In React beziehen sich isomorphe Anwendungen auf Anwendungen, die vollständigen oder teilweisen Code zwischen Client und Server teilen, und können auch als universelle JavaScript-Anwendungen bezeichnet werden. Sie erfordern kein browserseitiges Rendern von Inhalten, sondern erreichen ein Gleichgewicht zwischen serverseitiger und serverseitiger Anwendung Browserseitiges Rendern, Generieren von Rendering-Inhalten auf dem Server und Ermöglichen, dass Benutzer Seiten mit Informationen so früh wie möglich sehen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Isomorphe Anwendungen, auch als universelle JavaScript-Anwendungen bekannt, beziehen sich auf Anwendungen, die den Code vollständig (oder teilweise) zwischen Client und Server teilen. Durch die Ausführung des JavaScript-Codes der Anwendung auf der Serverseite kann die Seite vor dem Senden an den Browser mit Inhalten gefüllt werden, sodass Benutzer den Inhalt sehen können, bevor das JavaScript des Browsers überhaupt ausgeführt wird. Wenn das lokale JavaScript ausgeführt wird, übernimmt es nachfolgende Interaktions- und Navigationsvorgänge und ermöglicht Benutzern durch schnelles anfängliches Laden und serverseitiges Seitenrendering ein reibungsloses interaktives Erlebnis in Einzelseitenanwendungen.
Was ist Isomorphismus?
Mit dem plötzlichen Aufstieg von Node.js verfügen die Front-End- und Back-End-Entwicklung über die Grundlage einer standardisierten Programmiersprache. Seitenvorlagen, Abhängigkeitsmechanismen von Drittanbietern usw. bieten alle Möglichkeiten, die Vereinheitlichung von Front-End und Back-End zu realisieren -Ende. React war der erste, der diesen Trend anführte, und das Konzept des Isomorphismus hat sich weiter verbreitet.
Was die Leser verstehen müssen, ist, dass isomorphe Anwendungen kein browserseitiges Rendern von Inhalten erfordern, sondern vielmehr ein Gleichgewicht zwischen serverseitigem und browserseitigem Rendern erreichen. Wie ist dieses Gleichgewicht zu verstehen?
Generieren Sie Rendering-Inhalte auf dem Server, damit Benutzer so früh wie möglich informative Seiten sehen können. Eine vollständige Anwendung umfasst neben rein statischen Inhalten auch verschiedene Ereignisreaktionen, Benutzerinteraktionen usw. Dies bedeutet, dass JavaScript-Skripte auf der Browserseite ausgeführt werden müssen, um Aufgaben wie das Binden von Ereignissen und die Verarbeitung asynchroner Interaktionen abzuschließen.
Aus Sicht der Leistung und Benutzererfahrung sollte das serverseitige Rendering die wichtigsten Kern- und Grundinformationen der Seite ausdrücken, während die Browserseite das weitere Seitenrendering, die Ereignisbindung und andere erweiterte Funktionen für die Interaktion durchführen muss. Der sogenannte Isomorphismus bedeutet, dass sich Front- und Back-End einen Satz Code oder Logik teilen. In diesem Satz Code oder Logik besteht die ideale Situation darin, die vorhandene DOM-Struktur und die zu rendernde Struktur während des weiteren Rendering-Prozesses zu beurteilen Ist es dasselbe? Wenn ja, wird die DOM-Struktur nicht neu gerendert, es ist nur eine Ereignisbindung erforderlich.
In dieser Dimension unterscheidet sich Isomorphismus vom serverseitigen Rendering und ähnelt eher der Schnittstelle zwischen serverseitigem und browserseitigem Rendering Satz von Code oder Die Logik kann vereinheitlicht werden. Der Kern des Isomorphismus ist „derselbe Satz von Codes“, eine weitere Dimension, die von den Winkeln an beiden Enden getrennt ist.
Vor- und Nachteile des Isomorphismus
Die Vorteile des Isomorphismus sind wie folgt:
Bessere Leistung. Die Leistung bezieht sich hier hauptsächlich auf schnelleres Rendern, schnellere Anzeigezeit auf dem ersten Bildschirm, weniger Dateien und kleinere Dateigröße.
