Eine Chromverlängerung zur Messung von Metriken für eine gesunde Website -Installation jetzt

Diese Erweiterung misst die drei Kern -Web -Vitals -Metriken auf eine Weise, die entspricht, wie sie von Chrome gemessen und an andere Google -Tools gemeldet werden (z. B. Chrome -Benutzererfahrungsbericht, Seitengeschwindigkeitserkenntnisse, Suchkonsole).
Es unterstützt alle Kern-Web-Vitals und nutzt die Web-Vitals-Bibliothek unter der Haube, um zu erfassen:
Es unterstützt auch die diagnostischen Metriken:
Die Web -Vitals Chrome Extension können im Chrome -Webladen installiert werden.
Wenn Sie nach einem besseren Build von Blutungen suchen, können Sie auch die Version der Erweiterung vom Master installieren.
Google Chrome
web-vitals-extension-master haben.chrome://extensions ).web-vitals-extension-master überall auf der Seite, um ihn zu importieren (löschen Sie den Ordner danach nicht). 
Der Umgebungsabzeichen prüft, ob eine Seite die Kern -Web -Vitals -Schwellenwerte übergibt.
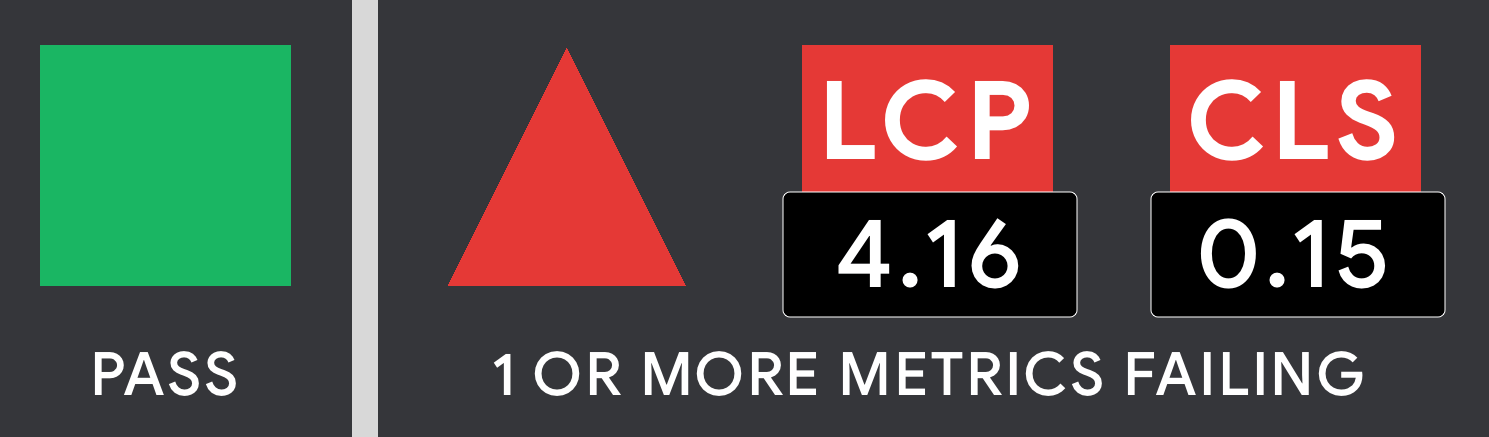
Nach der Installation wird in der Erweiterung ein Symbol für deaktiviertes Statusabzeichen angezeigt, bis Sie zu einer URL navigieren. Zu diesem Zeitpunkt wird das Abzeichen auf Grün, Bernstein oder Rot aktualisiert, je nachdem, ob die URL die Kern -Web -Vitals -Metrikenschwellen übergibt.
Das Abzeichen hat eine Reihe von Staaten:
Wenn ein oder mehrere Metriken versagen, animiert das Abzeichen die Werte dieser Metriken (diese Animation kann im Bildschirm "Optionen" ausgeschaltet werden).

