v0.3.6

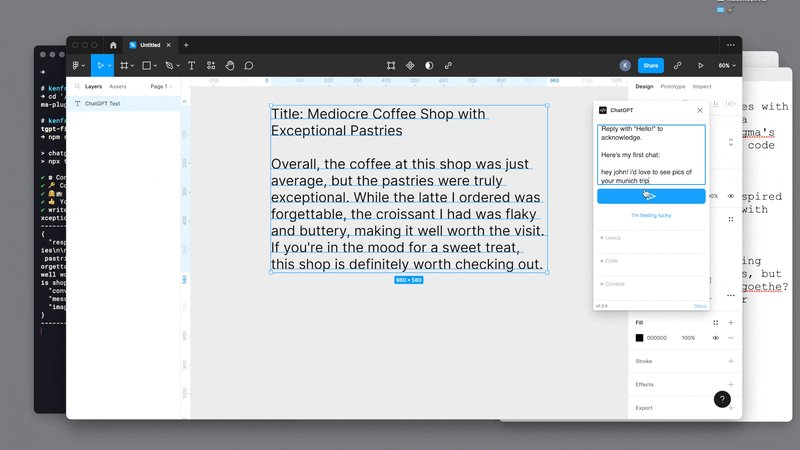
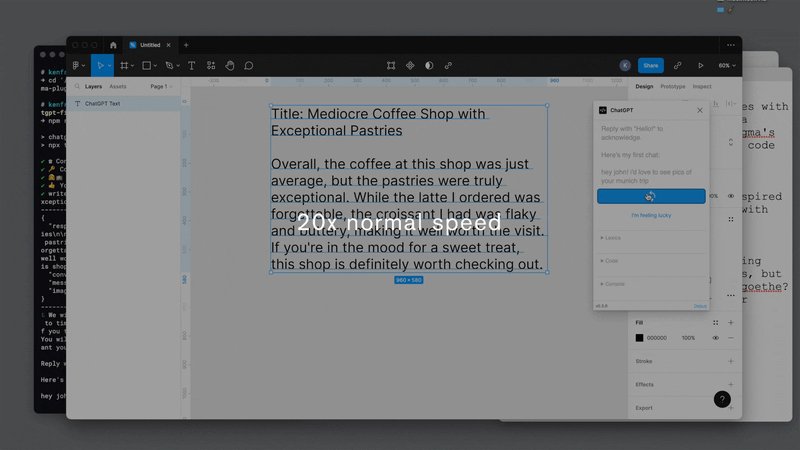
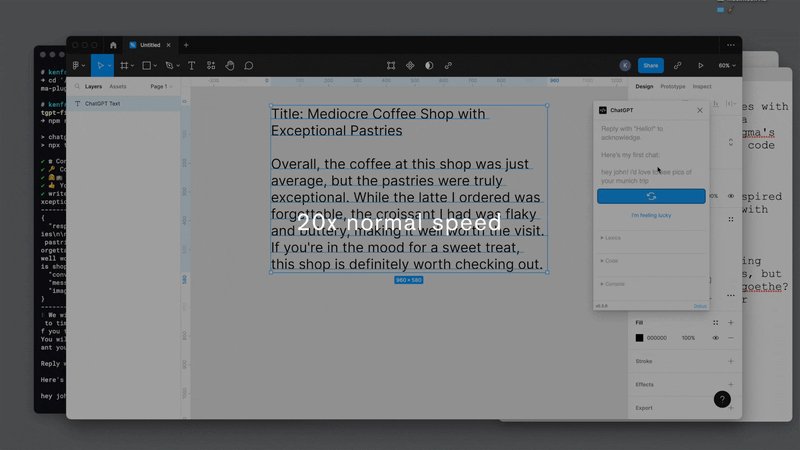
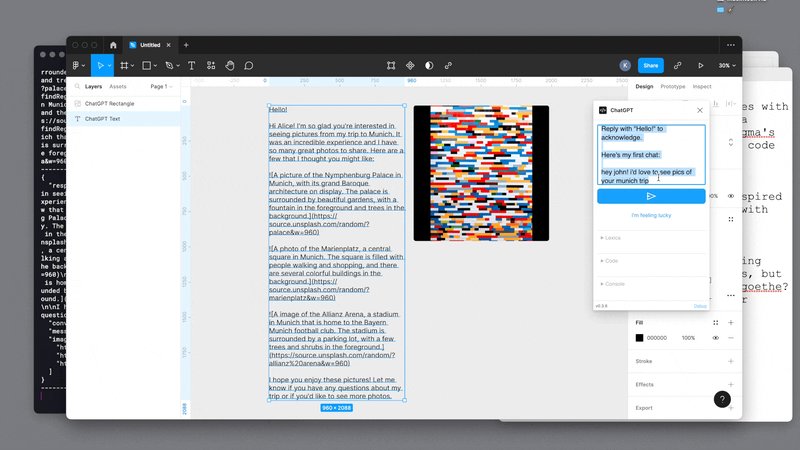
This experimental plugin allows designers to take advantage of Open AI's ChatGPT directly within Figma. Image "creation" is facilitated through Lexica and Unsplash. There's also a small panel to execute code and a mini console.
Because the plugin is experimental and takes advantage of an unofficial ChatGPT API it only operates in "Developer mode" and could break or stop working at any time. You should be reasonably comfortable with terminal, as setup is a bit fussy and the server has to often be restarted given the current ChatGPT interest.
Watch the demo
Prerequisites
Download and Build
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env file, and add your OpenAI login credentials OPENAI_EMAIL="..." and OPENAI_PASSWORD="..."npm run buildInstall and Run
npm run serve.Simply enter a question or request for ChatGPT, click the Send (paper airplane icon) button, and (after a few seconds) the results will either:
Open the Lexica panel to search Lexica for AI generated work that matches your given desciption.
Open the Code panel and enter any valid Figma Plugin API javascript you would like to execute. eval() and isn't the safest
Open the Console panel to reveal a little console output so you can see what's going on behind the scenes.
| Command | Description |
|---|---|
npm run build |
Runs Webpack build process once |
npm run clean |
Cleans ./build and any cached files |
npm run dev |
Runs Webpack build process and watches for changes; rebuilding as necessary |
npm run dev:serve |
Same as dev but with UI being accessible via http://localhost:8080 |
npm run serve |
Runs ChatGPT API intermediate server http://localhost:3000. This is required for plugin to function. |