A universal, modular, multi-page, full-stack Vue boilerplate to deal with huge project. Based on Node.js, Express, PM2, Lerna, Webpack, Babel, Vue.js, Element, PostCSS.
element-ui as UI utilities.prettier and ESlint in pre-commit hook using lint-staged. Stop worrying about shit code slip into your code base.pm2 as the production process manager.http-proxy-middleware for remote server api proxy to avoid CORS error.webpack dll to improve build time performance.dynamic webpack entry through cli.lerna for managing multiple project in one project.postcss for next generation css preprocessor.express server.winston as the logger system.git clone https://github.com/posrix/vue-crane my-project
cd my-project
npm install
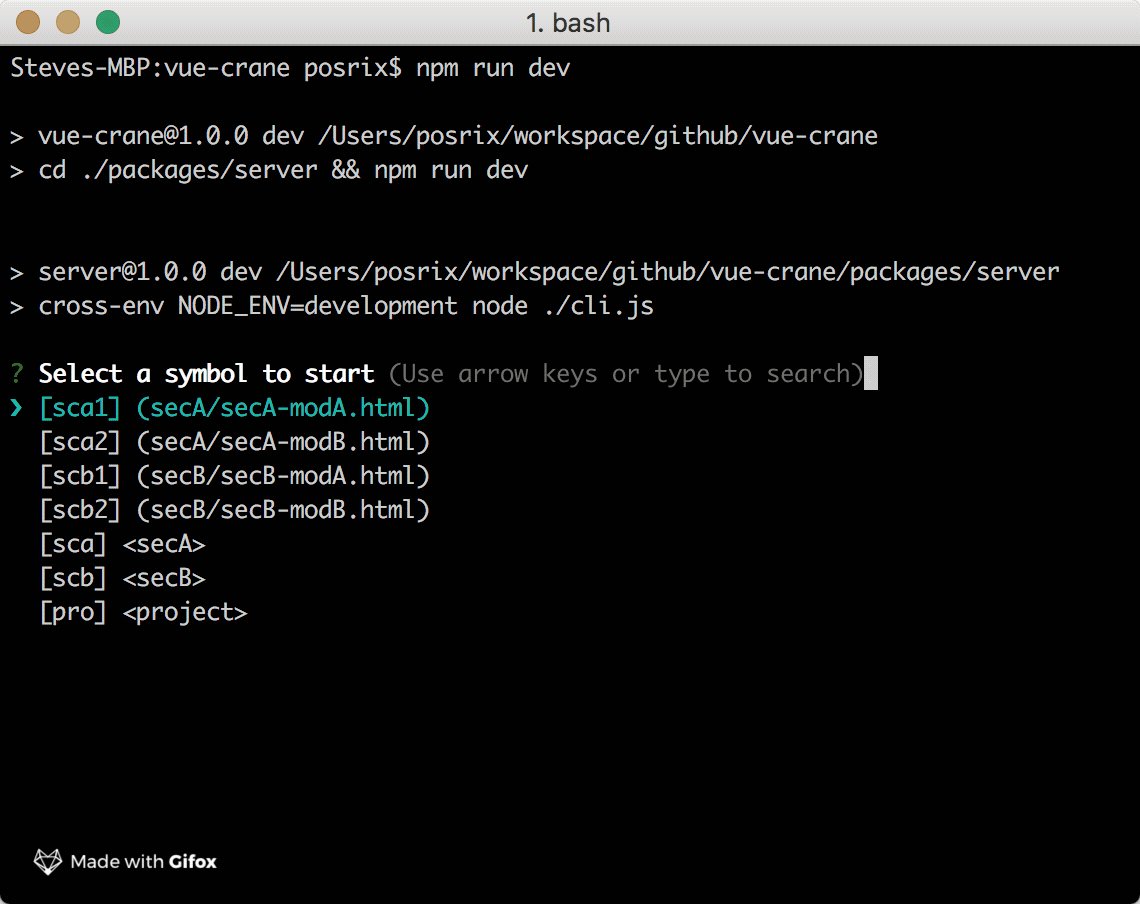
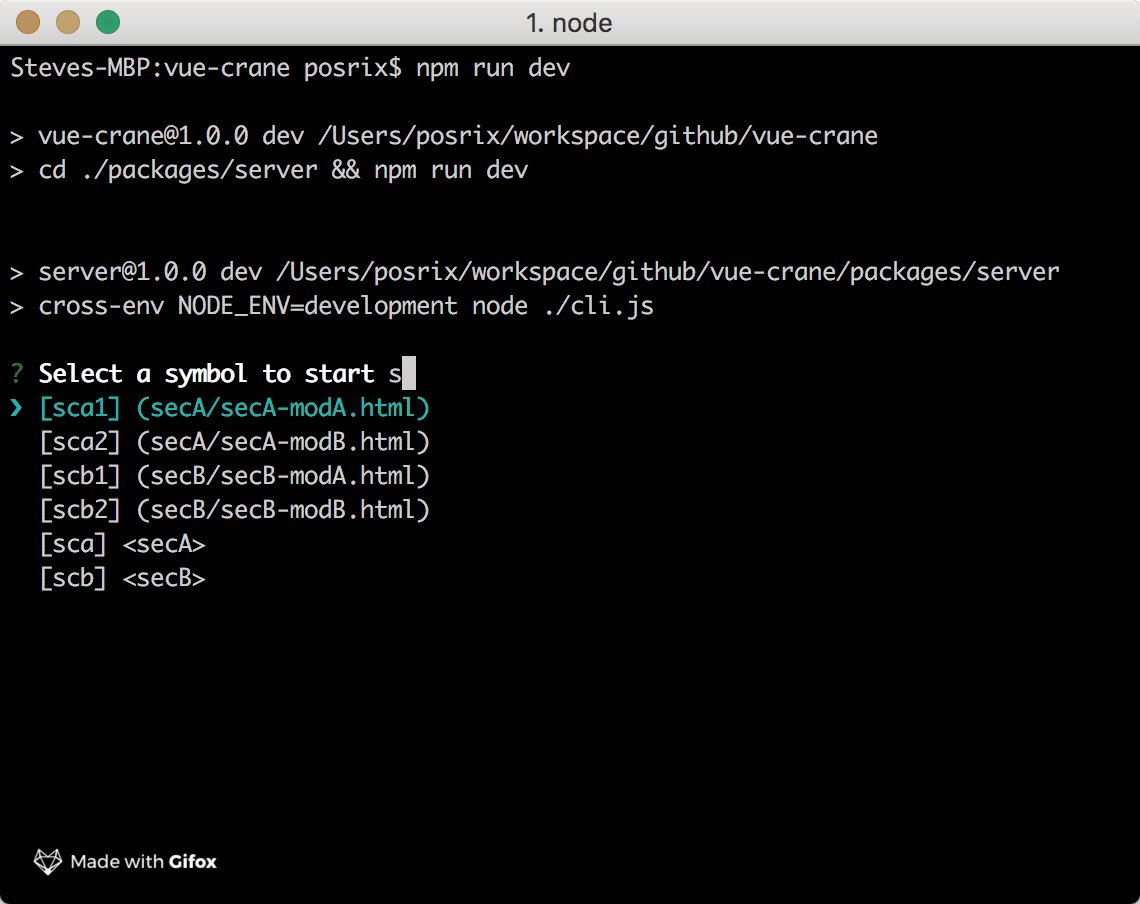
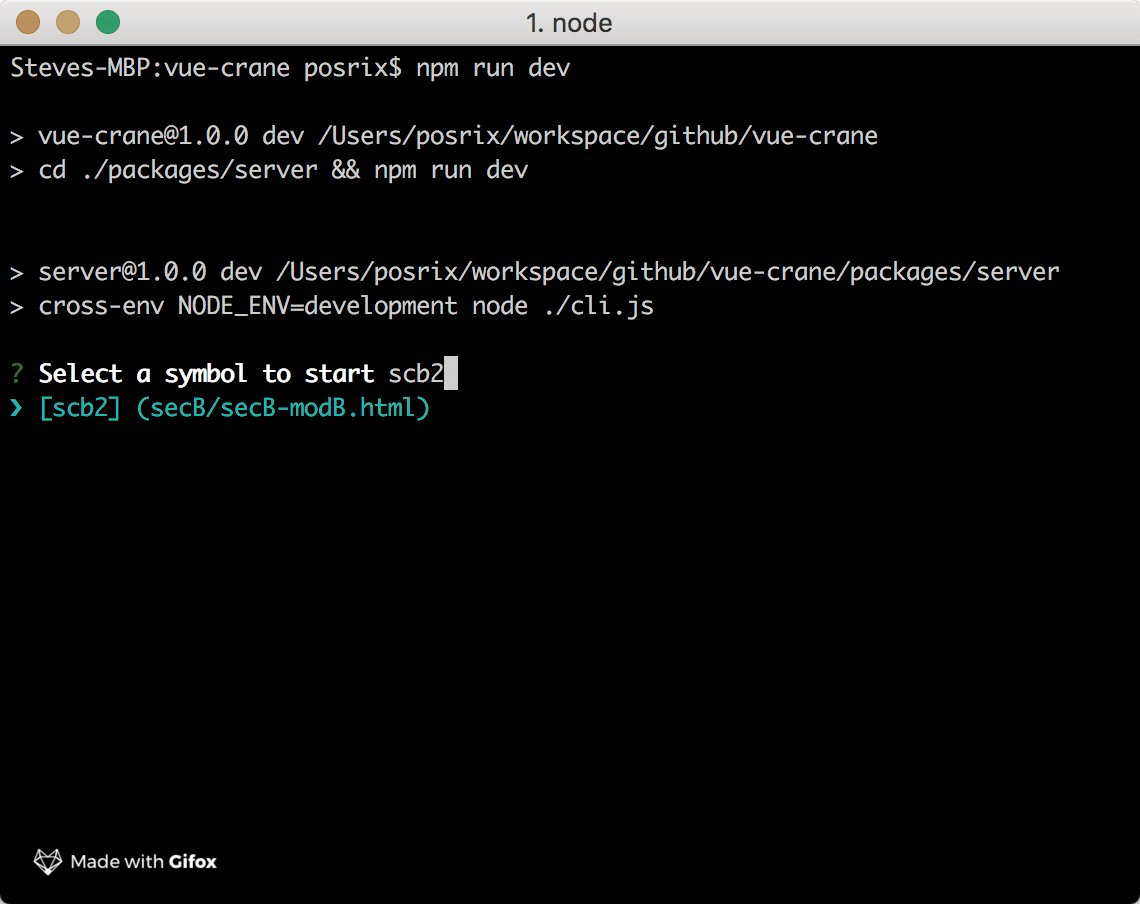
npm run devDuring the lifetime of development in a huge project. Let webpack build necessary file is much more decent rather than build the whole project. vue-crane use cli as the entrance to let user choose which module to develop.

Start a local production server with hot reload using nodemon.
$ npm install
$ npm run build
$ npm run localThere are 3 production environments in vue-crane:
Test EnvironmentPre-Release EnvironmentRelease EnvironmentEach environment has its own startup script:
Test Environment:
$ npm run stagePre-release Environment:
$ npm run preRelease Environment:
$ npm run releasevue-crane use a bundle project called vue-crane-bundle for deployment. Everytime you want to iterate a new version, just simply execute a shell script. All stuff will be settled in your bundle project. There are three benefits of using a bundle project for deployment:
Create a empty git repository as your bundle project. Add a remote url to any git repository hosting service. Make sure your bundle project is in the same folder level with your source project.
Edit bundle script in package.json. Three parameters are required to provide: source_project, bundle_project, release_branch.
{
"bundle": "sh ./tasks/bundle.sh source_project bundle_project release_branch"
}$ npm run bundleThe MIT License (MIT). Please see License File for more information.