
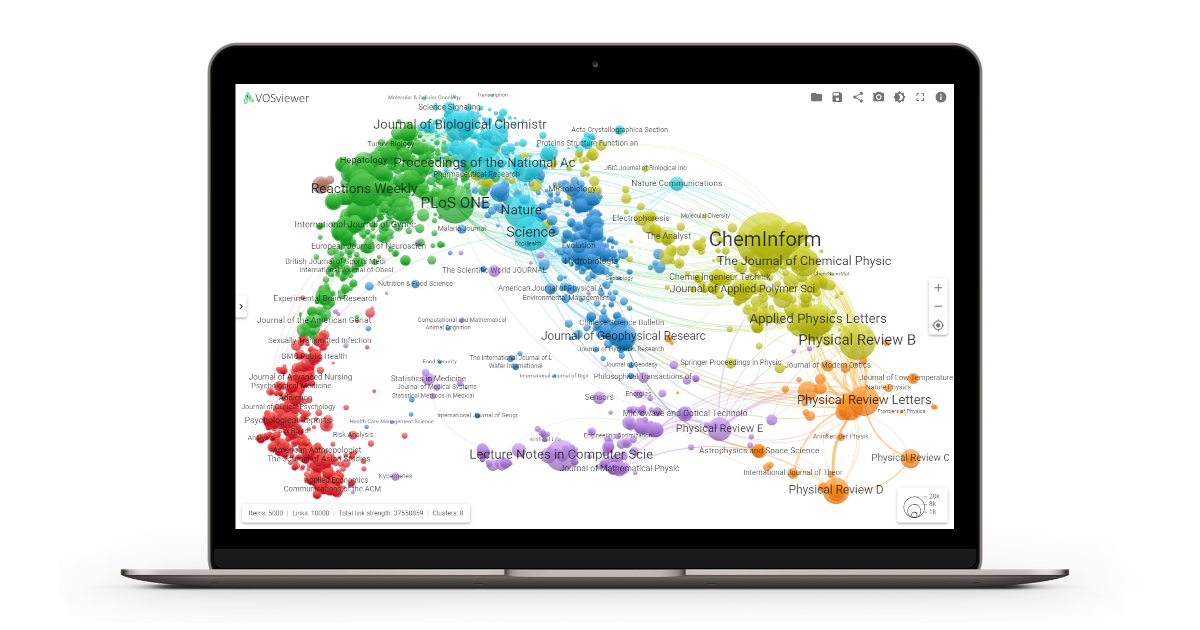
VOSviewer Online es una herramienta para la visualización de redes. Es una versión web de VOSviewer, una herramienta popular para construir y visualizar redes bibliométricas, como redes de coautoría, redes de citas y redes de coocurrencia.
VOSviewer Online ha sido desarrollado por Nees Jan van Eck y Ludo Waltman en el Centro de Estudios de Ciencia y Tecnología (CWTS) de la Universidad de Leiden.
El desarrollo de VOSviewer Online se ha beneficiado de las contribuciones de Olya Stukova y Nikita Rokotyan de Interacta.
El desarrollo de VOSviewer Online ha contado con el apoyo financiero de Digital Science y Zeta Alpha.
VOSviewer Online se desarrolló en JavaScript utilizando React, Material-UI, D3 y algunas otras bibliotecas de código abierto.

VOSviewer Online está alojado en https://app.vosviewer.com. Al utilizar VOSviewer Online, las visualizaciones de redes bibliométricas creadas por VOSviewer se pueden explorar de forma interactiva en un navegador web. Para abrir una visualización, use el botón Abrir en la parte superior derecha de la ventana de su navegador. Consulte la documentación para obtener una explicación de la interfaz de usuario de VOSviewer Online, la interpretación de una visualización y los tipos de archivos admitidos por VOSviewer Online.
VOSviewer Online también se puede utilizar para compartir visualizaciones interactivas incrustándolas en páginas web y plataformas en línea.
VOSviewer Online se puede incrustar en una página web mediante un marco en línea (elemento HTML <iframe> ), como se ilustra en el siguiente fragmento de código HTML:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Para obtener más información, consulte la documentación sobre cómo compartir una visualización.
VOSviewer Online se puede integrar en una aplicación React utilizando el paquete de componentes VOSviewer Online React publicado en npm.
Correr
npm install vosviewer-onlinepara instalar el paquete de componentes VOSviewer Online React.
El siguiente fragmento de código ilustra el uso del componente VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Los accesorios data y parameters son opcionales. El accesorio data se puede utilizar para proporcionar datos de red al componente VOSviewer Online React. Los datos deben estar en formato JSON de VOSviewer. La propiedad parameters se puede utilizar para ajustar la visualización de una red. Los parámetros disponibles se pueden encontrar aquí.
La documentación de VOSviewer Online está disponible aquí.
VOSviewer Online se distribuye bajo la licencia MIT.
Si encuentra algún problema, infórmelo utilizando el rastreador de problemas en GitHub.
Le invitamos a contribuir al desarrollo de VOSviewer Online. Siga el flujo de trabajo típico de GitHub: bifurque desde este repositorio y realice una solicitud de extracción para enviar sus cambios. Asegúrese de que su solicitud de extracción tenga una descripción clara y que el código se haya probado correctamente.
La última versión estable del código está disponible en la rama master de GitHub. El código más reciente, que puede estar en desarrollo, está disponible en la rama develop .
Para ejecutar VOSviewer Online localmente y crear paquetes listos para producción, es necesario instalar Node.js y npm en su sistema.
Correr
npm install
para instalar todos los paquetes Node.js necesarios.
Correr
npm run dev
para crear una versión de desarrollo y servirla con recarga en caliente en http://localhost:8600.
Correr
npm run build
para crear una versión de implementación. El paquete minificado listo para producción se almacena en la carpeta dist/ .