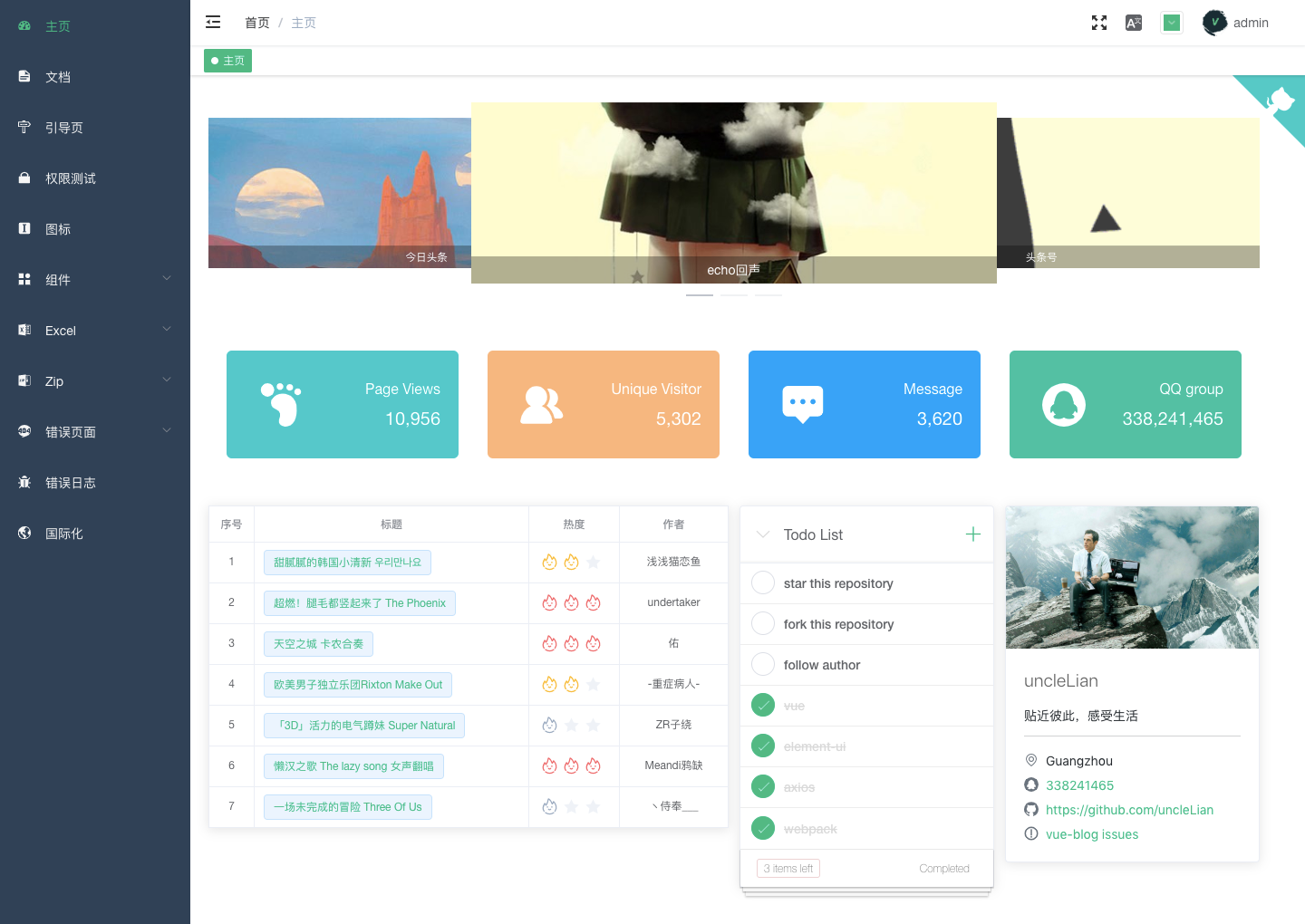
vue-blog is a front-end management and back-end integration solution based on vue.js and using the element-ui component library. It uses the current mainstream technology stack and provides a wealth of functional components. It can help you quickly build enterprise-level mid- and back-end product prototypes.
Note: This project is positioned as a backend integration solution and is not suitable as a basic template for secondary development. You can use it as a toolset. When developing on the basic template, you can copy whatever functions or components you want.
Your local environment needs to install Node and Git. The technology stack of this project is based on ES2015+, vue, vue-router, vuex, axios and element-ui. All request data is simulated using mock.js. Understanding and learning this knowledge in advance will be beneficial Using this project helps a lot.
If you are new to Vue, here are some resources to help you

The function continues to be iterated, PRs and issues are welcome
* 核心功能
- 登录/注销
- 权限验证
- 页面级权限
- 按钮级权限
- 多环境
- dev
- prod
- stage
- 动态侧边栏
- 动态面包屑
- 导航标签
- 错误处理
- 401
- 404
- 错误日志
- 其他处理
- axios封装
- cache封装
- 页面平滑过渡
- css预处理器全局变量
- 包体积优化
- svg icon / iconfont
* 其他扩展
- mock
- 引导页
- 图钉
- 返回顶部
- 动态数值
- 进度条
- 剪切板
- 富文本编辑器
- Markdown编辑器
- 动态换肤
- 全屏化
- 国际化多语言
- 文件处理
- 导入Excel
- 导出Excel
- 导出Zip
- 拖拽功能
- 拖拽弹框
- 拖拽表格
- 拖拽列表
- 单个弹框
# 克隆项目
git clone https://github.com/uncleLian/vue-blog.git
# 安装依赖
npm install
# 启动服务:localhost:8002
npm run dev # 构建测试环境
npm run build:stage
# 构建生产环境
npm run build
# 查看构建报告
npm run build:reportDetailed changes for each version are documented in the release notes.
IE/Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
If you think this project has helped you, you can buy the author a drink to show your support.

Friends who love learning and are loyal to sharing are welcome to come and communicate.
MIT
Copyright (c) 2018-present,uncleLian