In HTML werden Tabellen durch das <table>-Tag definiert. Jede Tabelle hat mehrere Zeilen (definiert durch das Tag <tr>) und jede Zeile ist in mehrere Zellen unterteilt (definiert durch das Tag <td>). Die Buchstaben td beziehen sich auf Tabellendaten, also den Inhalt von Datenzellen.
1. Grundlegender Inhalt des Formulars
Datenzellen können Text, Bilder, Listen, Absätze, Formulare, horizontale Linien, Tabellen und mehr enthalten.
HTML-Tabellen-Tag:
Lassen Sie mich zunächst ein einfaches Beispiel geben:
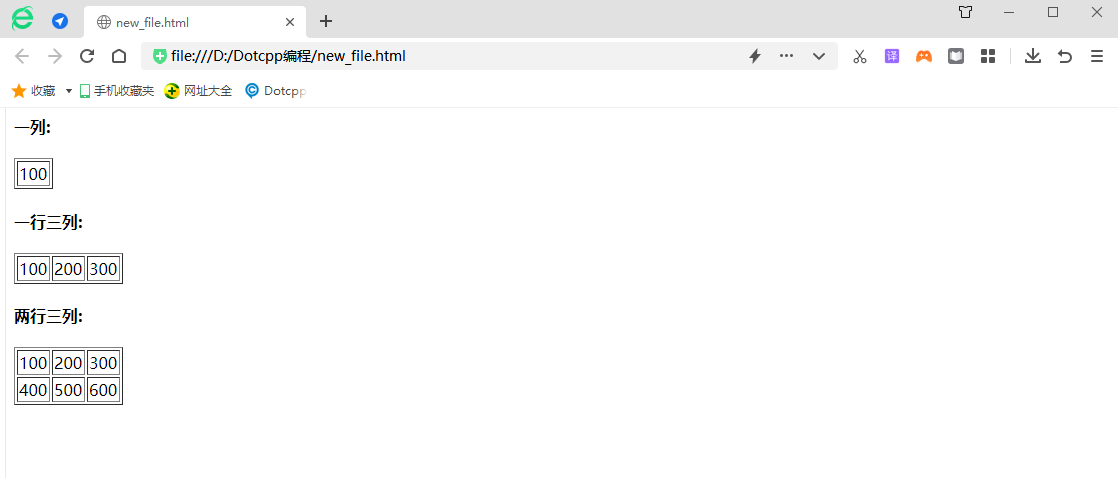
<h4>Eine Spalte:</h4><tableborder=1><tr><td>100</td></tr></table><h4>Eine Zeile und drei Spalten:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Zwei Zeilen und drei Spalten:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
Das präsentierte Endergebnis lautet wie folgt:

2. So verbinden Sie Zellen
1. Spaltenübergreifend zusammenführen
Das Schlüsselwort colspan wie: <tdcolspan=2></td> bedeutet, diese Spalte und die nächste Spalte dieser Spalte zusammenzuführen;
Beispiel 1:
<tableborder=1><tr><th>Kopfzeile 1</th><th>Kopfzeile 1</th><th>Kopfzeile 1</th></tr><tr><td>Text 11 </td ><tdcolspan=2>Text 12</td></tr><tr><td>Text 21</td><td>Text 22</td><td>Text 23</td>< /tr> <tr><td>Text 31</td><td>Text 32</td><td>Text 33</td></tr></table>
Die präsentierten Ergebnisse lauten wie folgt:

Beispiel zwei:
Wenn Sie den Code im obigen Beispiel <tdcolspan=2>Text 12</td> in <td>Text 12</td> ändern
<tableborder=1><tr><th>Kopfzeile 1</th><th>Kopfzeile 1</th><th>Kopfzeile 1</th></tr><tr><td>Text 11 </td ><td>Text 12</td></tr><tr><td>Text 21</td><td>Text 22</td><td>Text 23</td></tr ><tr ><td>Text 31</td><td>Text 32</td><td>Text 33</td></tr></table>
Die präsentierten Ergebnisse lauten wie folgt:

