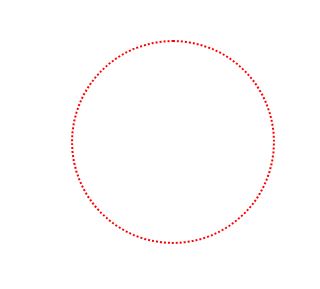
So erstellen Sie einen gepunkteten Rahmen mit HTML-Code Wenn Sie einen gepunkteten Kreis auf einer Webseite erstellen möchten, wie sollten Sie ihn zeichnen? Weitere Informationen finden Sie in der Einleitung unten.

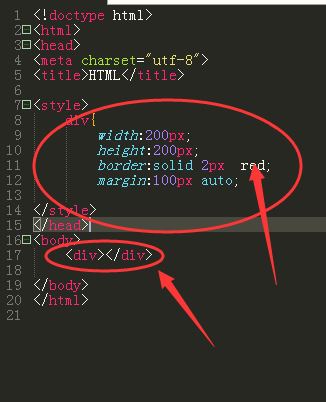
Erstellen Sie, wie im Bild gezeigt, ein div-Tag, fügen Sie dann Änderungen hinzu und legen Sie die Breite und Höhe sowie die Kanten- und Mitteneinstellungen fest

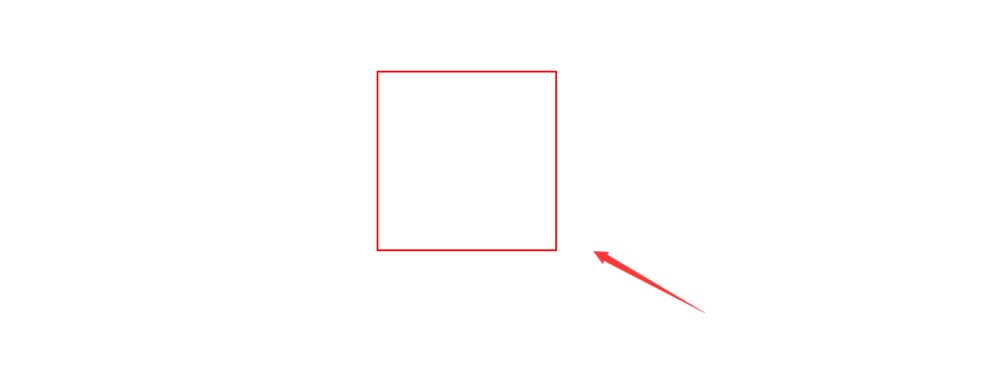
Nun ist der Effekt so, wie im Bild gezeigt

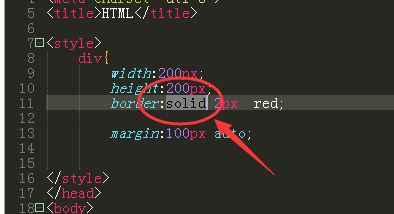
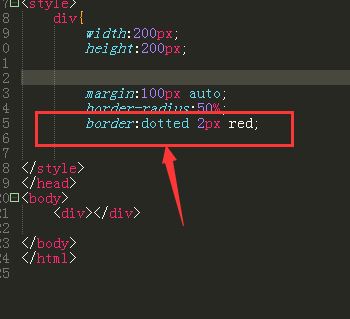
Wenn wir die durchgezogene Linie in eine gepunktete Linie ändern möchten, müssen wir den Rahmenwert im Code ändern. Das ist die Bedeutung von Entity ändere es hier.

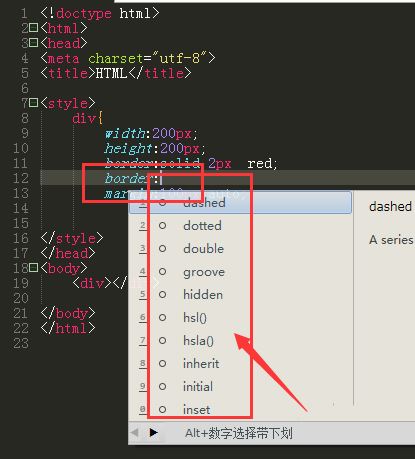
Das Randattribut enthält viele Attribute. Die erste gestrichelte Linie bedeutet eine gepunktete Linie.

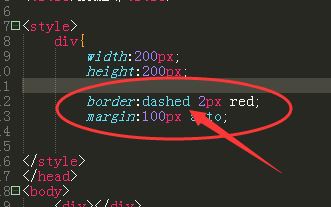
Dann ändern wir die vorherige Entität in einen gestrichelten Linienwert, wie in der Abbildung gezeigt, und speichern ihn dann

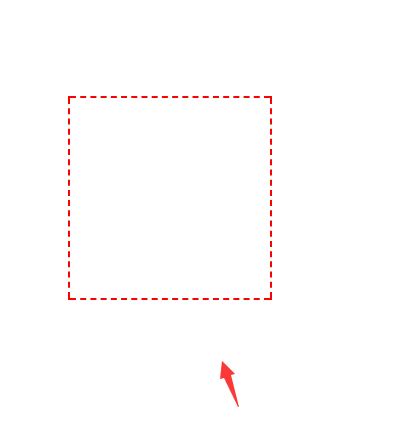
Zu diesem Zeitpunkt ändern wir die vorherige durchgezogene Linie in einen gepunkteten Linienrahmen.

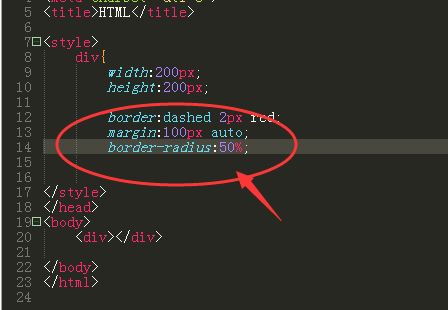
Wenn Sie einen rechtwinkligen Rahmen in abgerundete Ecken oder direkt in einen kreisförmigen Rahmen umwandeln möchten, müssen Sie das Attribut „border-radius“ anpassen , bei dem es sich um die Werteinstellung für abgerundete Ecken handelt.

Wie im Bild gezeigt, ist der Effekt offensichtlich

Werfen wir einen Blick auf die Wirkung des gepunkteten Attributs. Das bedeutet Punkt.

Ändern Sie es in einen Punktzustand, und der Effekt ist ebenfalls ein gepunktetes Linienmuster, wie in der Abbildung gezeigt

Die oben genannten Techniken zum Erstellen gepunkteter Kreise mit dw. Ich hoffe, dass sie Ihnen gefallen. Achten Sie weiterhin auf downcodes.com.