
Agregue fácilmente una burbuja de chat a su sitio web con una sola etiqueta script . Un widget de chat sencillo y responsivo creado con HTML, CSS y JavaScript. El widget de chat está diseñado con Tailwind CSS (v2). La publicación del blog que describe cómo lo hice.
Aproximadamente el 95% del código de este widget está escrito en GPT-4, solo edité y ajusté algunas cosas.


Para instalar el widget de chat, siga estos pasos:
Copie el archivo chat-widget.js en el directorio de su proyecto.
Agregue la siguiente etiqueta de secuencia de comandos a la sección <head> de su documento HTML:
<script async src="./chat-widget.js"></script>
El código es bastante sencillo y fácil de seguir, puedes modificarlo fácilmente para adaptarlo a tus necesidades.
Los mensajes se pasan a la función onUserRequest , donde puede manejar las solicitudes de los usuarios y proporcionar las respuestas adecuadas. Utilice la función reply para mostrar respuestas en la ventana emergente de chat.
Para una personalización visual, puede realizar cambios directamente en el CSS o también puede reemplazar las clases CSS de Tailwind con sus propias clases CSS personalizadas o estilos en línea.
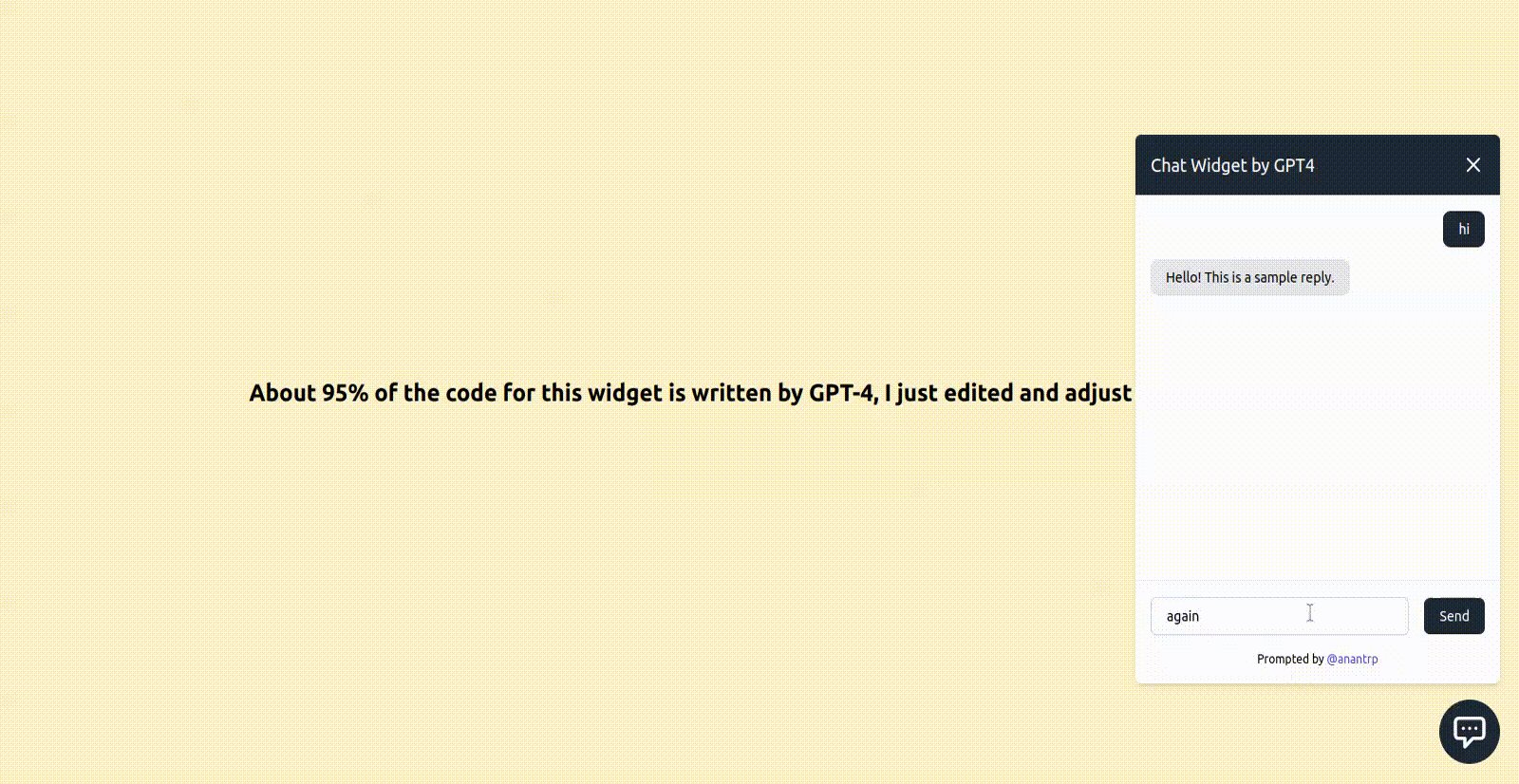
Aquí hay una demostración en vivo del widget de chat:
Demostración del widget de chat
¡Las contribuciones son bienvenidas! Si encuentra un error, tiene una solicitud de función o desea mejorar el widget de chat, no dude en abrir un problema o crear una solicitud de extracción.
Este proyecto es de código abierto y está disponible bajo la licencia MIT.