
Biblioteca estándar modular para JavaScript. Incluye polyfills para ECMAScript hasta 2024: promesas, símbolos, colecciones, iteradores, matrices escritas, muchas otras características, propuestas de ECMAScript, algunas características y propuestas WHATWG/W3C multiplataforma como
URL. Puede cargar solo las funciones requeridas o usarlas sin contaminación global del espacio de nombres.
Si está buscando documentación para core-js@2 obsoleto, consulte esta rama.
core-js no está respaldado por ninguna empresa, por lo que el futuro de este proyecto depende de usted. Conviértase en patrocinador o patrocinador si está interesado en core-js : Open Collective , Patreon , Boosty , Bitcoin (bc1qlea7544qtsmj2rayg0lthvza9fau63ux0fstcz) , Alipay .
Ejemplo de uso :
import 'core-js/actual' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
Array . from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
[ 1 , 2 ] . flatMap ( it => [ it , it ] ) ; // => [1, 1, 2, 2]
( function * ( i ) { while ( true ) yield i ++ ; } ) ( 1 )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])Puede cargar solo las funciones requeridas :
import 'core-js/actual/promise' ;
import 'core-js/actual/set' ;
import 'core-js/actual/iterator' ;
import 'core-js/actual/array/from' ;
import 'core-js/actual/array/flat-map' ;
import 'core-js/actual/structured-clone' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
Array . from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
[ 1 , 2 ] . flatMap ( it => [ it , it ] ) ; // => [1, 1, 2, 2]
( function * ( i ) { while ( true ) yield i ++ ; } ) ( 1 )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])O utilícelo sin contaminación global del espacio de nombres :
import Promise from 'core-js-pure/actual/promise' ;
import Set from 'core-js-pure/actual/set' ;
import Iterator from 'core-js-pure/actual/iterator' ;
import from from 'core-js-pure/actual/array/from' ;
import flatMap from 'core-js-pure/actual/array/flat-map' ;
import structuredClone from 'core-js-pure/actual/structured-clone' ;
Promise . resolve ( 42 ) . then ( it => console . log ( it ) ) ; // => 42
from ( new Set ( [ 1 , 2 , 3 ] ) . union ( new Set ( [ 3 , 4 , 5 ] ) ) ) ; // => [1, 2, 3, 4, 5]
flatMap ( [ 1 , 2 ] , it => [ it , it ] ) ; // => [1, 1, 2, 2]
Iterator . from ( function * ( i ) { while ( true ) yield i ++ ; } ( 1 ) )
. drop ( 1 ) . take ( 5 )
. filter ( it => it % 2 )
. map ( it => it ** 2 )
. toArray ( ) ; // => [9, 25]
structuredClone ( new Set ( [ 1 , 2 , 3 ] ) ) ; // => new Set([1, 2, 3])postinstall@babel/polyfill@babel/preset-env@babel/runtimeglobalThisArray.prototype.includesArray.prototype.flat / Array.prototype.flatMapArray desde el últimoArray por copiaArrayArrayBuffer.prototype.transfer y amigosIteratorObject.values / Object.entriesObject.fromEntriesObject.getOwnPropertyDescriptorsObject.prototype.hasOwnProperty accesible.prototipo.hasOwnPropertyStringString.prototype.matchAllString.prototype.replaceAllString.prototype.trimStart / String.prototype.trimEndRegExp s ( dotAll )RegExpPromise.allSettledPromise.anyPromise.prototype.finallyPromise.tryPromise.withResolversSymbol.asyncIterator para iteración asincrónicaSymbol.prototype.descriptionJSON.stringify bien formadoSetArray.fromAsyncJSON.parseFloat16Uint8Array hacia/desde base64 y hexadecimalRegExp escapandoMath.sumPreciseSymbol.metadata para propuesta de metadatos de decoradoresIteratorAsyncIteratorIterator.rangeMapArray.isTemplateObjectString.dedentSymbolSymbol.customMatcher para extractoresObservable.of y .from en constructores de coleccionescompositeKey y compositeSymbolArrayArrayDataView obtiene/establece métodos Uint8ClampedNumber.fromStringString.cookedString.prototype.codePointsSymbol.customMatcher para coincidencia de patronesFunction.prototype.demethodizeFunction.{ isCallable, isConstructor }Reflect metadatosselfstructuredClonesetTimeout y setIntervalsetImmediatequeueMicrotaskURL y URLSearchParamsDOMException// global version
npm install --save [email protected]
// version without global namespace pollution
npm install --save [email protected]
// bundled global version
npm install --save [email protected] O puedes usar core-js de CDN.
