Während des Frontend-Entwicklungsprozesses werden aus Gründen der Schönheit der Seite häufig Hintergrundbilder zu HTML-Seiten hinzugefügt. Wie kann man also mit CSS ein Bild als Hintergrund in HTML festlegen? In diesem Artikel erfahren Sie, wie Sie ein Hintergrundbild in CSS festlegen. Freunde, die es benötigen, können es lesen und lernen.
1. Hintergrundüberblick
CSS kann Hintergrundfarben und Hintergrundbilder sowie Bildeinstellungen hinzufügen.
Das CSS-Hintergrundattribut ist eine Eigenschaft, die speziell den Hintergrund festlegt. Sie können die Hintergrundfarbe oder das Hintergrundbild festlegen.
2. Attribute
1. Hintergrundfarbe
(1) Definition und Verwendung: Das Attribut „Hintergrundfarbe“ legt die Hintergrundfarbe des Elements fest
(2) Bereich des Elementhintergrunds
Die Eigenschaft „Hintergrundfarbe“ legt eine Volltonfarbe für das Element fest. Diese Farbe füllt den Inhalt, die Polsterung und die Randbereiche des Elements und erstreckt sich bis zu den äußeren Grenzen des Elementrands (jedoch nicht bis zu den Rändern). Wenn der Rahmen transparente Teile hat (z. B. einen gepunkteten Rand), wird die Hintergrundfarbe durch diese transparenten Teile hindurchscheinen.
(3) transparenter Wert
In den meisten Fällen ist die Verwendung von transparent jedoch nicht erforderlich. Wenn Sie jedoch nicht möchten, dass ein Element eine Hintergrundfarbe hat und Sie nicht möchten, dass sich die Browser-Farbeinstellungen des Benutzers auf Ihr Design auswirken, ist es dennoch erforderlich, den Transparenzwert festzulegen.
Verwenden Sie Hintergrundfarbe, um die Hintergrundfarbe für ein Element festzulegen:
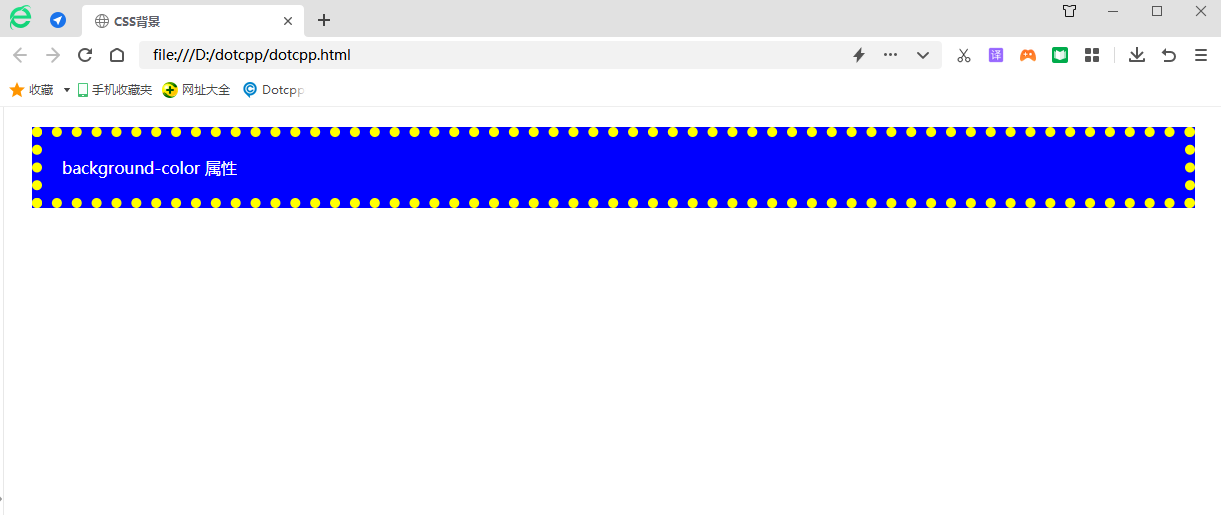
<!DOCTYPEhtml><html><head><title>CSS-Hintergrund</title><style>#bg{color:white;background-color:blue;margin:20px;/*Setzen Sie den äußeren Rand auf 20px*/Padding : 20 px;/*Setzen Sie den Abstand auf 20px*/border:10pxdottedyellow;/*Legen Sie einen 10px breiten gelben gepunkteten Rand fest*//style></head><body><pid=bg>background-color attribute< /p ></body></html>Die Anzeigeergebnisse lauten wie folgt:

Aus den laufenden Ergebnissen können wir ersehen, dass das Attribut „Hintergrundfarbe“ einen einfarbigen Hintergrund für das Element festlegen kann. Diese Farbe füllt den Inhalt, die Polsterung und den Randbereich des Elements (es kann auch als Rand und Rand verstanden werden). alle Bereiche innerhalb des Elements. Bereiche außerhalb des Randes (Ränder) haben keine Auswirkung.
