Presentations to Webpages: Instantly!
Marp lets you create HTML slides from markdown (like this!).
This presentation is both a website and a README.md.
Treat your presentation the same way you treat code.
Want to create your own?
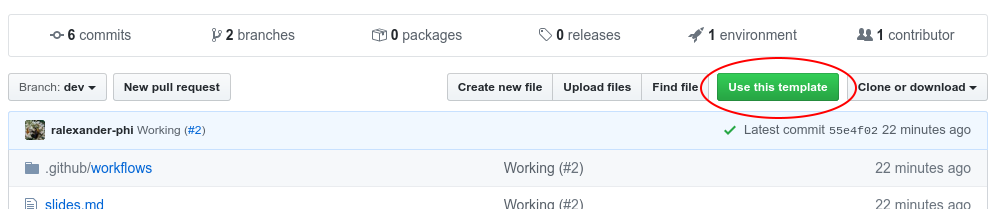
First, create a new repo from the template repo.

Open your new repo and setup publishing.
You'll typically use gh-pages as the deploy branch.
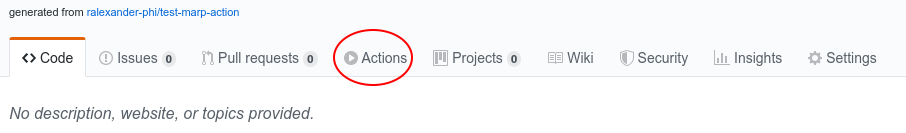
Click on Actions tab and see if the build succeeded (it may take some time).

You should now see the generated files in the gh-pages branch.
Open your deployed webpage to see the content.
Out of the box you should see README.md as /index.html and /README.pdf. Slides under docs/ are also converted.
marp-cli
$ npx @marp-team/marp-cli@latest README.md -o build/README.pdfmarp-cli in the current directory with npm
$ npm install --save-dev @marp-team/marp-clipackage.json file in the current directory, like this{
"devDependencies": {
"@marp-team/marp-cli": "^4.0.0"
}
}marp command is available in the current directory when prefixed by npx
$ npx marp README.md -o build/README.pdf[ INFO ] Converting 1 markdown...
[ INFO ] README.md => build/README.pdfpackage.json file in the current directory, simply run this to install packages specified by it.$ npm installThe workflow runs an equivalent step:
- name: Marp Build (README.pdf)
uses: docker://marpteam/marp-cli:v1.7.0
with:
args: README.md -o build/README.pdf
env:
MARP_USER: root:root
Note the args match the previous slide.
Anything in the build/ folder will be deployed to GitHub Pages.
You can copy extra files or run further processing steps using other tools.
This is a good time to learn more about Marp. Here's some resources:
Known sites using this action are:
Send a pull request to get your site added.
When you are ready to share your presentation, commit or merge to main and your content on GitHub Pages will automatically update.