A Vue.js project uses elementUI to imitate my blog and simply wrote a few practice pages for reference only.
vue-cli(vue 2.x + webpack + vue-router) + elementUI + ES6 + mock + axios
All local codes have passed ESlint detection.
https://hehaibao.github.io/h-blog/dist/index.html
Home page (including mock) 
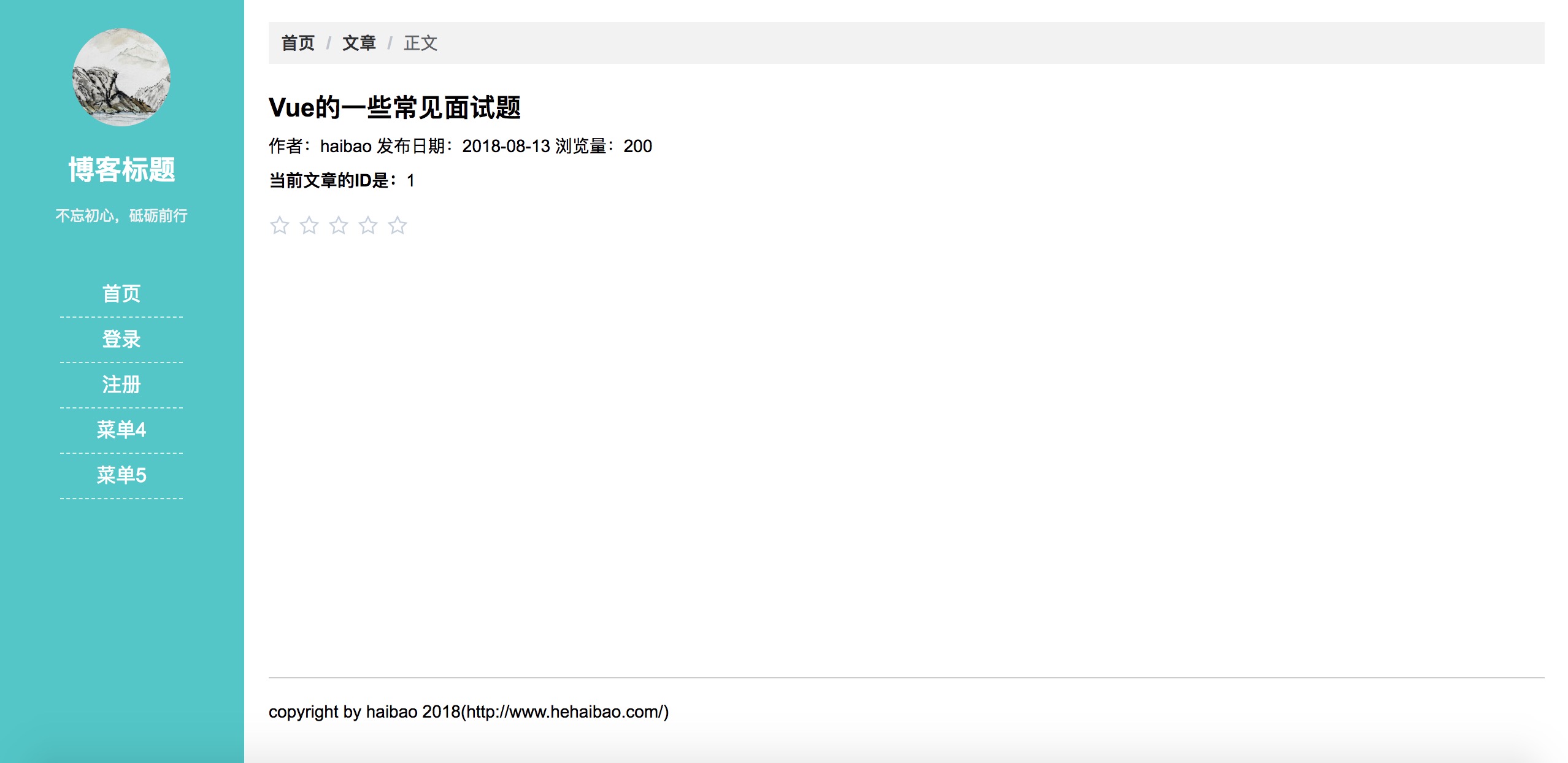
Article details page 
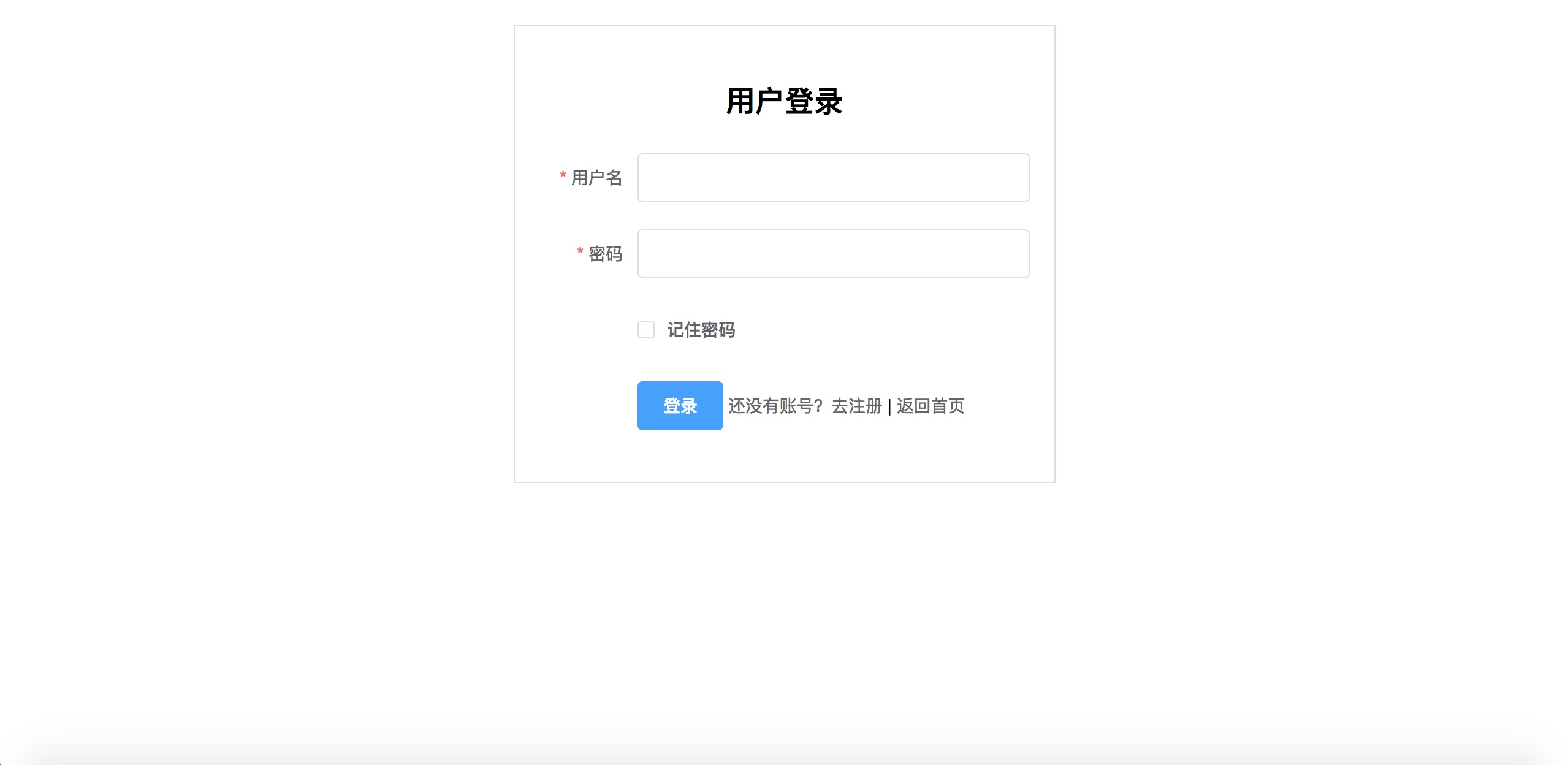