postinstall El proyecto core-js necesita su ayuda, por lo que el paquete muestra un mensaje al respecto después de la instalación. Si te causa problemas, puedes desactivarlo:
ADBLOCK=true npm install
// or
DISABLE_OPENCOLLECTIVE=true npm install
// or
npm install --loglevel silent Puede importar polyfills que solo sean necesarios para usted, como en los ejemplos en la parte superior de README.md . Puntos de entrada CommonJS disponibles para todos los métodos/constructores y espacios de nombres policompletados. Sólo algunos ejemplos:
// polyfill all `core-js` features, including early-stage proposals:
import "core-js" ;
// or:
import "core-js/full" ;
// polyfill all actual features - stable ES, web standards and stage 3 ES proposals:
import "core-js/actual" ;
// polyfill only stable features - ES and web standards:
import "core-js/stable" ;
// polyfill only stable ES features:
import "core-js/es" ;
// if you want to polyfill `Set`:
// all `Set`-related features, with early-stage ES proposals:
import "core-js/full/set" ;
// stable required for `Set` ES features, features from web standards and stage 3 ES proposals:
import "core-js/actual/set" ;
// stable required for `Set` ES features and features from web standards
// (DOM collections iterator in this case):
import "core-js/stable/set" ;
// only stable ES features required for `Set`:
import "core-js/es/set" ;
// the same without global namespace pollution:
import Set from "core-js-pure/full/set" ;
import Set from "core-js-pure/actual/set" ;
import Set from "core-js-pure/stable/set" ;
import Set from "core-js-pure/es/set" ;
// if you want to polyfill just the required methods:
import "core-js/full/set/intersection" ;
import "core-js/actual/array/find-last" ;
import "core-js/stable/queue-microtask" ;
import "core-js/es/array/from" ;
// polyfill iterator helpers proposal:
import "core-js/proposals/iterator-helpers" ;
// polyfill all stage 2+ proposals:
import "core-js/stage/2" ; Consejo
Se recomienda el uso del espacio de nombres /actual/ ya que incluye todas las características reales de JavaScript y no incluye propuestas inestables en las primeras etapas que están disponibles principalmente para experimentos.
Advertencia
modules es una API interna, no inyecta todas las dependencias requeridas y se puede cambiar en versiones menores o de parches. Úselo sólo para una compilación personalizada y/o si sabe lo que está haciendo.core-js con la extensión de objetos nativos, se recomienda cargar todos los módulos core-js en la parte superior del punto de entrada de su aplicación; de lo contrario, puede tener conflictos.Symbol.iterator , lo que entra en conflicto con Array.from , URLSearchParams y/o algo más de core-js ; consulte los problemas relacionados.core-js .core-js es extremadamente modular y utiliza muchos módulos muy pequeños, por eso, para su uso en navegadores, agrupe core-js en lugar de un cargador de uso para cada archivo; de lo contrario, tendrá cientos de solicitudes. En la versión pure , no podemos contaminar prototipos de constructores nativos. Por eso, los métodos prototipo se transformaron en métodos estáticos como en los ejemplos anteriores. Pero con los transpiladores, podemos usar un truco más: operador de enlace y métodos virtuales. Especial para eso, puntos de entrada /virtual/ disponibles. Ejemplo:
import fill from 'core-js-pure/actual/array/virtual/fill' ;
import findIndex from 'core-js-pure/actual/array/virtual/find-index' ;
Array ( 10 ) :: fill ( 0 ) . map ( ( a , b ) => b * b ) :: findIndex ( it => it && ! ( it % 8 ) ) ; // => 4 Advertencia
El operador de vinculación es una propuesta de ECMAScript en etapa inicial y el uso de esta sintaxis puede ser peligroso.
core-js está integrado con babel y es la base para las funciones babel relacionadas con el polyfilling:
@babel/polyfill ⬆ @babel/polyfill ES solo la importación de características estables core-js y regenerator-runtime para generadores y funciones asíncronas, por lo que si carga @babel/polyfill , carga la versión global de core-js sin propuestas de ES.
Ahora está en desuso a favor de la inclusión por separado de las partes requeridas de core-js y regenerator-runtime y, para evitar cambios importantes, se deja en core-js@2 .
