cmdb vue
1.0.0
1. Download the nodejs installation package and follow the prompts to install https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2. Install the vue environment and install the vue scaffolding tool npm install --global vue-cli
3. Modify configuration file
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. Enter the project path and run the command
npm install
npm run dev
5. Project renderings display
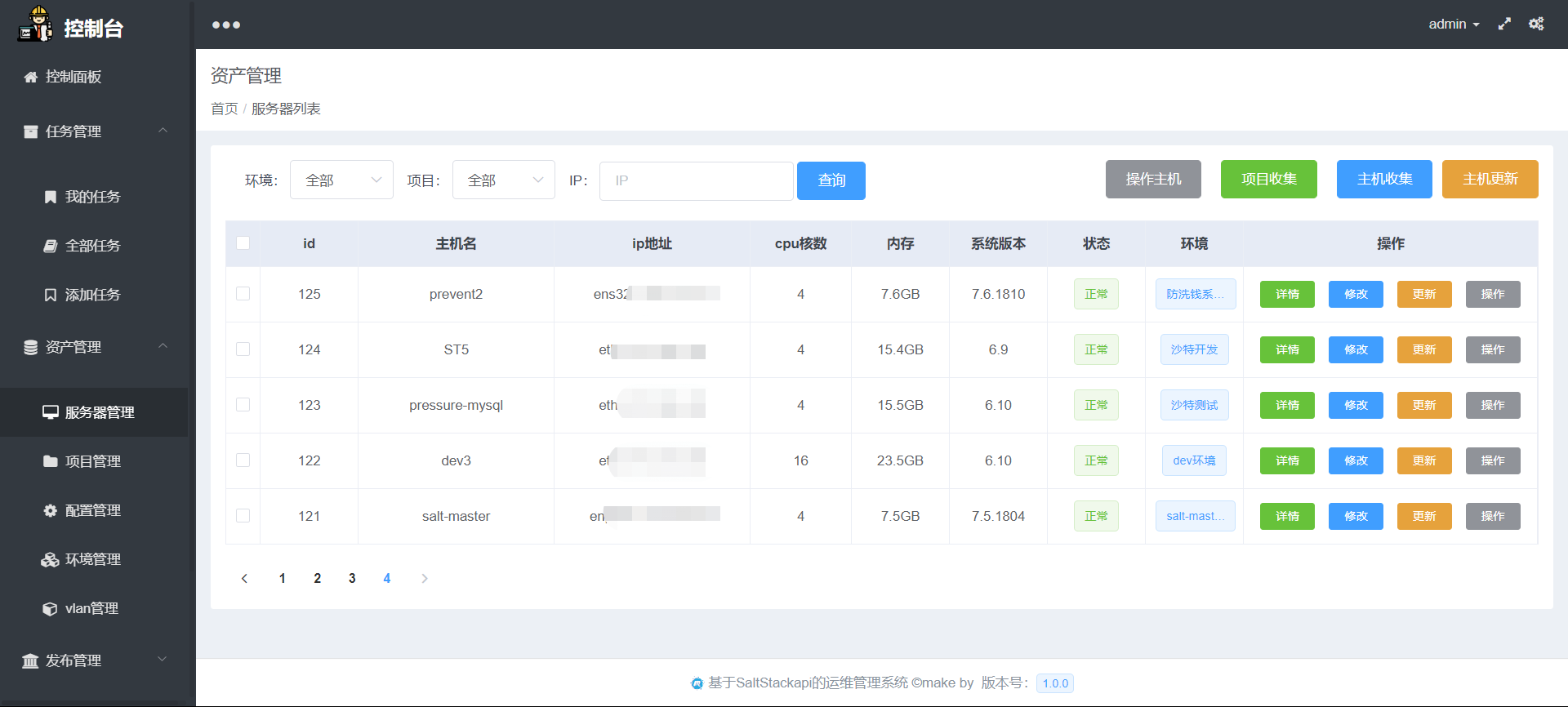
#####Login interface #####Server management
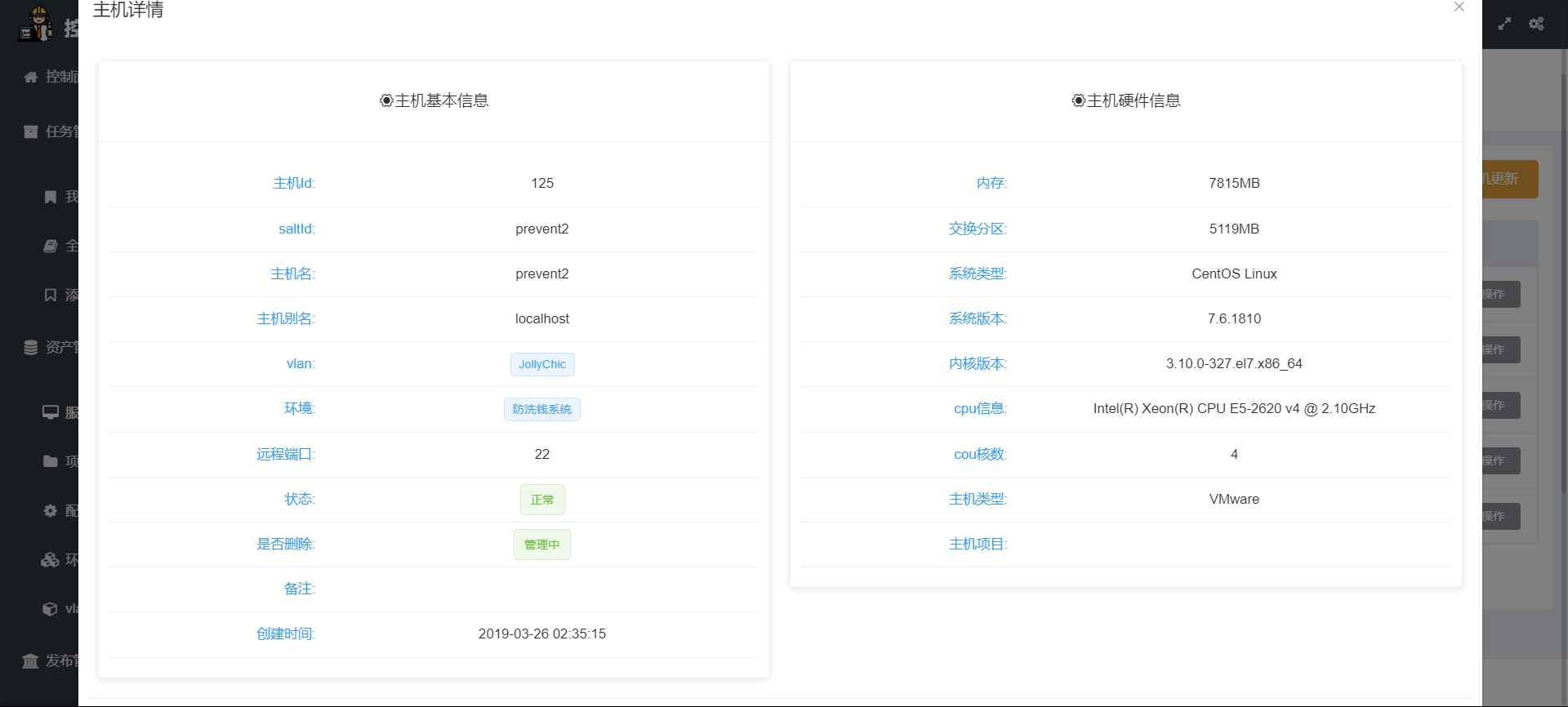
#####Server management  #####Host details one
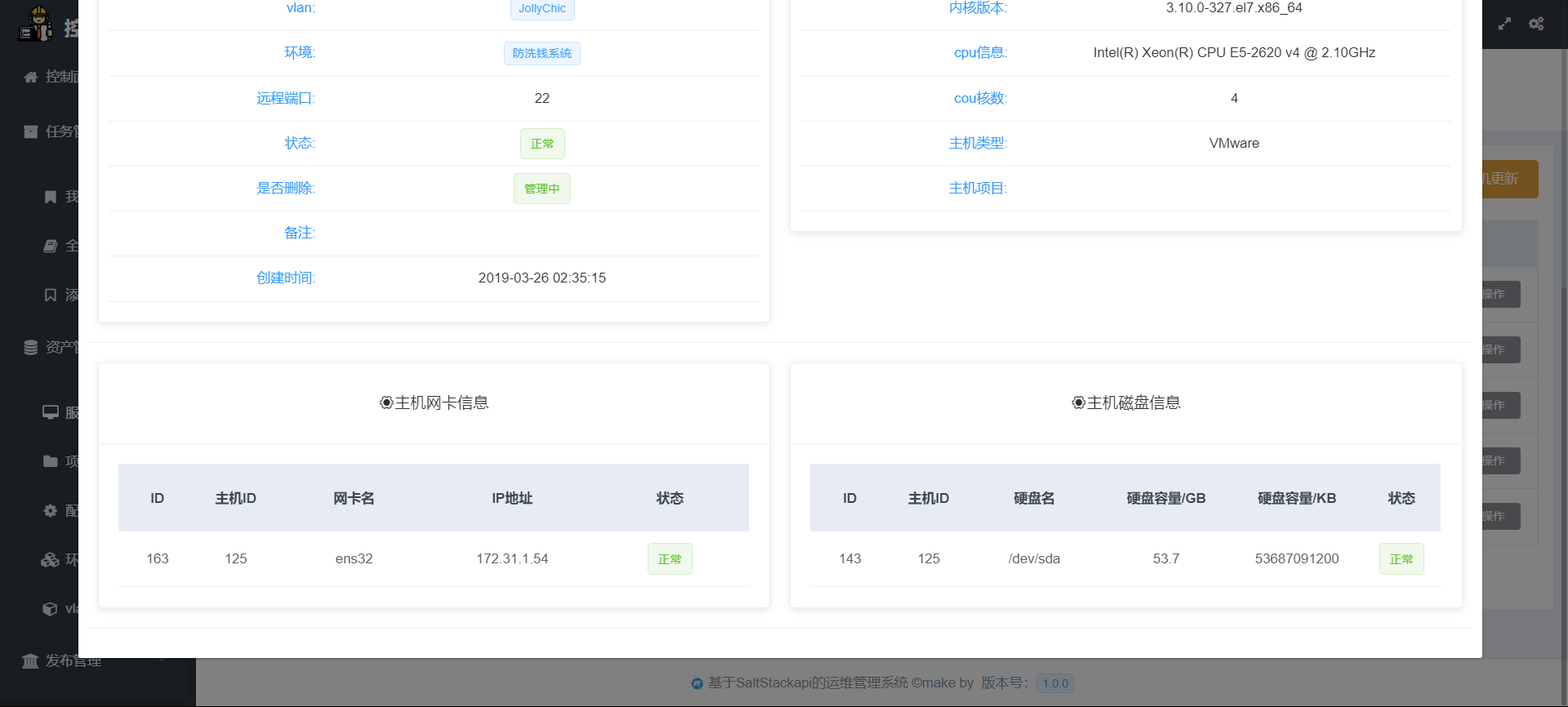
#####Host details one  #####Host details two
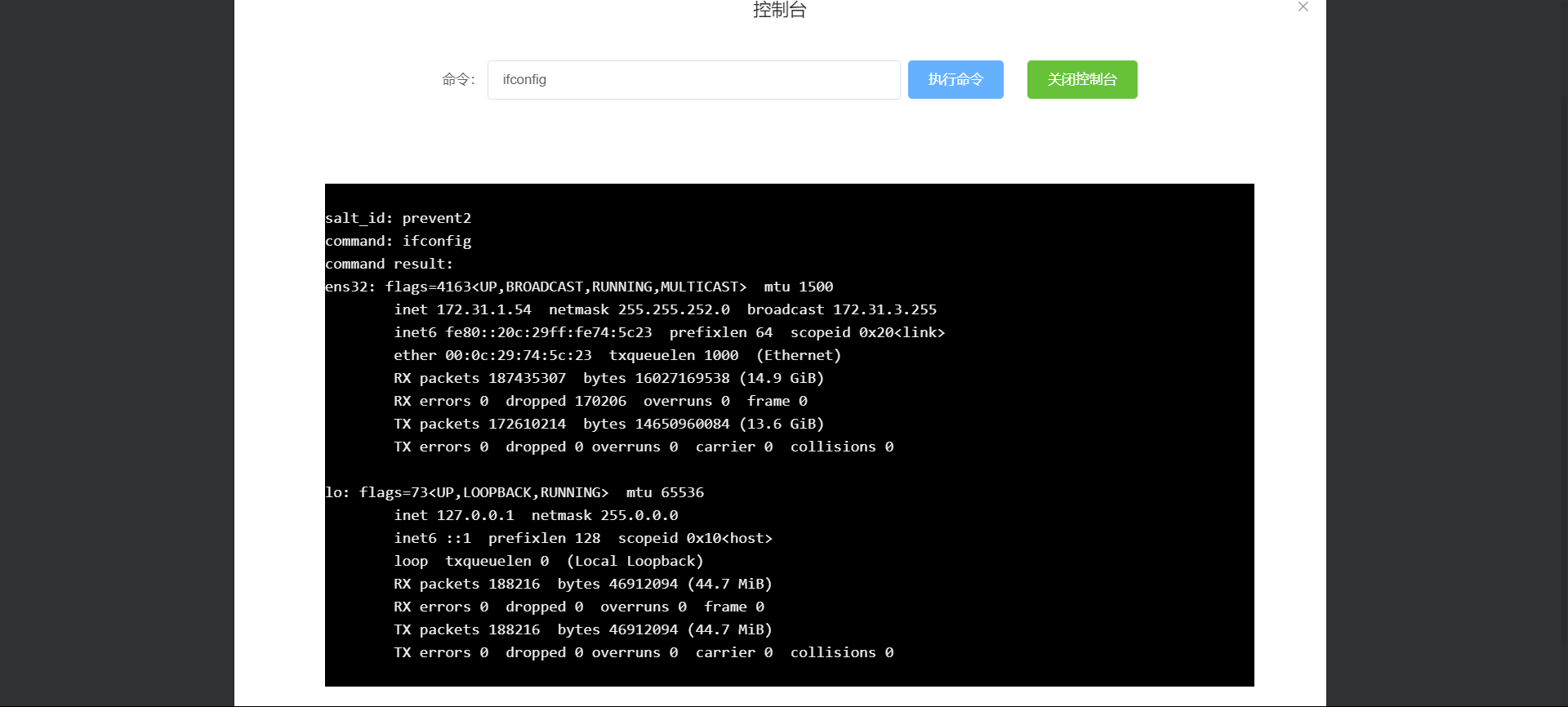
#####Host details two  #####Execute command console
#####Execute command console  #####Monitor the market
#####Monitor the market  ####--There are many functions. If you like it, you have to work hard to build it yourself to see it.
####--There are many functions. If you like it, you have to work hard to build it yourself to see it.