2. Hintergrundbild legt das Hintergrundbild fest
Hintergrundbild:url(imgs/main_bg.jpg),
Wenn die Eigenschaft in der CSS-Datei festgelegt ist und sich das Bild nicht im CSS-Ordner befindet, fügen Sie den Pfad davor ein, um zum vorherigen Ordner zurückzukehren.../
(1) Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest.
(2) Der Hintergrund eines Elements nimmt die gesamte Größe des Elements ein, einschließlich Polsterung und Rändern, jedoch keine Ränder.
(3) Standardmäßig befindet sich das Hintergrundbild in der oberen linken Ecke des Elements und wiederholt sich horizontal und vertikal.
(4) url('URL'): Pfad, der auf das Bild zeigt.
Tipp: Legen Sie eine verfügbare Hintergrundfarbe fest, damit die Seite gut aussieht, wenn kein Hintergrundbild verfügbar ist.
3. Hintergrund-Wiederholung des Hintergrundbilds
Standardmäßig deckt das Hintergrundbild die gesamte Seite ab. Wenn das Hintergrundbild nicht groß genug ist, um die gesamte Seite abzudecken, wird das Hintergrundbild auf der Abszisse und auf der Ordinate wiederholt.
4. Hintergrundgröße legt die Größe des Hintergrundbilds fest
5. Hintergrundposition legt die Position des Hintergrundbilds fest
Standardwerte: links, unten, rechts, oben, Mitte (Mitte)
Hinweis: Sie können auch numerische Werte oder Prozentsätze verwenden, z. B. Hintergrundposition: 10 Pixel. 10 Pixel stellen den Abstand der horizontalen und vertikalen Koordinaten vom linken und oberen Rand dar.
6. Ist der Hintergrundanhang auf „Fest“ eingestellt?
7.Hintergrund-Ursprung
background-origin ist eine neue Eigenschaft in CSS3. Wenn Sie das Attribut „Hintergrundposition“ verwenden, um die Position des Hintergrundbilds festzulegen, wird standardmäßig die Position der oberen linken Ecke des Elements berechnet. Sie können auch das Attribut „background-origin“ verwenden, um die relative Position des Attributs „background-position“ festzulegen, um das Hintergrundbild zu positionieren. Die optionalen Werte des Attributs „background-origin“ lauten wie folgt:
8. Hintergrundclip
background-clip ist ein neues Attribut in CSS3, über das der Anzeigebereich des Hintergrundbilds festgelegt werden kann. Optionale Werte für das Attribut „background-clip“ sind wie folgt:
Hinweis: Hintergrundtransparenz bedeutet, dass der Hintergrund der Box durchscheinend ist und der Inhalt in der Box nicht beeinträchtigt wird.
9. Hintergrund
Hintergrund ist die Abkürzung für Hintergrundattribut. Damit können Sie nicht nur ein bestimmtes Hintergrundattribut für ein Element festlegen, sondern auch mehrere oder alle Hintergrundattribute gleichzeitig festlegen. Es gibt keine feste Reihenfolge beim Festlegen mehrerer Hintergrundeigenschaften, es wird jedoch empfohlen, die folgende Reihenfolge zu verwenden:
Hintergrundfarbe||Hintergrundbild||Hintergrundposition[/Hintergrundgröße]?||Hintergrundwiederholung||Hintergrundanhang||Hintergrundursprung||Hintergrundclip
Hinweis: Der Unterschied zwischen Hintergrundbild und IMG-Attribut:
(1) Das img-Element gehört zum HTML-Konzept und das Hintergrundbild gehört zum CSS-Konzept.
(2) Wenn das Bild zu Webinhalten gehört, muss das img-Element verwendet werden
(3) Wenn das Bild nur zur Verschönerung der Seite verwendet wird, muss das Hintergrundbild verwendet werden