v0.3.6

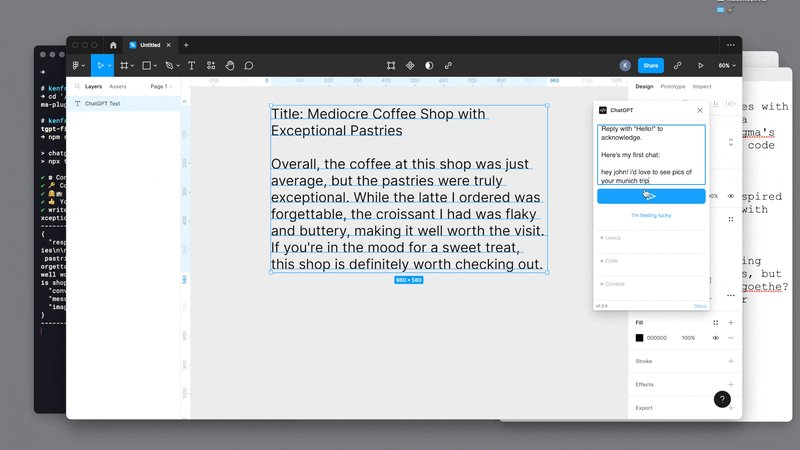
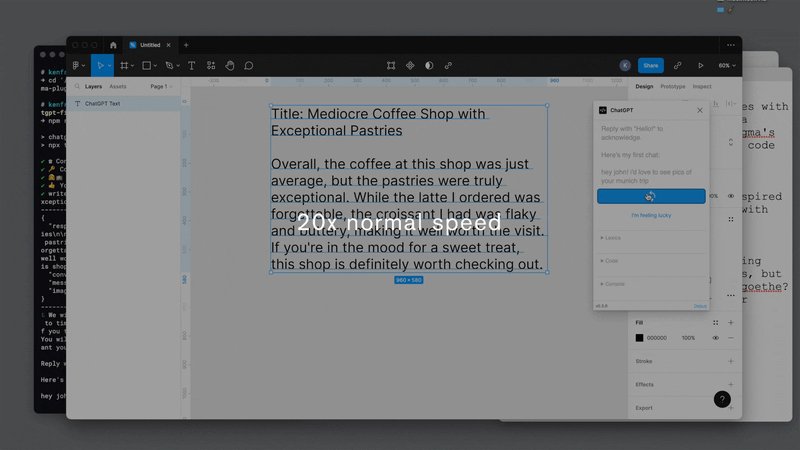
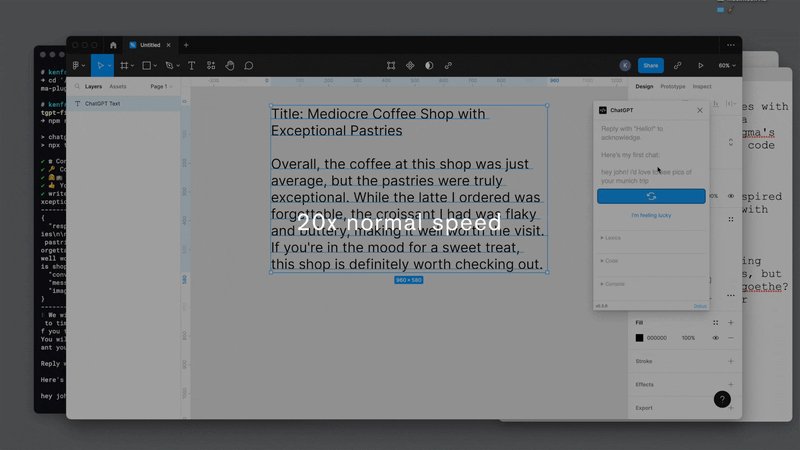
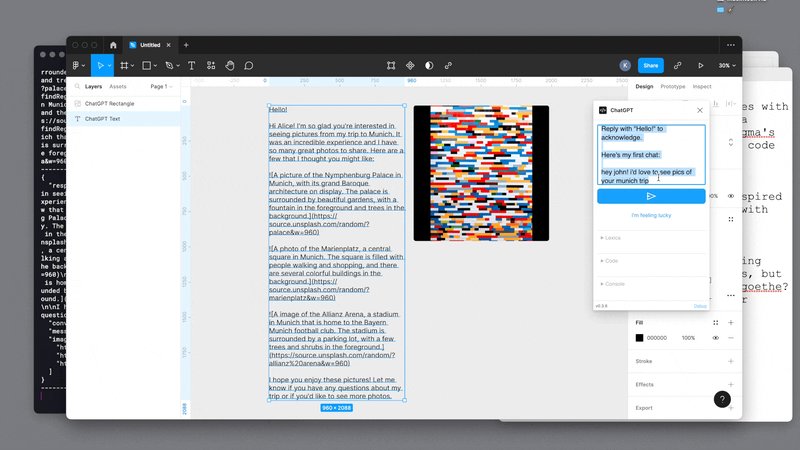
Este complemento experimental permite a los diseñadores aprovechar ChatGPT de Open AI directamente dentro de Figma. La "creación" de imágenes se facilita a través de Lexica y Unsplash. También hay un pequeño panel para ejecutar código y una mini consola.
Debido a que el complemento es experimental y aprovecha una API ChatGPT no oficial, solo funciona en "modo desarrollador" y podría fallar o dejar de funcionar en cualquier momento. Debería sentirse razonablemente cómodo con la terminal, ya que la configuración es un poco complicada y el servidor debe reiniciarse con frecuencia debido al interés actual de ChatGPT.
Mira la demostración
Requisitos previos
Descargar y construir
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env y agregue sus credenciales de inicio de sesión de OpenAI OPENAI_EMAIL="..." y OPENAI_PASSWORD="..."npm run buildInstalar y ejecutar
npm run serve .Simplemente ingrese una pregunta o solicitud para ChatGPT, haga clic en el botón Enviar (icono de avión de papel) y (después de unos segundos) los resultados serán:
Abra el panel de Lexica para buscar en Lexica trabajos generados por IA que coincidan con su descripción dada.
Abra el panel Código e ingrese cualquier javascript válido de la API del complemento Figma que desee ejecutar.eval() y no es el más seguro
Abra el panel Consola para revelar una pequeña salida de la consola para que pueda ver lo que sucede detrás de escena.
| Dominio | Descripción |
|---|---|
npm run build | Ejecuta el proceso de compilación de Webpack una vez |
npm run clean | Limpia ./build y cualquier archivo almacenado en caché |
npm run dev | Ejecuta el proceso de compilación de Webpack y observa los cambios; reconstruir según sea necesario |
npm run dev:serve | Igual que dev pero con la interfaz de usuario accesible a través de http://localhost:8080 |
npm run serve | Ejecuta el servidor intermedio ChatGPT API http://localhost:3000 . Esto es necesario para que el complemento funcione. |