Ausführen von Lining.
Aktuelle Fehler
Schauen Sie sich die Registerkarte "Probleme" an, um festzustellen, ob eine gemeldete oder geschlossen wurde.
Meldungsprobleme
- Stellen Sie sicher, dass Sie die neueste Version des M-Cashboards und die installierten Corerct-Versionen der Abhängigkeit mit NPM/Garn verwenden.
- Geben Sie reproduzierbare Schritte zur Nachbildung des Problems an. Dies kann die Dinge beschleunigen und viel helfen.
- Einige Probleme können Browser spezifisch sein. Wenn Sie also angeben, auf welchen Browser Sie das Problem haben, kann dies helfen.
- Stellen Sie Screenshots an, wenn Sie versuchen, auf einen visuellen Fehler hinzuweisen
Sie können uns einen Tweet senden, wenn Sie schnellere kleinere Unterstützung benötigen. Andernfalls erstellen Sie hier ein Problem.