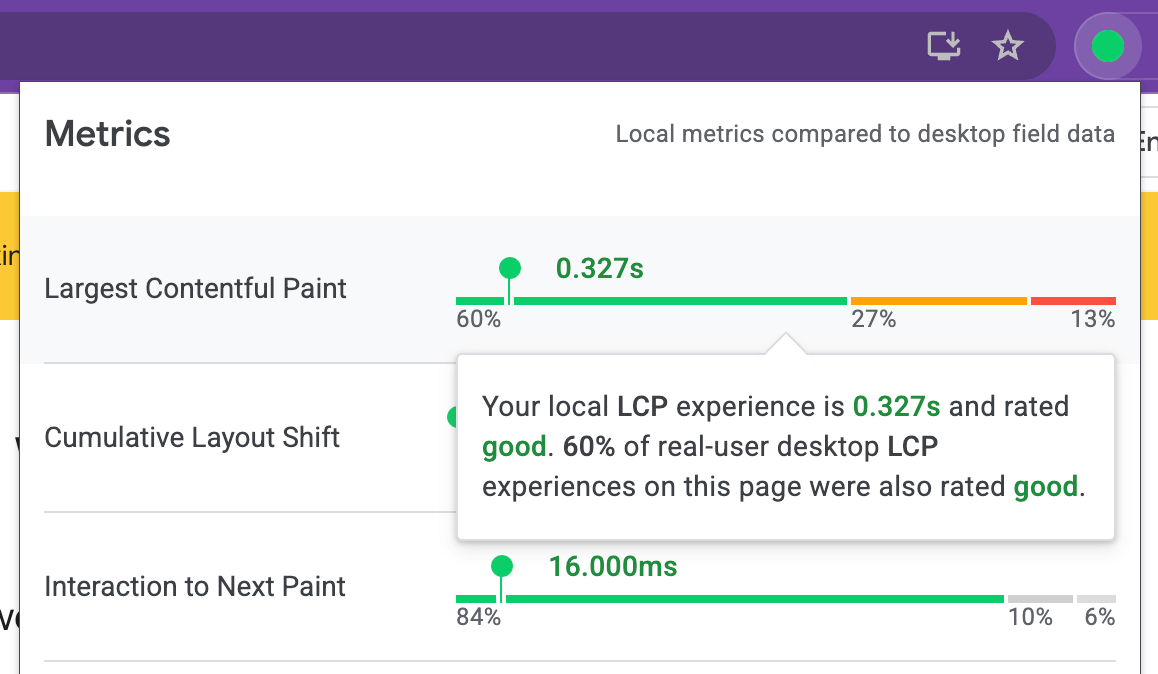
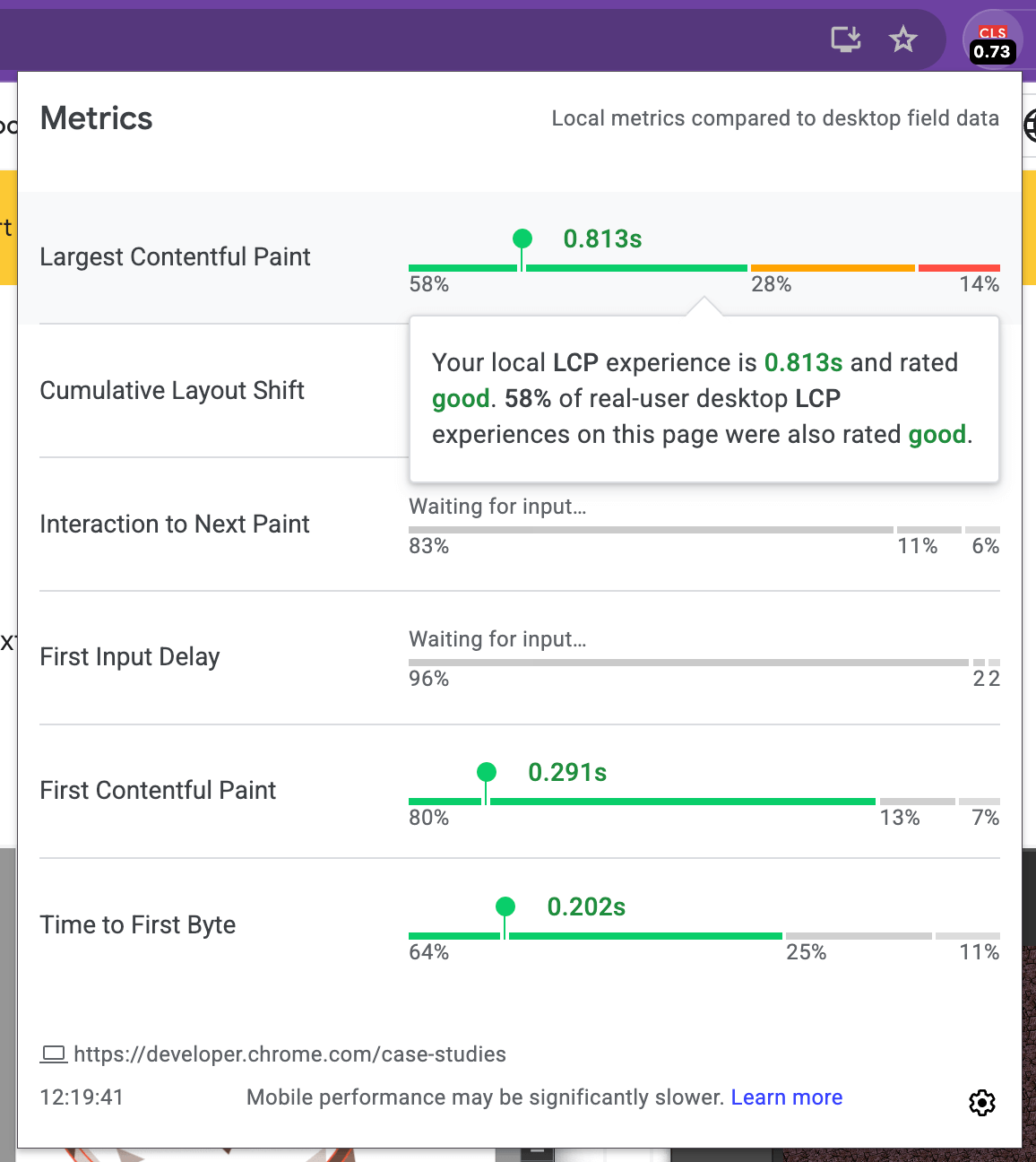
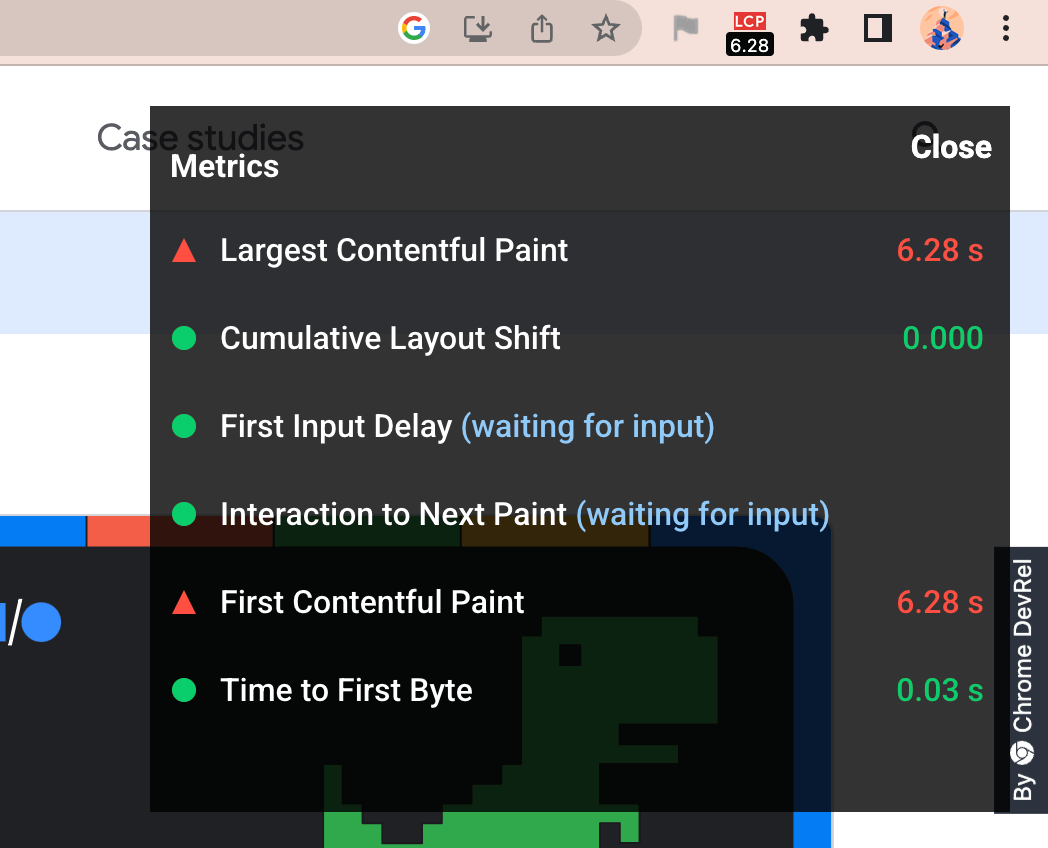
Durch Klicken auf das Symbol Umgebungsabzeichen können Sie in die einzelnen Metrikwerte einbohren. In diesem Modus wird auch die Erweiterung angezeigt, wenn eine Metrik eine Benutzeraktion erfordert.
