Floating-Werbung wird oft auf Webseiten angezeigt. Diese Werbung kann mit der Timeline von Dreamweaver CS3 erstellt werden. Werfen wir einen Blick auf das ausführliche Tutorial unten.

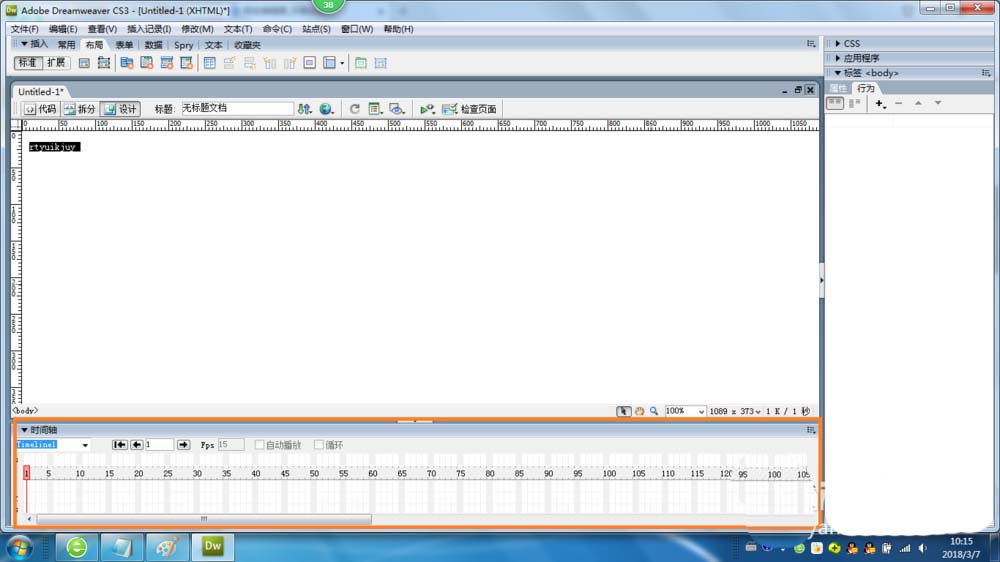
1. Popup-Menü „Zeitleiste“: Legen Sie fest, welche Zeitleiste für das aktuelle Dokument im Bereich „ Zeitleiste “ angezeigt werden soll.

2. Verhaltenskanal: Dies ist der Anzeigekanal des Verhaltens, das in einem bestimmten Frame der Zeitleiste ausgeführt werden soll.

3. Wiedergabe-Header: Fragt nach, welcher Frame der Zeitleiste auf der aktuellen Webseite angezeigt wird.

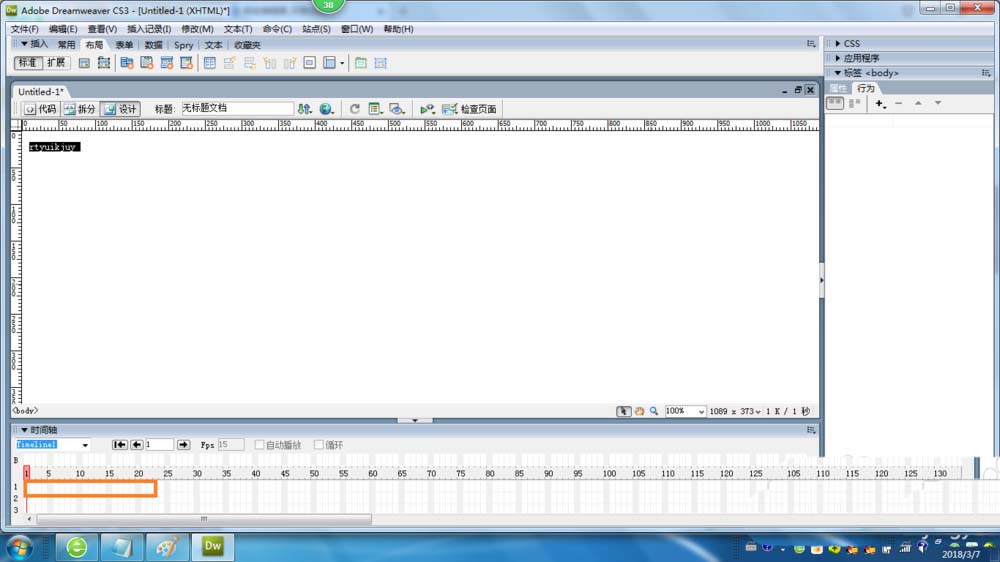
4. Animationsleiste: Zeigt die Dauer der Animation jedes Objekts an.

