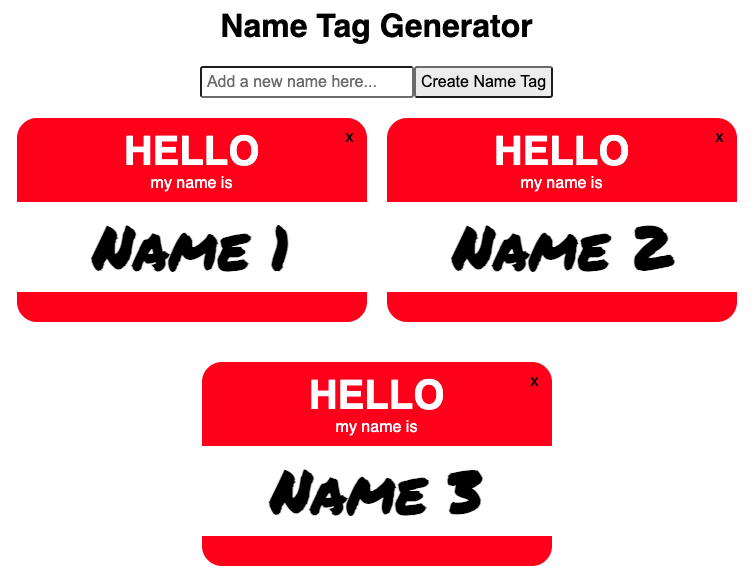
Una aplicación web interactiva construida con React JS.
Con esta sencilla aplicación Name Tag Generator, los usuarios pueden:
La aplicación guarda datos entre sesiones en el almacenamiento local del navegador. Esto evita que las etiquetas de nombre actuales desaparezcan cuando se cierra el navegador y los usuarios podrán ver sus etiquetas de nombre cuando vuelvan a abrir el navegador.

El Generador de etiquetas de nombres se creó como parte del curso "Introducción a JavaScript React" de Skillcrush.
Durante este proyecto, practiqué:
Cómo construir, renderizar y pasar accesorios a un componente funcional que extrae datos estáticos.
Cómo construir y representar un modelo de datos de matriz, incluido el mapeo sobre la matriz con una función de devolución de llamada.
Cómo agregar interactividad a la aplicación convirtiendo un componente funcional en un componente con estado, creando módulos React adicionales y manejando la entrada del usuario agregando controladores y detectores de eventos, y pasando accesorios.
Cómo utilizar métodos de ciclo de vida para guardar datos de usuario entre sesiones.
Vea la versión en vivo de la aplicación Name Tag Generator aquí.
Skillcrush : codifiqué los archivos React de la aplicación Name Tag Generator con el apoyo y la orientación de Skillcrush. Skillcrush proporcionó los archivos HTML y CSS de la aplicación y su contenido.