Beispielsweise erfordert die Interaktion zur nächsten Farbe eine echte Interaktion (z. B. Klicken/Tippen) mit der Seite und wird in einem Waiting for input... Status, bis dies der Fall ist. Wir empfehlen, die Web.Dev -Dokumentation für LCP, CLS und INP zu konsultieren, um zu verstehen, wann sich die Metrikwerte abschließen.
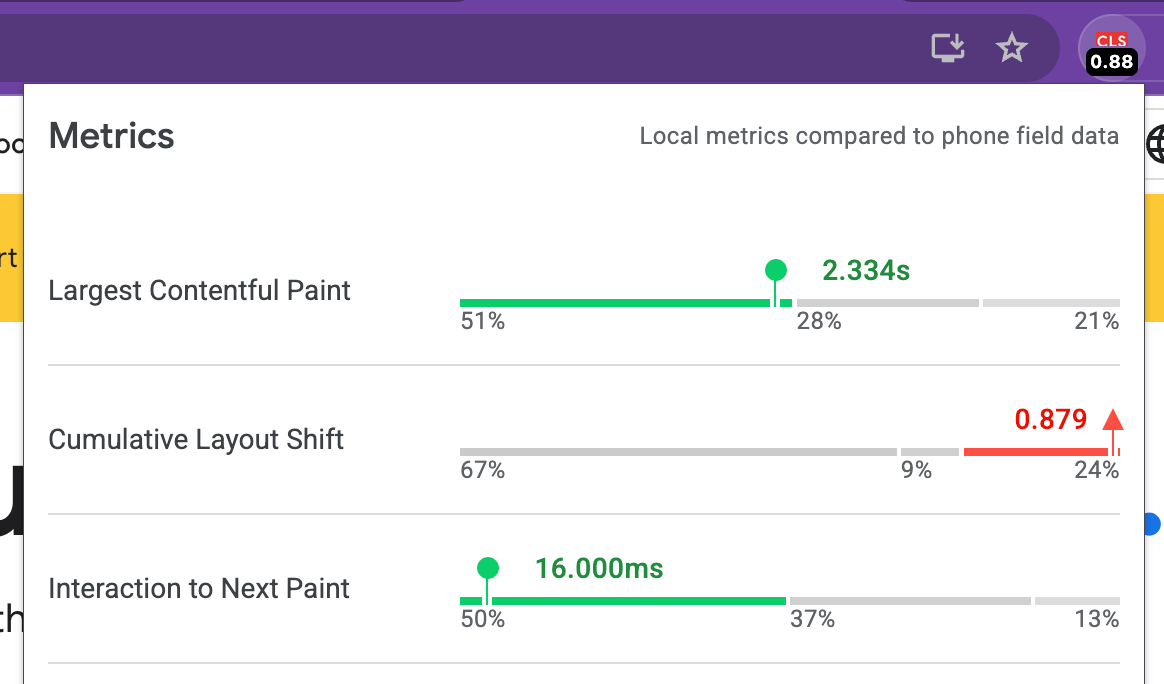
Das Popup kombiniert Ihre lokalen Kern-Web-Vitals-Erlebnisse mit Real-User-Daten aus dem Feld über die CRUX-API von Chrome UX Report (CRUX). Diese Integration bietet Ihnen kontextbezogene Erkenntnisse, mit denen Sie verstehen können, wie ähnlich Ihre individuellen Erfahrungen anderen Desktop -Benutzern auf derselben Seite sind. Bei Bedarf haben wir auch eine neue Option hinzugefügt, um "lokale Erlebnisse mit Telefonfelddaten zu vergleichen". Beachten Sie, dass Crux -Daten für einige Seiten möglicherweise nicht verfügbar sind. In diesem Fall versuchen wir, Felddaten für den Ursprung als Ganzes zu laden.