Beispiel drei:
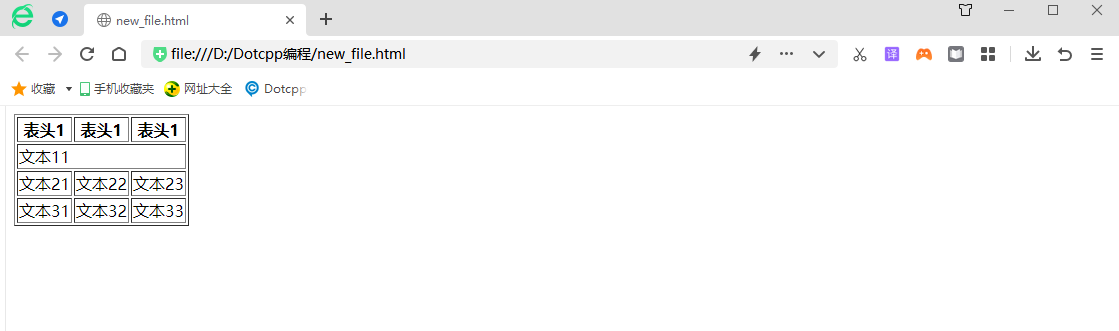
Wenn der Beispiel-1-Code <td>Text 11</td><tdcolspan=2>Text 12</td> in <tdcolspan=3>Text 11</td> geändert wird
<tableborder=1><tr><th>Kopfzeile 1</th><th>Kopfzeile 1</th><th>Kopfzeile 1</th></tr><tr><tdcolspan=3>Text 11< /td></tr><tr><td>Text 21</td><td>Text 22</td><td>Text 23</td></tr><tr><td>Text 31< /td><td>Text 32</td><td>Text 33</td></tr></table>
Die präsentierten Ergebnisse lauten wie folgt:

2. Bankenübergreifende Fusion
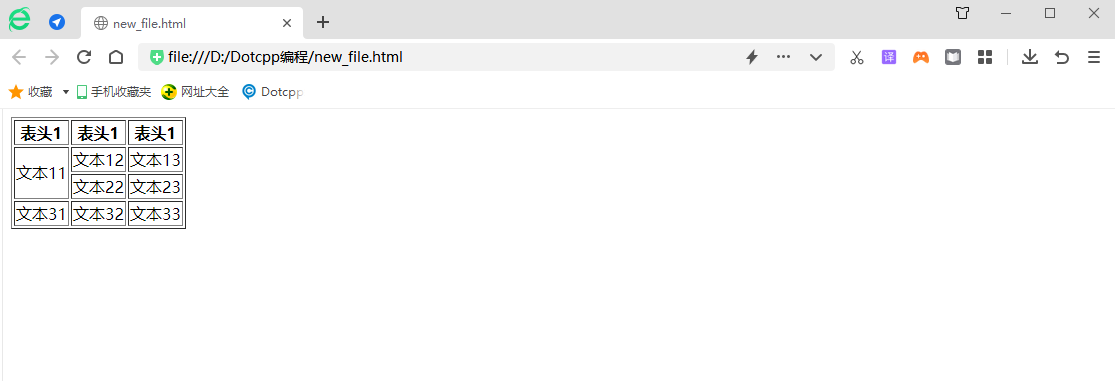
Das Schlüsselwort rowspan wie: <tdrowspan=2></td> bedeutet, diese Zeile und die nächste Zeile dieser Zeile zusammenzuführen. Die Methode ähnelt der spaltenübergreifenden Zusammenführung, daher gebe ich Ihnen ein einfaches Beispiel.
<tableborder=1><tr><th>Kopfzeile 1</th><th>Kopfzeile 1</th><th>Kopfzeile 1</th></tr><tr><tdrowspan=2>Text 11< /td><td>Text 12</td><td>Text 13</td></tr><tr><td>Text 22</td><td>Text 23</td>< /tr> <tr><td>Text 31</td><td>Text 32</td><td>Text 33</td></tr></table>
Die präsentierten Ergebnisse lauten wie folgt:

Zusammenfassen:
(1) Beim Vergleich von Beispiel 1 und Beispiel 2 werden die Tabellen nur zusammengeführt, wenn das Schlüsselwort „Merge Table“ (colspan oder rowspan) hinzugefügt wird;
(2) Beim Vergleich von Beispiel 1 und Beispiel 3 kann der Schluss gezogen werden, dass die Zahl nach dem Schlüsselwort die Anzahl der zusammenzuführenden Tabellen angibt;
(3) Bestimmung der Zellposition nach dem Zusammenführen:
Wenn beispielsweise drei Spalten mit Text 11, Text 12 und Text 13 zusammengeführt werden, wird die Zelle nach dem Zusammenführen als Text 11 gezählt;
Wenn beispielsweise Text 12 und Text 13 zusammengeführt werden, wird die Zelle nach dem Zusammenführen als Text 12 gezählt.