Unterstützung bei der SEO-Optimierung. Nach Erhalt der Anfrage gibt der Server ein relativ vollständiges HTML-Dokument mit dem ursprünglichen Inhalt zurück, was für Suchmaschinen-Crawler einfacher ist, Informationen zu erhalten und die Rangfolge der Suchergebnisse zu verbessern. Gleichzeitig tragen schnellere Seitenladezeiten auch dazu bei, das Ranking in den Suchergebnissen zu verbessern.
Die Umsetzung ist flexibler. Beim serverseitigen Rendering wird nur der ursprüngliche Inhalt der Seite ausgegeben, und der Browser muss noch Nacharbeiten durchführen, um die endgültige Präsentation der Seite abzuschließen. Auf diese Weise können serverseitiges Rendering und browserseitiges Rendering dennoch ausgeglichen werden und eine weitgehende Wiederverwendung des Codes erreicht werden.
Wartbarer. Denn mit Hilfe von Bibliotheken wie React können wir ein breites Spektrum an Code-Wiederverwendung erreichen und vermeiden so die Notwendigkeit, dass Server und Browser zwei Code- oder Logiksätze gleichzeitig verwalten müssen. Dadurch ist das gesamte Codevolumen kleiner und die Wartungskosten geringer.
Freundlicher für Low-End-Modelle. Da das anfängliche Rendern des Inhalts auf der Serverseite erfolgt, ist es für Low-End-Modelle benutzerfreundlicher und verursacht beim Laden der Seite keinen weißen Bildschirm.
Freundlicher gegenüber rauen Netzwerkumgebungen. Bei der herkömmlichen Front-End- und Back-End-Trennmethode wird der Seiteninhalt erst angezeigt, nachdem alle JavaScript-Skripte heruntergeladen und ausgeführt wurden. In einer rauen Netzwerkumgebung ist eine große Anzahl von Netzwerkanforderungen aufgetreten erhöht zweifellos die Schwierigkeit, den grundlegenden Inhalt der Seite darzustellen. In dieser Hinsicht haben isomorphe Anwendungen eindeutig Vorteile.
Bessere Benutzererfahrung. Um die serverseitigen und browserseitigen Rendering-Inhalte besser auszubalancieren, können wir die wichtigen Kernteile der Seite so gestalten, dass sie auf der Serverseite vervollständigt werden, während die weniger wichtigen interaktiven Teile vom Browser oder danach gerendert werden können Wichtigere Inhalte werden gerendert, was die Benutzererfahrung erheblich verbessert.
Die Nachteile des Isomorphismus sind folgende:
Die serverseitige Verarbeitungslogik nimmt zu und die Komplexität steigt.
Der Server kann den browserseitigen Code nicht vollständig wiederverwenden.
TTFB-Zeit (Time To First Byte) auf der Serverseite hinzugefügt. Die TTFB-Zeit bezieht sich auf die Zeit von der Initiierung der ersten Netzwerkanforderung durch den Browser bis zum Empfang des ersten Bytes vom Server. Es enthält die TCP-Verbindungszeit, die Zeit zum Senden der HTTP-Anfrage und die Zeit zum Abrufen des ersten Bytes der Antwortnachricht. Denn die Datenerfassung und die Darstellung des ursprünglichen Seiteninhalts verringern zwangsläufig die Geschwindigkeit der Serverrückgabe.
Erweitern Sie Ihr Wissen:
Design der Front-End- und Back-End-Architektur sowie serverseitige Rendering-Konzepte
Das Konzept des serverseitigen Renderings oder Drop-In erfreut sich immer größerer Beliebtheit. Bevor wir verstehen, wie serverseitiges Rendering auf Basis von React implementiert wird, müssen wir ein umfassendes Verständnis der „Vergangenheit und Gegenwart“ des serverseitigen Renderings auf architektonischer Ebene haben: Warum ein solches Konzept auftreten kann; gelöst, nachdem dieses Konzept implementiert wurde; serverseitiges Rendering und Was sind die Vor- und Nachteile anderer Methoden?