Das Overlay zeigt eine Heads -Up -Anzeige (HUD) an, die Ihre Seite überlagert. Es ist nützlich, wenn Sie während der Entwicklung eine anhaltende Sicht auf Ihre Kern -Web -Vitals -Metriken benötigen. Um das Overlay zu aktivieren:
Display HUD overlay und klicken Sie auf "Speichern"
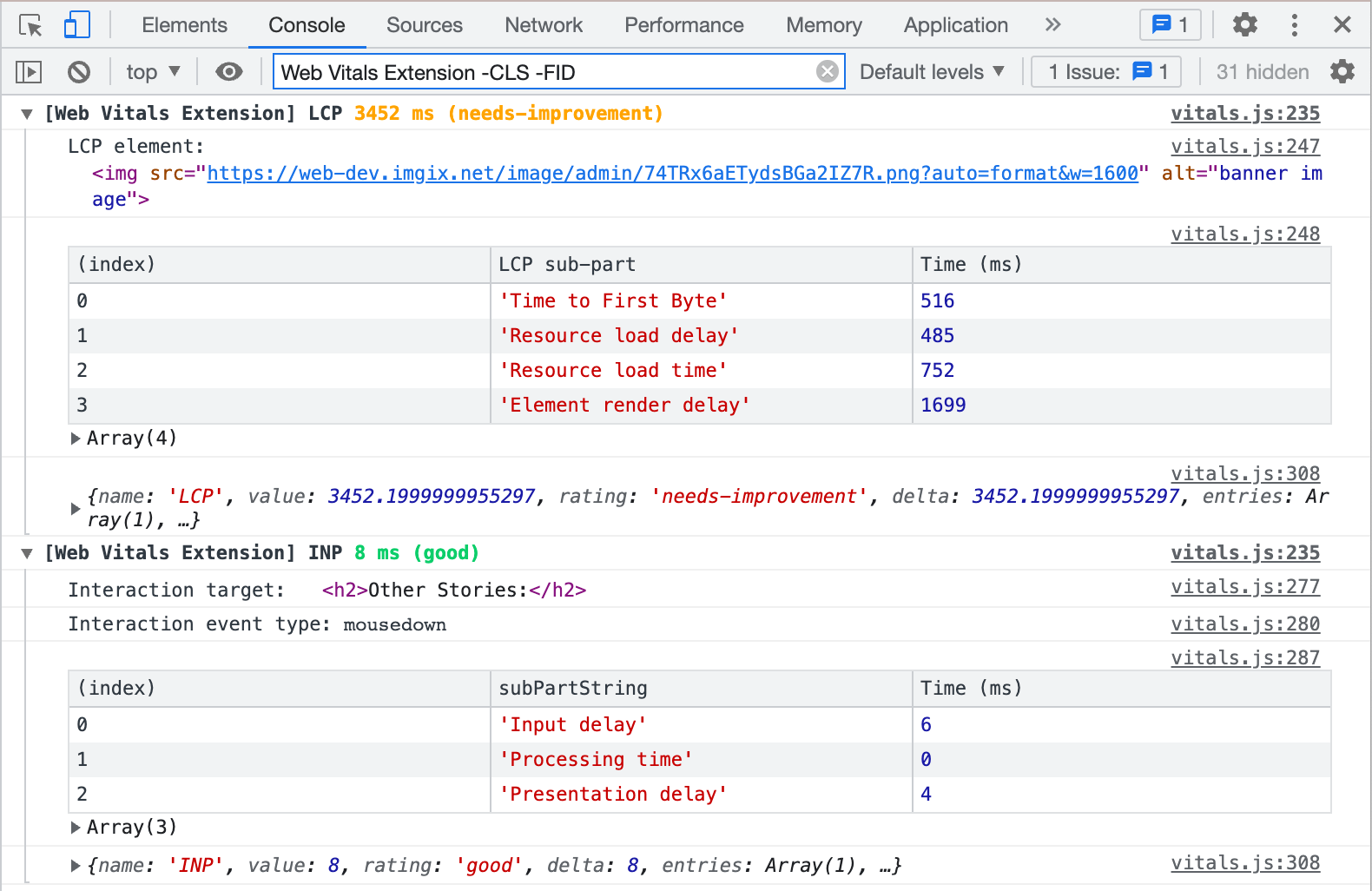
Die Konsolenprotokollierungsfunktion der Web -Vitals -Erweiterung bietet eine diagnostische Sicht auf alle unterstützten Metriken. So aktivieren Konsolenprotokolle:
Console logging und klicken Sie auf "Speichern"Web Vitals Um unnötige Metriken herauszufiltern, bereiten Sie ein Minuszeichen auf den metrischen Namen vor. Legen Sie beispielsweise den Filter auf Web Vitals Extension -CLS -LCP ein, um CLS- und LCP -Diagnoseinformationen herauszufiltern.