Login page (including verification and login logic) 
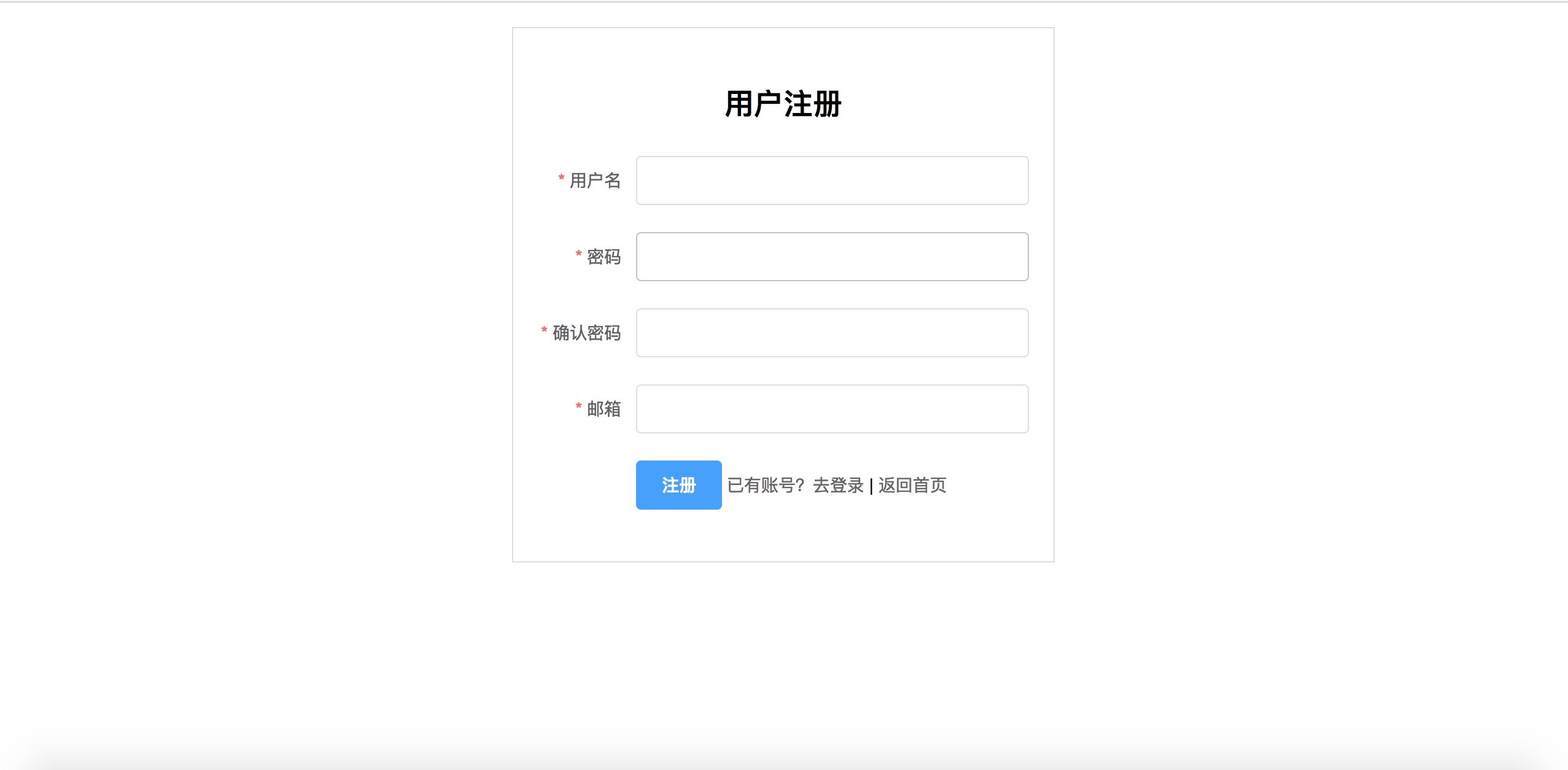
Registration page (including verification) 
It involves routing navigation guards, component reuse, sessionStorage storage of login status, parent-child component communication, some usage of elementUI, etc.
More functions will be added in the future..
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
If it is helpful to you, you can click "Star" in the upper right corner to support it. Thank you! ^_^
Or you can "follow", I will continue to open source more interesting projects
Development environment macOS 10.12.6 Chrome 68 nodejs 6.10.0
If you have any questions, please raise them directly in Issues, or if you find a problem and have a very good solution, PR is welcome?
MIT