Como equivalente completo de @babel/polyfill , puedes usar esto:
import 'core-js/stable' ;
import 'regenerator-runtime/runtime' ; @babel/preset-env ⬆ @babel/preset-env tiene la opción useBuiltIns , que optimiza el trabajo con la versión global de core-js . Con la opción useBuiltIns , también debe configurar la opción corejs en la versión usada de core-js , como corejs: '3.39' .
Importante
Se recomienda especificar la versión menor core-js utilizada, como corejs: '3.39' , en lugar de corejs: 3 , ya que con corejs: 3 no se inyectarán módulos que se agregaron en versiones menores core-js .
useBuiltIns: 'entry' reemplaza las importaciones de core-js para importar solo los módulos necesarios para un entorno de destino. Así, por ejemplo, import 'core-js/stable' ; con chrome 71 target se reemplazará solo por:
import 'core-js/modules/es.array.unscopables.flat' ;
import 'core-js/modules/es.array.unscopables.flat-map' ;
import 'core-js/modules/es.object.from-entries' ;
import 'core-js/modules/web.immediate' ; Funciona para todos los puntos de entrada de la versión global de core-js y sus combinaciones, por ejemplo para
import 'core-js/es' ;
import 'core-js/proposals/set-methods' ;
import 'core-js/full/set/map' ; con chrome 71 target tendrás como resultado:
import 'core-js/modules/es.array.unscopables.flat' ;
import 'core-js/modules/es.array.unscopables.flat-map' ;
import 'core-js/modules/es.object.from-entries' ;
import 'core-js/modules/esnext.set.difference' ;
import 'core-js/modules/esnext.set.intersection' ;
import 'core-js/modules/esnext.set.is-disjoint-from' ;
import 'core-js/modules/esnext.set.is-subset-of' ;
import 'core-js/modules/esnext.set.is-superset-of' ;
import 'core-js/modules/esnext.set.map' ;
import 'core-js/modules/esnext.set.symmetric-difference' ;
import 'core-js/modules/esnext.set.union' ;useBuiltIns: 'usage' agrega en la parte superior de cada archivo la importación de polyfills para las características utilizadas en este archivo y no admitidas por los entornos de destino, por lo que para: // first file:
let set = new Set ( [ 1 , 2 , 3 ] ) ; // second file:
let array = Array . of ( 1 , 2 , 3 ) ; si el objetivo contiene un entorno antiguo como IE 11 tendremos algo como:
// first file:
import 'core-js/modules/es.array.iterator' ;
import 'core-js/modules/es.object.to-string' ;
import 'core-js/modules/es.set' ;
var set = new Set ( [ 1 , 2 , 3 ] ) ; // second file:
import 'core-js/modules/es.array.of' ;
var array = Array . of ( 1 , 2 , 3 ) ; De forma predeterminada, @babel/preset-env con la opción useBuiltIns: 'usage' solo rellena características estables, pero puede habilitar el relleno de propuestas mediante la opción proposals , como corejs: { version: '3.39', proposals: true } .
Importante
En el caso de useBuiltIns: 'usage' , no debe agregar las importaciones core-js usted mismo, se agregarán automáticamente.
@babel/runtime ⬆ @babel/runtime con corejs: 3 opción simplifica el trabajo con core-js-pure . Reemplaza automáticamente el uso de funciones modernas de la biblioteca estándar JS por importaciones desde la versión de core-js sin contaminación global del espacio de nombres, por lo que en lugar de:
import from from 'core-js-pure/stable/array/from' ;
import flat from 'core-js-pure/stable/array/flat' ;
import Set from 'core-js-pure/stable/set' ;
import Promise from 'core-js-pure/stable/promise' ;
from ( new Set ( [ 1 , 2 , 3 , 2 , 1 ] ) ) ;
flat ( [ 1 , [ 2 , 3 ] , [ 4 , [ 5 ] ] ] , 2 ) ;
Promise . resolve ( 32 ) . then ( x => console . log ( x ) ) ;puedes escribir solo:
Array . from ( new Set ( [ 1 , 2 , 3 , 2 , 1 ] ) ) ;
[ 1 , [ 2 , 3 ] , [ 4 , [ 5 ] ] ] . flat ( 2 ) ;
Promise . resolve ( 32 ) . then ( x => console . log ( x ) ) ; De forma predeterminada, @babel/runtime solo rellena características estables, pero al igual que en @babel/preset-env , puede habilitar el relleno de propuestas mediante la opción de proposals , como corejs: { version: 3, proposals: true } .
