
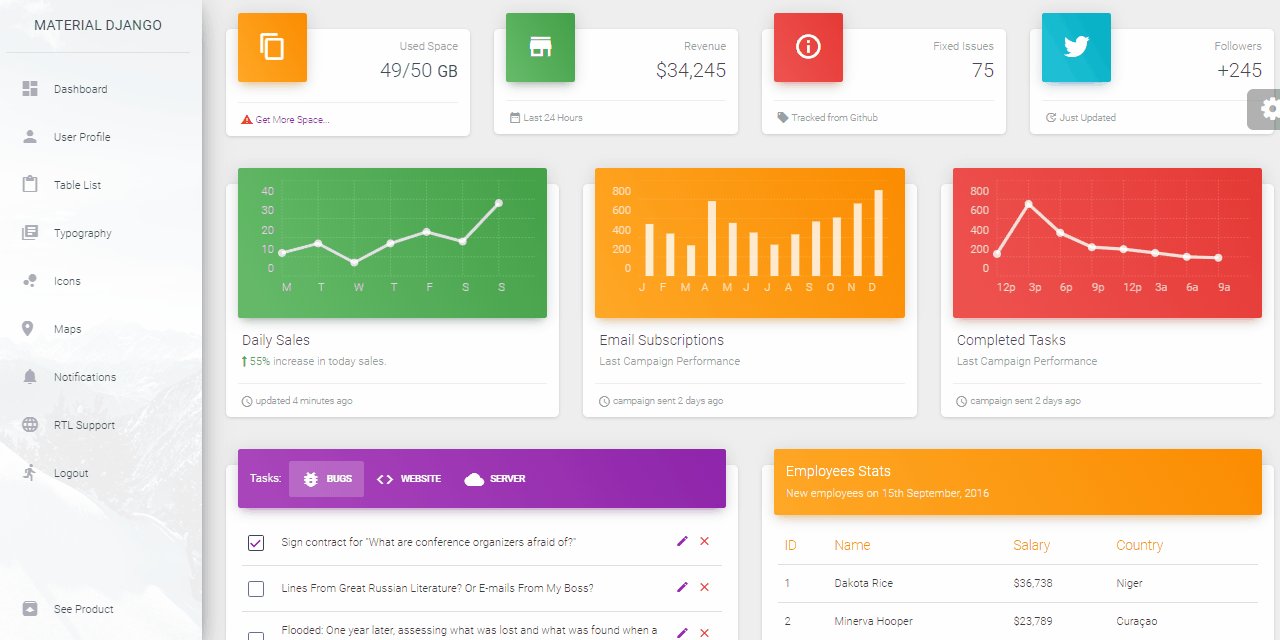
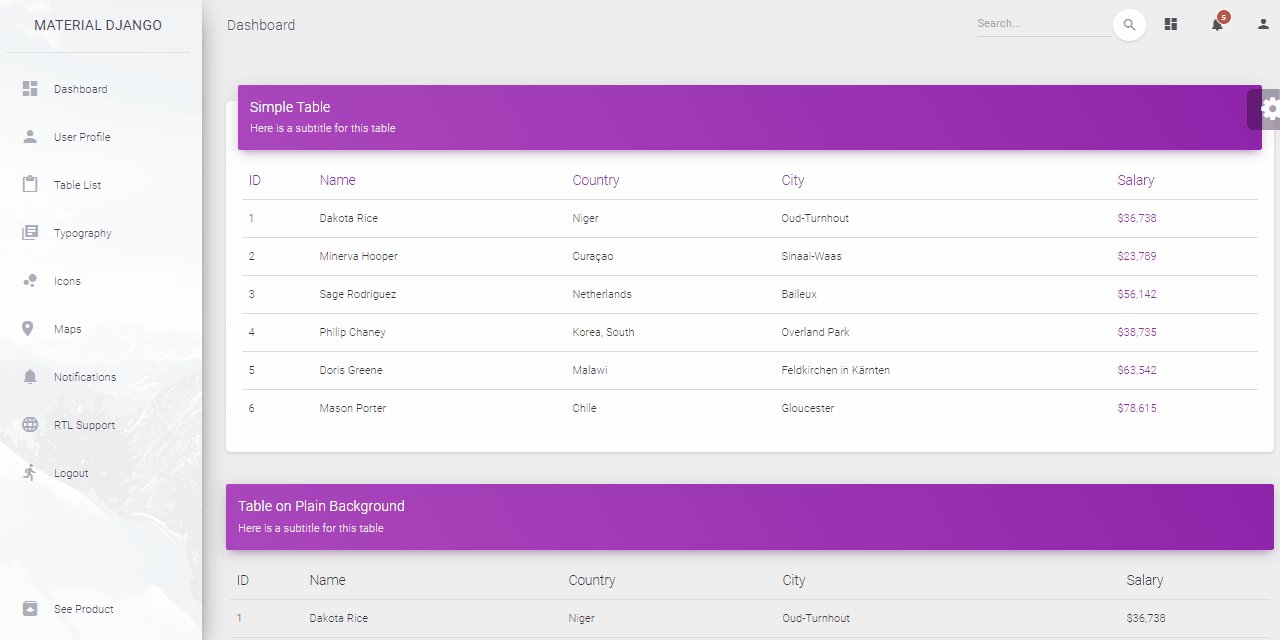
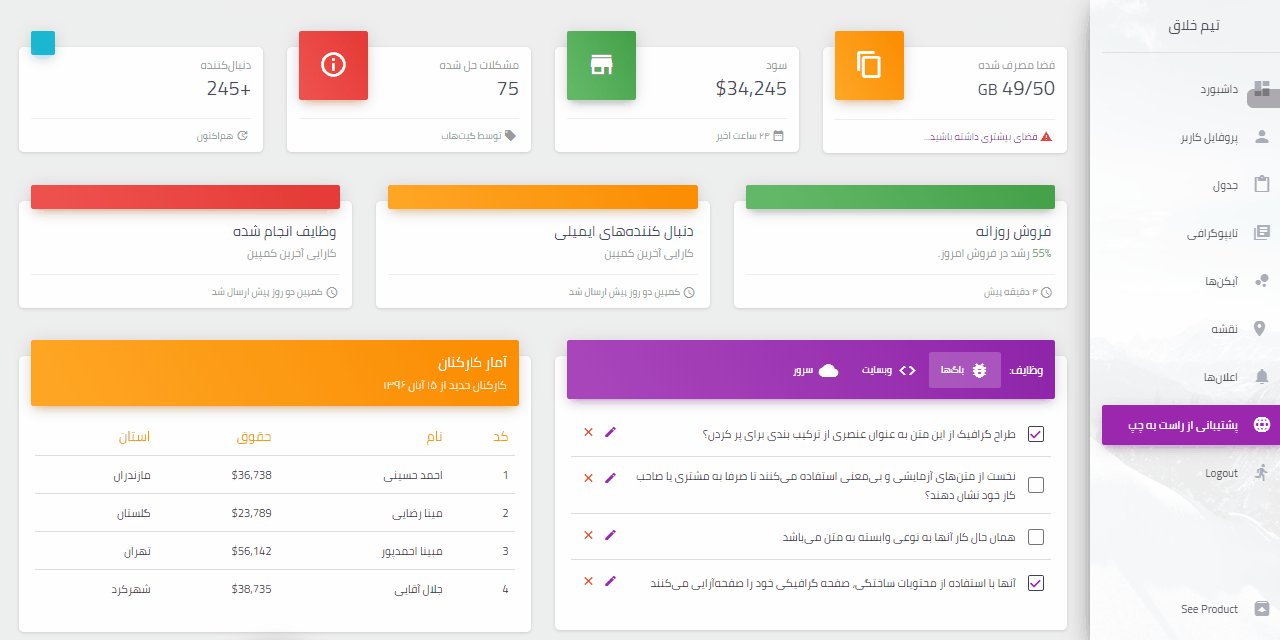
Kostenloses Produkt - Django Dashboard Starter -Projekt - Funktionen:
Verwenden Sie zum Authentifizieren die Standard -Anmeldeinformationen test / aps12_zzs8 oder erstellen Sie einen neuen Benutzer auf der Registrierungsseite.
Entpacken Sie die Quellen oder klonen Sie das private Repository. Öffnen Sie nach dem Erhalten des Codes ein Terminal und navigieren Sie mit Produktquellcode zum Arbeitsverzeichnis.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Hinweis: Um die App zu verwenden, greifen Sie bitte auf die Registrierungsseite zu und erstellen Sie einen neuen Benutzer. Nach der Authentifizierung entsperren die App die privaten Seiten.
Die Dokumentation für das Material Dashboard Django wird auf unserer Website gehostet.
Innerhalb des Downloads finden Sie die folgenden Verzeichnisse und Dateien:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Der Bootstrap -Fluss
manage.py verwendet core/settings.py als Hauptkonfigurationsdateicore/settings.py lädt die App Magic aus .env -DateiFolgen Sie diesem Setup, um SCSS -Dateien neu zu kompilieren:
Schritt 1 - Installieren Sie Tools
npm install -g gulp-cli Schritt Nr. 2 - Ändern Sie das Arbeitsverzeichnis in den Ordner assets
