GenUI
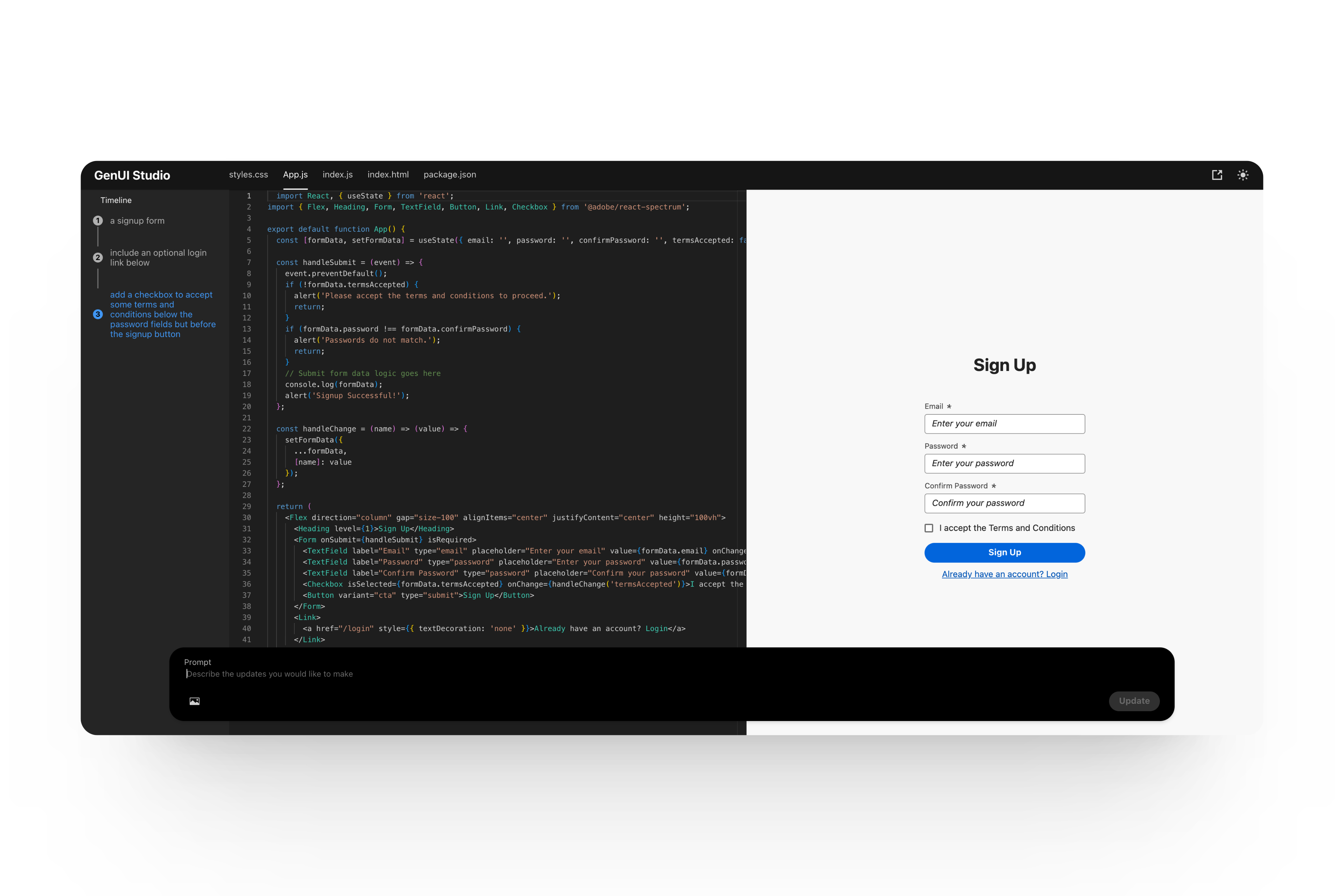
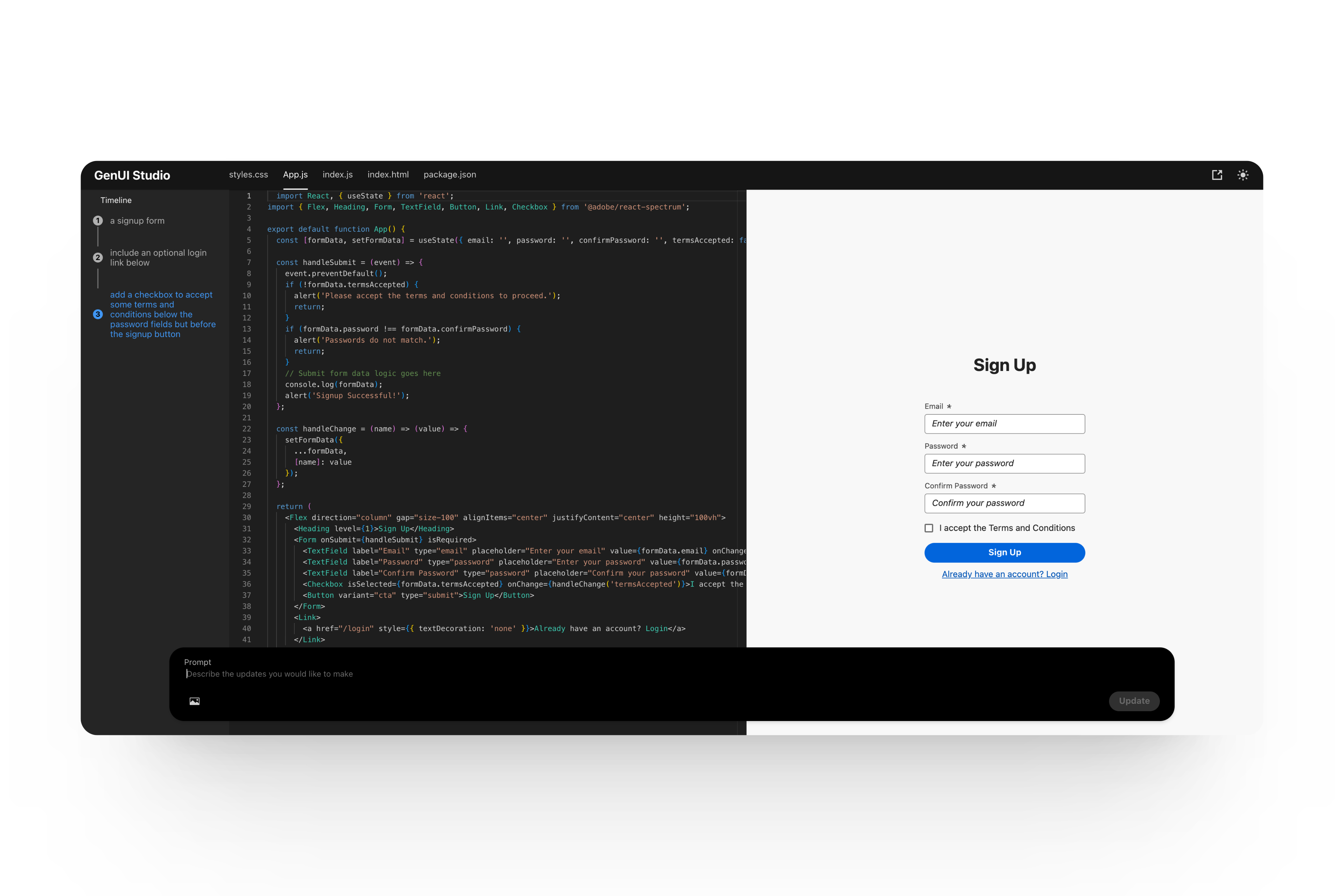
Utilice mensajes de texto o imágenes para generar componentes de interfaz de usuario y aplicaciones creadas con React. Desarrollado por la API Assistants de OpenAI y Sandpack de CodeSandbox.

Empezar
Obtenga una clave API de OpenAI
Cree un archivo .env.local en la raíz del proyecto y agregue su clave API de OpenAI:
Instalar
yarn install
Inicia la aplicación
yarn dev
Abra http://localhost:3000 para verlo en su navegador.
1. Crea un nuevo asistente
- Estos pueden ser genéricos (por ejemplo, React) o específicos de una biblioteca de componentes (por ejemplo, React Spectrum)
- Estos se pueden administrar dentro de GenUI o en la plataforma OpenAI. Utilice la plataforma OpenAI para agregar archivos para la recuperación de conocimientos (por ejemplo, documentación de la biblioteca de componentes en archivos de rebajas).
2. Crea un nuevo hilo con ese asistente.
- Esto representa la aplicación que estás creando y todas sus iteraciones.
3. Ingrese un mensaje de texto y, opcionalmente, agregue imágenes.
- Nota: Su cuenta OpenAI debe tener acceso al modelo
gpt-vision-preview para cargar imágenes.
5. Se genera una aplicación React funcional según el mensaje.
6. Solicite modificaciones o más funciones para agregar a la aplicación y repita.