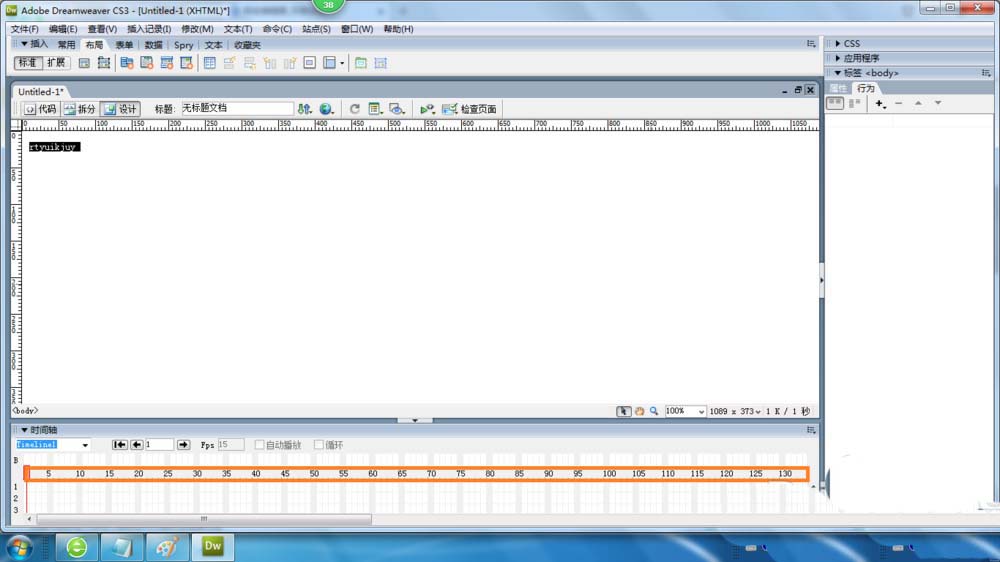
5. Frame-Nummer : Die Sequenznummer des Frames.

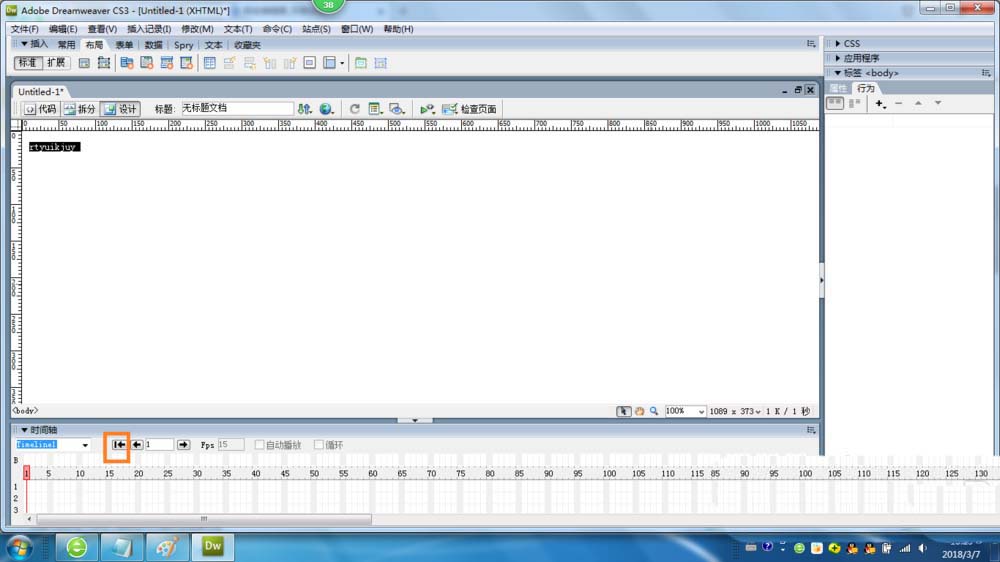
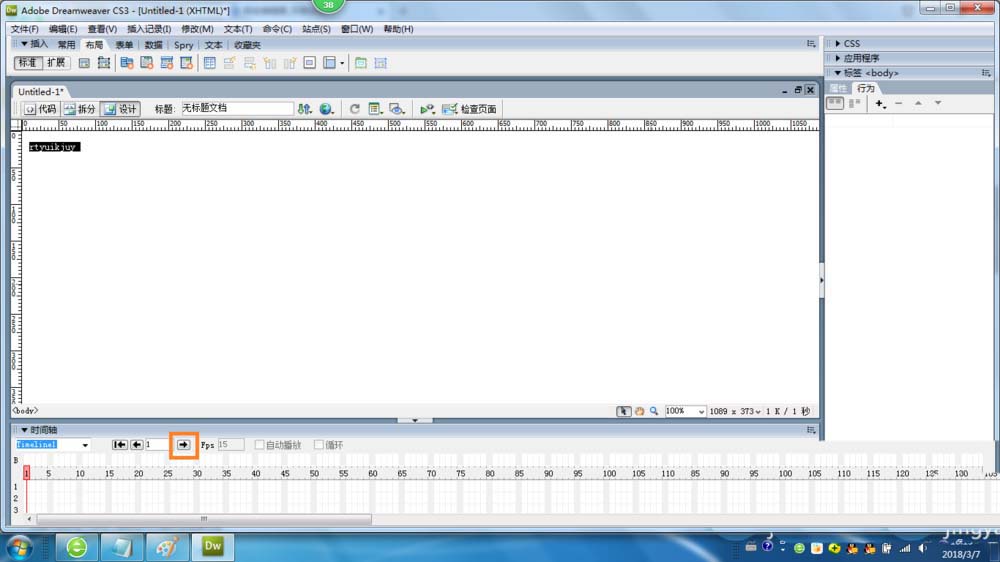
6. Nach hinten springen: Bewegen Sie den Wiedergabekopf zum ersten Bild der Timeline.