Die Entwicklung der Front-End- und Back-End-Kooperationstechnologie
In den Anfängen der Webentwicklung war das Architekturdesign einfach und direkt. Insbesondere wurde die Seite auf der Serverseite von JSP, PHP und anderen Ingenieuren generiert, und der Browser war nur für die Anzeige verantwortlich. Zu diesem Zeitpunkt musste der Front-End-Ingenieur nur einige dynamische interaktive Effekte zur statischen Seite hinzufügen und beteiligte sich selten an Datenlogik usw., während der Back-End-Ingenieur für den Seiteninhalt verantwortlich war, d. h. für den Benutzer hat die Seite angefordert, das Backend hat sie verarbeitet und die vollständige statische Seite zurückgegeben. Für den Abschluss dieser Prozesse sind im Allgemeinen Vorlagen-Engines erforderlich. Zu diesem Zeitpunkt gab es also noch nicht einmal eine separate Position als Front-End-Ingenieur. Auch wenn es welche gibt, sind die Mängel dieses Ansatzes offensichtlich, wie etwa die unklare Aufteilung der Verantwortlichkeiten zwischen Front- und Back-End.
Wenn Front-End-Mitarbeiter Vorlagen entwickeln, ist das Front-End stark von der Back-End-Umgebung abhängig, was es schwierig macht, die Entwicklungseffizienz zu maximieren. Gleichzeitig sind die Kosten für die Kommunikation über Datenformate relativ hoch. Darüber hinaus bietet ein solches Architekturmodell nur sehr begrenzten Raum für die Entwicklung der Front-End-Technologie und die Nutzung von Browserfunktionen.
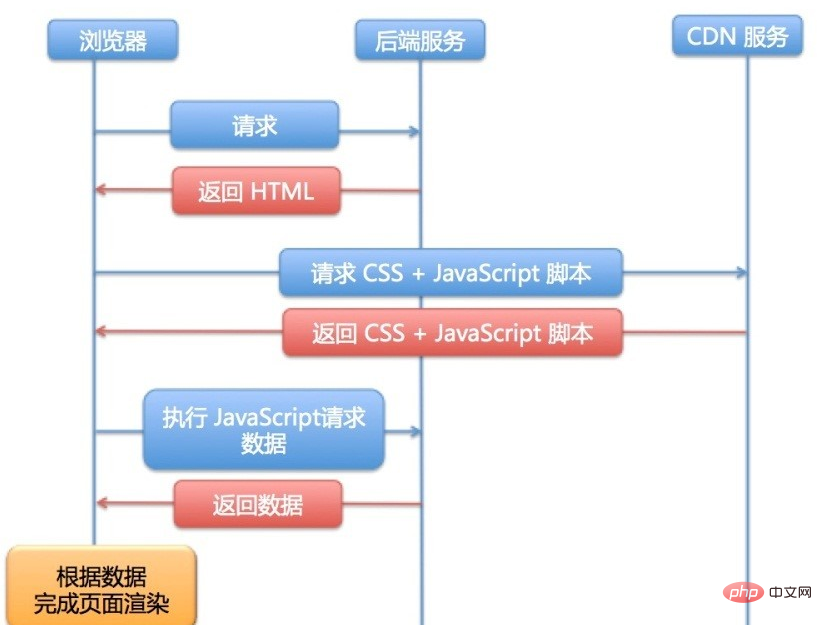
Mit der rasanten Entwicklung der Front-End-Technologie, insbesondere dem Aufkommen von Technologien wie AJAX und Node.js, ist ein Architekturmodell entstanden, das Front- und Back-End trennt. In diesem Modus wird die Arbeitsteilung zwischen Front- und Back-End sehr deutlich, und der wichtigste Punkt für die Zusammenarbeit an beiden Enden ist die AJAX-Schnittstelle. Nehmen wir die Benutzerzugriffsseite als Beispiel, um dieses Modell Schritt für Schritt zu verstehen, wie in der folgenden Abbildung dargestellt.