Die diagnostischen Informationen für jede Metrik werden als Konsolengruppe protokolliert, die nach dem Erweiterungsnamen [Web Vitals Extension] vorbereitet wird, dh Sie müssen auf diese Zeile klicken, um die Gruppe geöffnet und geschlossen zu umschalten.
Die Arten der diagnostischen Informationen variieren pro Metrik. Zum Beispiel enthält die LCP -Informationen:
Für einige Metriken (LCP und INP) können die Aufschlüsse in den Timing -Markierungen der Benutzer gespeichert werden, wobei performance.measure in den Leistungsspuren von Devtools angezeigt werden kann.
Für die anderen Metriken liefert Chrome Devtools normalerweise ausreichende Informationen, sodass keine zusätzlichen Pausen erforderlich sind.
Beiträge zu diesem Projekt sind in Form von Pull -Anfragen oder Problemen willkommen. Weitere Einzelheiten finden Sie unter Beitrags.md.
Wenn Ihr Feedback mit der Messung von Metriken zusammenhängt, stellen Sie bitte ein Problem direkt gegen Web-Vitals ein.
src/browser_action/vitals.js : Skript, das WebVitals.js nutzt, um Metriken und Rundfunkveränderungen für das Abzeichen und die HUD zu sammeln. Bietet eine Gesamtpunktzahl der Metriken, die zum Abzeichen verwendet werden können.src/bg/background.js : Führen Sie Badge -Symbolaktualisierungen mithilfe von Daten von Vitals.js durch. Übergibt Daten an popup.js , um die detailliertere Zusammenfassung der lokalen Metriken anzuzeigen.src/browser_action/popup.js : Inhaltskript, das im Popup-Fenster, das beim Klicken auf das Badge-Symbol angezeigt wird, detaillierte Metrikberichte erledigt.src/options/options.js : Options UI (gespeicherte Konfiguration) für erweiterte Funktionen wie das HUD -Overlay Wer ist das Hauptpublikum für diese Erweiterung?
Das primäre Publikum für diese Erweiterung sind Entwickler, die sofortiges Feedback darüber möchten, wie ihre Seiten während der Entwicklung auf einem Desktop -Gerät auf den Kern -Web -Vitals -Metriken abschneiden.
Wie soll ich die von diesem Tool gemeldeten Metrikennummern interpretieren?
Diese Erweiterung meldet Metriken für Ihren Desktop- oder Laptop -Computer. In vielen Fällen wird diese Hardware erheblich schneller sein als das des mittleren Mobiltelefons, das Ihre Benutzer möglicherweise haben. Aus diesem Grund wird dringend empfohlen, Tools wie Lighthouse und auf echte mobile Hardware (z. B. über WebPagetest) zu testen, um sicherzustellen, dass alle Benutzer dort eine positive Erfahrung haben.
Welche Maßnahmen kann ich ergreifen, um meine Kern -Web -Vitale zu verbessern?
Wir stellen eine Reihe von Leitfäden zur Verfügung, um die einzelnen Metriken für Web -Vitals zu optimieren, wenn Sie feststellen, dass Ihre Seite keinen bestimmten Schwellenwert übergibt:
Lighthouse enthält auch zusätzliche Aktionsfähigkeitsprüfungen für diese Metriken.
Wir stellen uns vor Sie können tun, um sich zu verbessern.
Apache 2.0