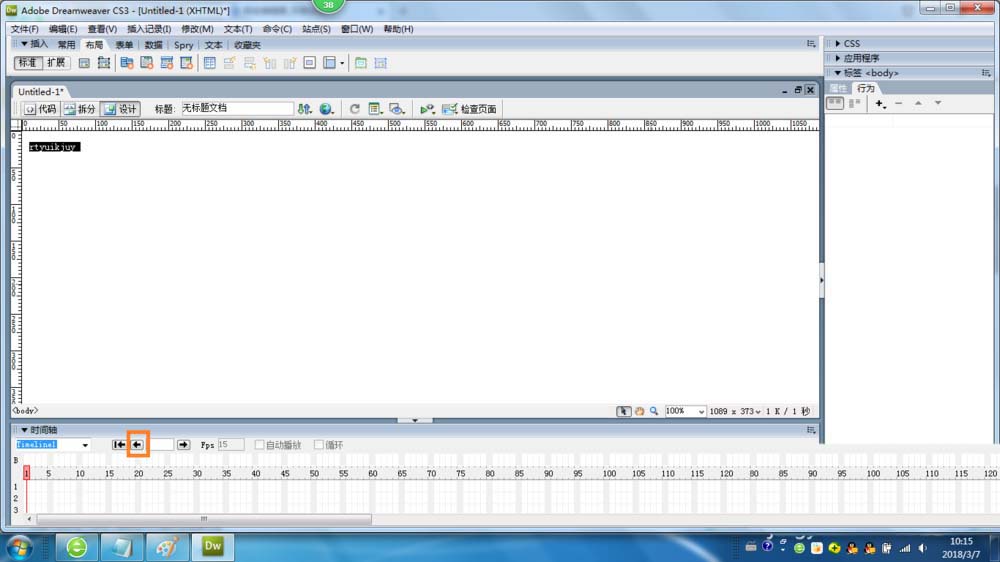
7. Zurück: Bewegen Sie den Wiedergabekopf ein Bild nach links und halten Sie die „Zurück“-Taste gedrückt, um die Zeitleiste rückwärts abzuspielen.

8. Abspielen: Bewegen Sie den Wiedergabekopf ein Bild nach rechts und halten Sie die „Play“-Taste gedrückt, um die Wiedergabe in der Timeline fortzusetzen.

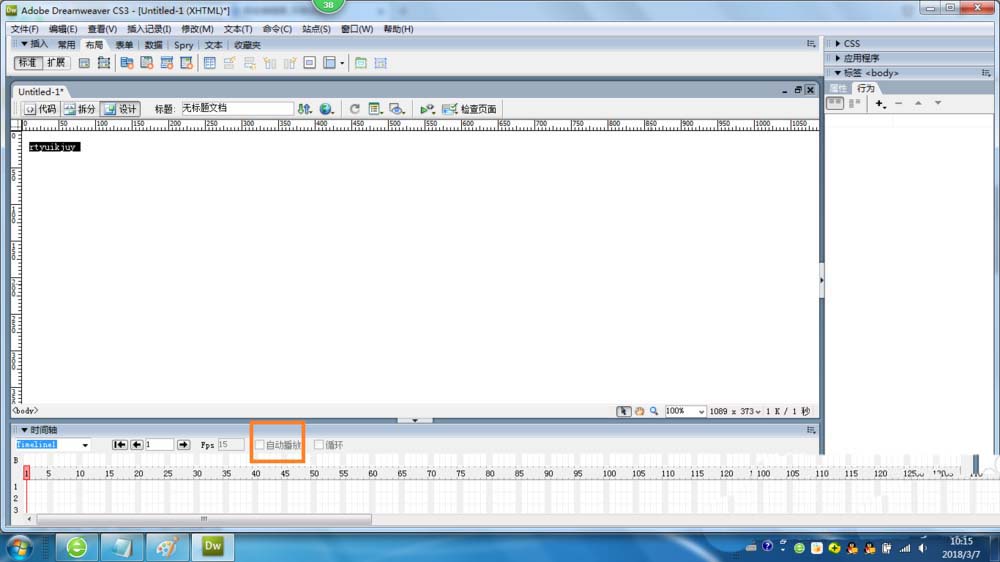
9. Autoplay: Starten Sie die Wiedergabe, wenn der Browser die aktuelle Webseite lädt.

Im Folgenden erfahren Sie, wie Sie die dw-Timeline verwenden. Bitte achten Sie weiterhin auf downcodes.com.