$ cd apps/static/assets Schritt Nr. 3 - Installieren Sie Module (dadurch wird ein klassisches node_modules -Verzeichnis erstellt)
$ npm install
// OR
$ yarnSchritt Nr. 4 - SCSS -Dateien bearbeiten und neu kompilieren
$ gulp scss Die generierte Datei wird im Verzeichnis des static/assets/css gespeichert.
Die App wird mit einer grundlegenden Konfiguration versehen, die in Docker, Gunicorn und Kellnerin ausgeführt werden soll.
Die Anwendung kann leicht in einem Docker -Container ausgeführt werden. Die Schritte:
Holen Sie sich den Code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoStarten Sie die App in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d Besuchen Sie http://localhost:85 in Ihrem Browser. Die App sollte auf und laufen sein.
Gegenwärtig wollen wir offiziell die letzten beiden Versionen der folgenden Browser unterstützen:
Wir verwenden GitHub -Probleme als offiziellen Bug -Tracker für das Material Dashboard Django . Hier sind einige Ratschläge für unsere Benutzer, die ein Problem melden möchten:
Wenn Sie Fragen haben oder Hilfe bei der Integration des Produkts benötigen, kontaktieren Sie uns bitte, anstatt ein Problem zu eröffnen.
Material Dashboard Django - bereitgestellt von Creative Tim und Appseed