Wenn man von Filtern spricht, fällt einem vielleicht als erstes Zeichensoftware wie PhotoShop ein. Mit den Filtern solcher Software lassen sich Bilder verschönern. In CSS können wir viele Filtereffekte ohne Verwendung von Software erzielen, z. B. Unschärfeeffekt, Transparenzeffekt, Farbkontrastanpassung, Farbinvertierung usw. Darüber hinaus können Elemente oder Videos in Webseiten auch durch Filter in CSS verarbeitet werden. In diesem Artikel erfahren Sie, wie Sie Filter in CSS verwenden.
Um Filtereffekte in CSS zu implementieren, müssen Sie das Filterattribut verwenden
Und es ist mit einigen Funktionen implementiert, wie unten gezeigt:
Beispiel:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform: Translate(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness( 250 %);}divimg.contrast{filter:contrast(180 %);}divimg.grayscale{filter:grayscale(100 %);}divimg.huerotate{filter:hue-rotate(180deg);}divimg.invert{filter :invert(100 %);}divimg.opacity{filter:opacity(50 %);}divimg.saturate{filter:saturate(7);}divimg.sepia{filter:sepia(100 %);}divimg.shadow{ filter:drop-shadow(8px8px10pxgreen);</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>Originalbild</span></div><div ><imgclass=blursrc=./scenery.jpgalt=tulip><span>blur(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>brightness( 250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>Kontrast(180%)</span></div><div><imgclass=grayscalesrc =./scenery.jpgalt=tulip><span>Graustufen(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg) </span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>invert(100%)</span></div><div><imgclass=opacitysrc=./ scene.jpgalt=tulip><span>opacity(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturate(7)</span>< /div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sepia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip ><span>drop-shadow(8px8px10pxgreen)</span></div></body></html>Landschaftsbilder:

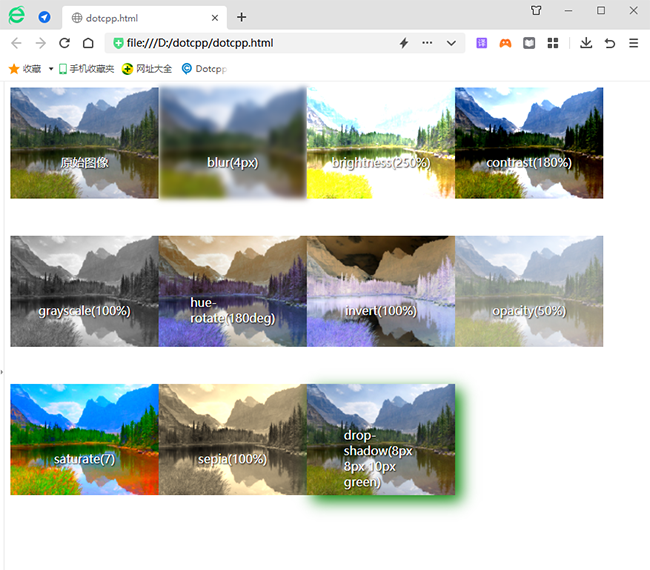
Laufergebnisse: