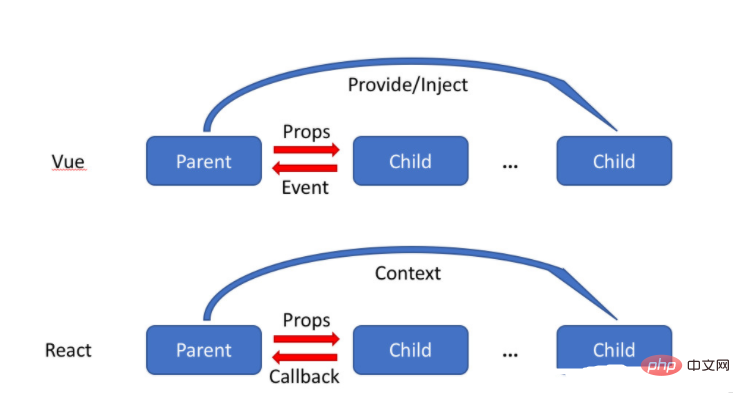
The difference between the data flow of vue and react is: vue is a responsive two-way data binding system, that is, a two-way binding data flow. When the data changes, the view also changes. When the view changes, the data also changes. It will change synchronously; while react is a one-way data flow, there is no two-way binding, and the data mainly flows from the parent component to the child component.

The operating environment of this tutorial: Windows 10 system, react version 17.0.1, Dell G3 computer.
Vue is a progressive framework for building user interfaces. Different from other heavyweight frameworks, Vue adopts a bottom-up incremental development design. Its core library only focuses on the view layer, and is very easy to learn and integrate with other libraries or existing projects. Vue, on the other hand, is fully capable of driving complex single-page applications developed using single-file components and libraries supported by the Vue ecosystem.
ReactJS is a set of JavaScript web libraries built by Facebook and mainly used to build high-performance and responsive user interfaces. React solves a common problem faced by other JavaScript frameworks, which is the processing of large data sets. Being able to use a virtual DOM and use the patch installation mechanism to re-render only the dirty parts of the DOM when changes occur, React is able to achieve much faster performance than other frameworks.
Vue is a responsive two-way data binding system, while react is a one-way data flow without two-way binding.
What is two-way data binding?
Two-way binding between data model and view.
When the data changes, the view also changes. When the view changes, the data will also change synchronously. It can be said that the user's modifications on the view will be automatically synchronized to the data model, and the same is true for the data model. change.
Advantages of two-way data binding: There is no need to perform CRUD (Create, Retrieve, Update, Delete) operations like one-way data binding. Two-way data binding is most commonly used on forms, so that when the user completes input on the front-end page, Without any operation, we have already obtained the data entered by the user and put it into the data model.
React is a one-way data flow, data is mainly passed from parent nodes to child nodes (through props).
If one of the top-level (parent) props changes, React will re-render all child nodes.
In React, data only flows in one direction, from parent component to child component. If data is shared between sibling child components, then the data should be stored in the parent component and passed to both child components that need the data.
Expand your knowledge:
The main difference between vue and react
2. The syntax of vue is relatively simple and suitable for small project creation, while react is more suitable for the development of web and native apps, focusing on large-scale applications.
3. Vue has faster rendering speed and smaller size, while react has a larger ecosystem and can bring more tool support.
3. Differences in template rendering methods

On the surface, the syntax of templates is different, React renders templates through JSX. Vue renders through an extended HTML syntax, but in fact this is just a superficial phenomenon. After all, React does not have to rely on JSX.
At a deep level, the principles of templates are different. This is their essential difference: React implements common syntax in templates through native JS in the component JS code, such as interpolation, conditions, loops, etc., which are all implemented through JS syntax. , purer and more original. Vue is implemented through instructions in a separate template separated from the component JS code. For example, conditional statements require v-if to achieve this. This approach seems a bit unique and will mess up the HTML.
For example, to illustrate the benefits of React: the render function in React supports the closure feature, so the components we import can be called directly in render. But in Vue, since the data used in the template must be hung on this for transfer, after we import a component, we need to declare it in components again. This is obviously very strange but has to be done. .