Advertencia
Si usa @babel/preset-env y @babel/runtime juntos, use la opción corejs solo en un lugar ya que es una funcionalidad duplicada y causará conflictos.
El transpilador rápido de JavaScript swc contiene integración con core-js , que optimiza el trabajo con la versión global de core-js . Al igual que @babel/preset-env , tiene 2 modos: usage y entry , pero el modo usage aún no funciona tan bien como en babel . Ejemplo de configuración en .swcrc :
{
"env" : {
"targets" : " > 0.25%, not dead " ,
"mode" : " entry " ,
"coreJs" : " 3.39 "
}
} De forma predeterminada, core-js establece polyfills solo cuando son necesarios. Eso significa que core-js comprueba si una función está disponible y funciona correctamente o no y, si no tiene problemas, core-js utiliza una implementación nativa.
Pero a veces la detección de funciones core-js puede ser demasiado estricta para su caso. Por ejemplo, el constructor Promise requiere el soporte de seguimiento de rechazo no controlado y @@species .
A veces podríamos tener un problema inverso: un entorno deliberadamente roto con problemas no cubiertos por la detección de funciones core-js .
Para esos casos, podríamos redefinir este comportamiento para ciertos polirellenos:
const configurator = require ( 'core-js/configurator' ) ;
configurator ( {
useNative : [ 'Promise' ] , // polyfills will be used only if natives are completely unavailable
usePolyfill : [ 'Array.from' , 'String.prototype.padEnd' ] , // polyfills will be used anyway
useFeatureDetection : [ 'Map' , 'Set' ] , // default behavior
} ) ;
require ( 'core-js/actual' ) ; No funciona con algunas funciones. Además, si cambia el comportamiento predeterminado, es posible que incluso los componentes internos core-js no funcionen correctamente.
En algunos casos, podría resultar útil excluir algunas características core-js o generar un polyfill para los motores de destino. Podrías usar el paquete core-js-builder para eso.
core-js intenta admitir todos los motores y entornos JS posibles con soporte ES3. Algunas funciones tienen una barra inferior más alta; por ejemplo, algunos descriptores de acceso solo pueden funcionar correctamente desde ES5, las promesas requieren una forma de configurar una microtarea o una tarea, etc.
Sin embargo, no tengo la posibilidad de probar core-js en absolutamente todas partes (por ejemplo, las pruebas en IE7) y se detuvieron algunos otros antiguos. Puede ver la lista de motores definitivamente compatibles en la tabla de compatibilidad en el siguiente enlace. Escribe si tienes problemas o preguntas con el soporte de cualquier motor.
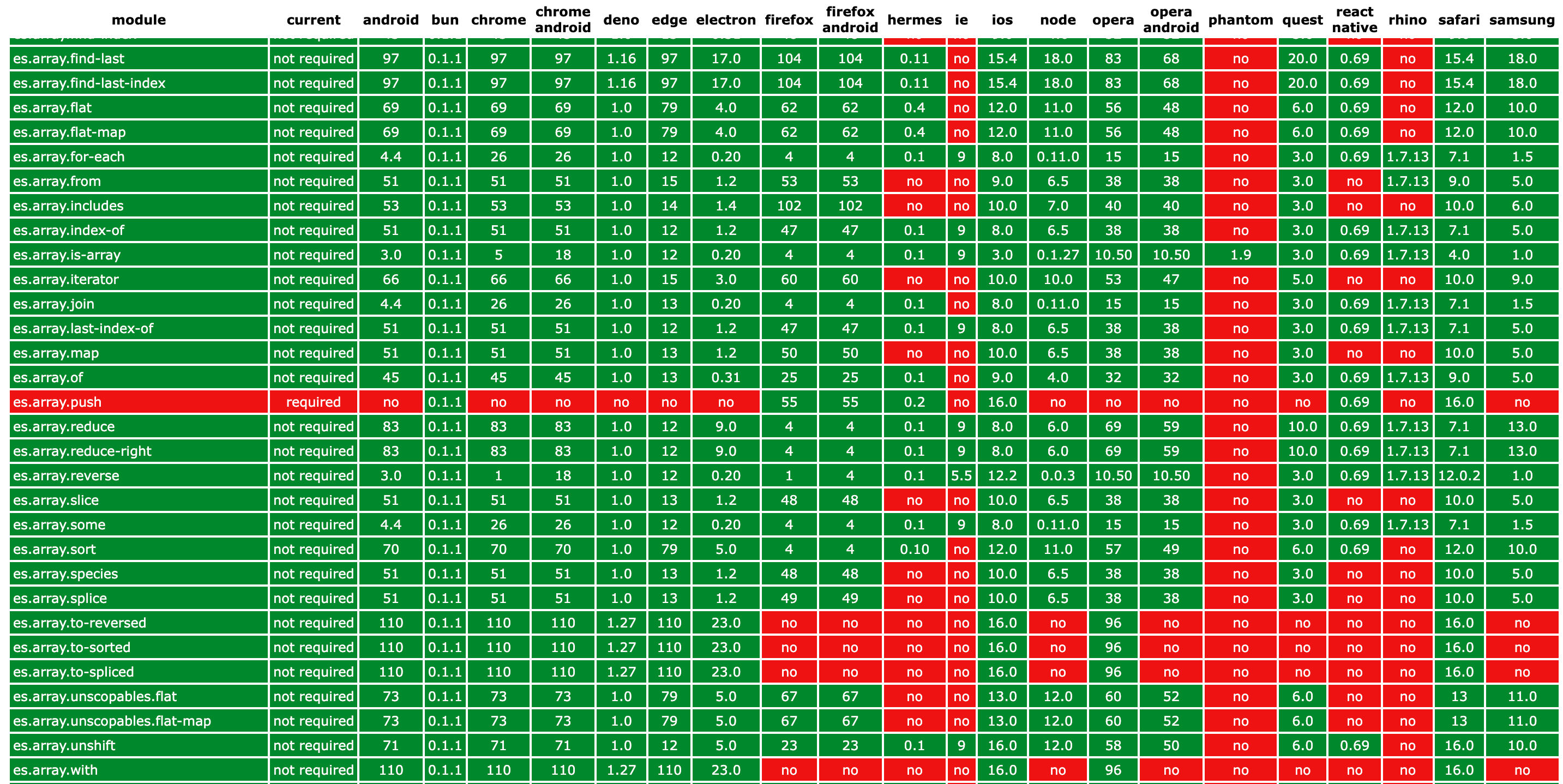
El proyecto core-js proporciona (como paquete core-js-compat ) todos los datos necesarios sobre la necesidad de módulos, puntos de entrada y herramientas core-js para trabajar con él; es útil para la integración con herramientas como babel o swc . Si quieres ayudar, puedes echar un vistazo a la sección relacionada de CONTRIBUTING.md . La visualización de los datos de compatibilidad y el ejecutor de pruebas del navegador está disponible aquí, el ejemplo:

Puntos de entrada de CommonJS:
core-js(-pure)
Puntos de entrada de CommonJS:
core-js(-pure)/es
Módulos es.object.assign , es.object.create , es.object.define-getter , es.object.define-property , es.object.define-properties , es.object.define-setter , es.object.entries , es.object.freeze , es.object.from-entries , es.object.get-own-property-descriptor , es.object.get-own-property-descriptors , es.object.get-own-property-names , es.object.get-prototype-of , es.object.group-by , es.object.has-own , es.object.is , es.object.is-extensible , es.object.is-frozen , es.object.is-sealed , es.object.keys , es.object.lookup-setter , es.object.lookup-getter , es.object.prevent-extensions , es.object.proto , es.object.to-string , es.object.seal , es.object.set-prototype-of , es.object.values .
class Object {
toString ( ) : string ; // ES2015+ fix: @@toStringTag support
__defineGetter__ ( property : PropertyKey , getter : Function ) : void ;
__defineSetter__ ( property : PropertyKey , setter : Function ) : void ;
__lookupGetter__ ( property : PropertyKey ) : Function | void ;
__lookupSetter__ ( property : PropertyKey ) : Function | void ;
__proto__ : Object | null ; // required a way setting of prototype - will not in IE10-, it's for modern engines like Deno
static assign ( target : Object , ... sources : Array < Object > ) : Object ;
static create ( prototype : Object | null , properties ?: { [ property : PropertyKey ] : PropertyDescriptor } ) : Object ;
static defineProperties ( object : Object , properties : { [ property : PropertyKey ] : PropertyDescriptor } ) ) :